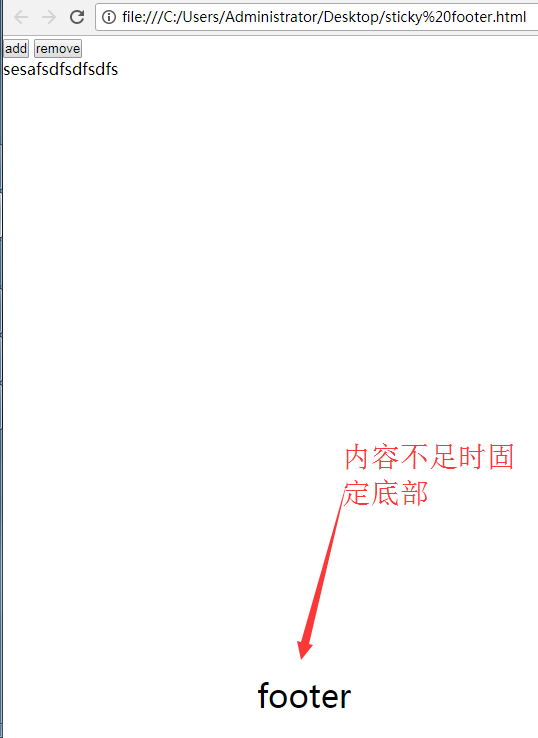
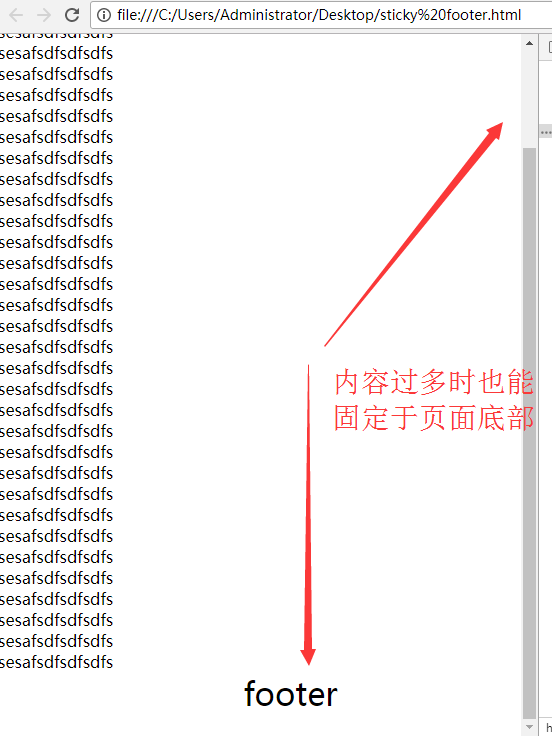
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>sticky footer 布局</title> <style> *{ margin: 0; padding: 0; } .wapper{ width: 100%; min-height: 100vh; } #main{ padding-bottom: 64px; } .footer{ position: relative; width: 32px; height: 32px; margin: -64px auto 0 auto; font-size: 32px; } </style> </head> <body> <div class="wapper"> <div id="main"> <button id="add">add</button> <button id="remove">remove</button> <p>sesafsdfsdfsdfs</p> </div> </div> <div class="footer">footer</div> <script> document.getElementById('add').onclick = function(){ var para=document.createElement("p"); // 创建文本节点 var node=document.createTextNode("sesafsdfsdfsdfs"); para.appendChild(node); document.getElementById('main').appendChild(para); } document.getElementById('remove').onclick = function(){ document.getElementsByTagName('p')[0].remove(); } </script> </body> </html>