
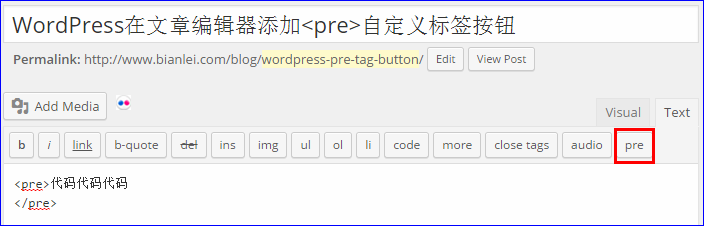
复制以下代码到functions.php文件:
// catmee.com 添加HTML编辑器自定义标签按钮
add_action('admin_print_footer_scripts','eg_quicktags');
function eg_quicktags() {
?>
<script type="text/javascript" charset="utf-8">
QTags.addButton( 'eg_pre', 'pre', '<pre>代码代码代码
</pre>', '', 'q' );
</script>
<?php
}
// 添加HTML编辑器自定义标签按钮结束
QTags.addButton(按钮的ID,要显示的按钮名称,显示在选中内容前,显示在选中内容后,按钮的快捷调用名称)
同时你也能用类似的方法加上其他标签。
例如代码高亮:
QTags.addButton('eg_pre','pre','<pre class="prettyprint linenums">','</pre>','q');
注意:这种方法是在你用的是默认编辑插件情况下才会生效。
接下来是在文章编辑器的可视化界面添加标签按钮:
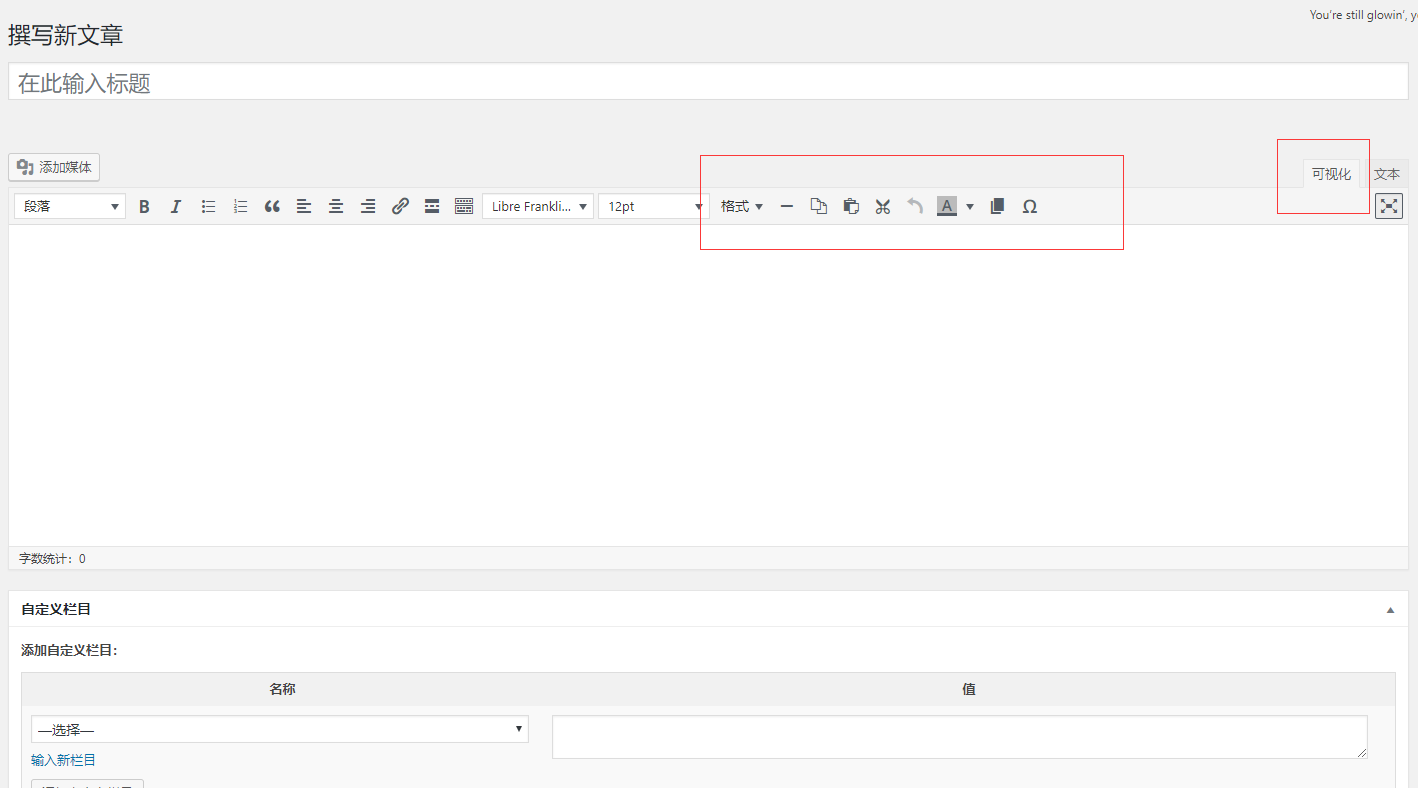
复制以下代码到functions.php文件:
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'undo';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons", "add_editor_buttons");
效果图:

示例:
//向文章编辑器的Visual区添加自定义按钮,js文件存放在wp-content/themes/Twenty Fifteen/js/文件夹下 add_action('admin_head', 'my_custom_mce_button'); function my_custom_mce_button() { if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) { return; } if ( 'true' == get_user_option( 'rich_editing' ) ) { add_filter( 'mce_external_plugins', 'my_custom_tinymce_plugin' ); add_filter( 'mce_buttons', 'my_register_mce_button' ); } } function my_custom_tinymce_plugin( $plugin_array ) { $plugin_array['my_mce_button'] = get_template_directory_uri() . '/js/mce-button.js'; //js文件存放路径 return $plugin_array; } function my_register_mce_button( $buttons ) { array_push( $buttons, 'my_mce_button' ); return $buttons; }
mce-button.js文件内容如下:
(function() { tinymce.PluginManager.add('my_mce_button', function( editor, url ) { editor.addButton( 'my_mce_button', { icon: 'wp_code', type: 'menubutton', menu: [ { text: 'H', onclick: function() { editor.windowManager.open( { title: 'H', minWidth : 700, body: [ { type: 'listbox', name: 'titlewrap', label: 'Choose a H type', values: [ {text: 'h2', value: 'h2'}, {text: 'h3', value: 'h3'}, {text: 'h4', value: 'h4'}, {text: 'h5', value: 'h5'}, {text: 'h6', value: 'h6'} ] }, { type: 'textbox', name: 'titlecontent', label: 'Enter the content', value: tinyMCE.activeEditor.selection.getContent({format : 'text'}), //?????? multiline: true, minWidth: 300, minHeight: 100 }, { type: 'textbox', name: 'title_description', label: 'Enter the description', multiline: true, minWidth: 300, minHeight: 100 } ], onsubmit: function( e ) { var title_description = e.data.title_description.replace(/ /gmi, ' '); var titlecontent = e.data.titlecontent.replace(/ /gmi, ' '); titlecontent = tinymce.html.Entities.encodeAllRaw(titlecontent); title_description = tinymce.html.Entities.encodeAllRaw(title_description); var sp = (e.data.addspaces ? ' ' : ''); editor.insertContent(sp + '<' + e.data.titlewrap + ' data-animal-type='+ title_description +' >' + e.data.titlecontent + '</'+e.data.titlewrap+'>' ); } }); } }, { text: 'Note type', onclick: function() { editor.windowManager.open( { title: 'Note type', minWidth : 700, body: [ { type: 'listbox', name: 'titlewrap', label: 'Choose a type', values: [ {text: 'Infomation', value: 'note info'}, {text: 'Question', value: 'note question'}, {text: 'Notification', value: 'note notification'}, {text: 'Warning', value: 'note warning'}, {text: 'Error', value: 'note error'}, {text: 'Success', value: 'note success'} ] }, { type: 'textbox', name: 'titlecontent', label: 'Enter the content', value: tinyMCE.activeEditor.selection.getContent({format : 'text'}), //?????? multiline: true, minWidth: 300, minHeight: 100 } ], onsubmit: function( e ) { var titlecontent = e.data.titlecontent.replace(/ /gmi, ' '), titlecontent = tinymce.html.Entities.encodeAllRaw(titlecontent); var sp = (e.data.addspaces ? ' ' : ''); editor.insertContent(sp + '<div class="'+ e.data.titlewrap +'"><span>' + e.data.titlecontent + '</span></div>' + sp + '<p></p>' ); } }); } }, { text: 'Download URL', onclick: function() { editor.windowManager.open( { title: 'Download URL', minWidth : 700, body: [ { type: 'textbox', name: 'links', label: 'Link address', value: 'https://www.drivereasy.com/DriverEasy_Setup.exe' }, { type: 'textbox', name: 'custom_js_code', label: 'Google tracking code', value: '', multiline: true, minWidth: 300, minHeight: 100 }, { type: 'textbox', name: 'code', label: 'Link text', value: tinyMCE.activeEditor.selection.getContent({format : 'text'}), //?????? multiline: true, minWidth: 300, minHeight: 100 } ], onsubmit: function( e ) { var code = e.data.code.replace(/ /gmi, ' '), code = tinymce.html.Entities.encodeAllRaw(code); var sp = (e.data.addspaces ? ' ' : ''); editor.insertContent(sp + '<a href="' + e.data.links rel="nofollow">' + code + '</a>'); } }); } }, { text: 'Buy URL', onclick: function() { editor.windowManager.open( { title: 'Buy URL', minWidth : 700, body: [ { type: 'textbox', name: 'links', label: 'Link address', value: 'https://www.drivereasy.com/buy.php?comeid=kbde' }, { type: 'textbox', name: 'custom_js_code', label: 'Google tracking code', value: '', multiline: true, minWidth: 300, minHeight: 100 }, { type: 'textbox', name: 'code', label: 'Link text', value: tinyMCE.activeEditor.selection.getContent({format : 'text'}), //?????? multiline: true, minWidth: 300, minHeight: 100 } ], onsubmit: function( e ) { var code = e.data.code.replace(/ /gmi, ' '), code = tinymce.html.Entities.encodeAllRaw(code); var sp = (e.data.addspaces ? ' ' : ''); editor.insertContent(sp + '<a href="' + e.data.links rel="nofollow">' + code + '</a>'); } }); } }, { text: 'External URL', onclick: function() { editor.windowManager.open( { title: 'External URL', minWidth : 700, body: [ { type: 'textbox', name: 'links', label: 'Link address', value: 'https://' }, { type: 'textbox', name: 'custom_js_code', label: 'Google tracking code', value: '', multiline: true, minWidth: 300, minHeight: 100 }, { type: 'textbox', name: 'code', label: 'Link text', value: tinyMCE.activeEditor.selection.getContent({format : 'text'}), //?????? multiline: true, minWidth: 300, minHeight: 100 } ], onsubmit: function( e ) { var code = e.data.code.replace(/ /gmi, ' '), code = tinymce.html.Entities.encodeAllRaw(code); var sp = (e.data.addspaces ? ' ' : ''); editor.insertContent(sp + '<a href="' + e.data.links rel="nofollow noopener" target="_blank">' + code + '</a>'); } }); } }, { text: 'Internal URL', onclick: function() { editor.windowManager.open( { title: 'Internal URL', minWidth : 700, body: [ { type: 'textbox', name: 'links', label: 'Link address', value: 'https://www.drivereasy.com/' }, { type: 'textbox', name: 'custom_js_code', label: 'Google tracking code', value: '', multiline: true, minWidth: 300, minHeight: 100 }, { type: 'textbox', name: 'code', label: 'Link text', value: tinyMCE.activeEditor.selection.getContent({format : 'text'}), //?????? multiline: true, minWidth: 300, minHeight: 100 } ], onsubmit: function( e ) { var code = e.data.code.replace(/ /gmi, ' '), code = tinymce.html.Entities.encodeAllRaw(code); var sp = (e.data.addspaces ? ' ' : ''); editor.insertContent(sp + '<a href="' + e.data.links rel="noopener" target="_blank">' + code + '</a>'); } }); } } ] }); }); })();