直接让用户自行根据需要选择是全部隐藏输入的密码,还是全部显示输入的密码。
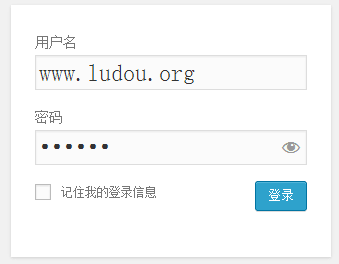
在全部显示密码框的内容时,用户输错的可能性就大大降低,这也是微软推荐的一种密码框处理方式。效果如下:

今天,我将给大家介绍,在WordPress中如何实现这个的功能,步骤非常简单。
1、添加js
点此下载 需要用到的js,将此js文件放到当前使用主题的根目录下。
2、添加php代码
function ludou_prevue() {
wp_enqueue_script("jquery");
wp_enqueue_script( 'prevue', get_template_directory_uri() . '/jquery.prevue.min.js', array(), '1.0', true );
?>
<style type="text/css">
.prevue-icon-eye:before { content: "f177"; }
.prevue-icon-eye-off:before { content: "f160"; }
</style>
<?php
}
add_action( 'login_enqueue_scripts', 'ludou_prevue' );
?>好了,大功造成!
补充说明
1、如果你要将js文件放在当前主题的js目录,那你需要将php代码第3行中的 /jquery.prevue.min.js 改成 /js/jquery.prevue.min.js
2、此功能需要1.9.0以上版本的jQuery支持。
此功能用到了以下jQuery插件:Prevue.js
-- 完 --
本文采用 「CC BY-NC-SA 4.0」创作共享协议,转载请标注以下信息:
原文出处:露兜博客 https://www.ludou.org/wordpress-login-form-show-hide-password.html