//预订态势图JS //根据日期得到对应星期几 function getWeekByDay(riqi){//'2017-01-23'; var getWeek = ""; var arys1= new Array(); arys1=riqi.split('-'); //日期为输入日期,格式为 2013-3-10 var ssdate=new Date(arys1[0],parseInt(arys1[1]-1),arys1[2]); getWeek = ssdate.getDay(); //得到星期几 if(getWeek == 1){ getWeek = "周一"; }else if(getWeek == 2){ getWeek = "周二"; }else if(getWeek == 3){ getWeek = "周三"; }else if(getWeek == 4){ getWeek = "周四"; }else if(getWeek == 5){ getWeek = "周五"; }else if(getWeek == 6){ getWeek = "周六*"; }else if(getWeek == 0){ getWeek = "周日*"; } return getWeek; }; //日期加上天数得到新的日期 //dateTemp 需要参加计算的日期,days要添加的天数,返回新的日期,日期格式:YYYY-MM-DD function getNewDayAndWeek(dateTemp, days) { var dateTemp = dateTemp.split("-"); var nDate = new Date(dateTemp[1] + '-' + dateTemp[2] + '-' + dateTemp[0]); //转换为MM-DD-YYYY格式 var arrDay = new Array(); var arrWeek = new Array(); var dataAll = {}; var data = ""; var weekInfo = ""; for(var i=0;i<days;i++){ var millSeconds = Math.abs(nDate) + (i * 24 * 60 * 60 * 1000); var rDate = new Date(millSeconds); var year = rDate.getFullYear(); var month = rDate.getMonth() + 1; if (month < 10) month = "0" + month; var date = rDate.getDate(); if (date < 10) date = "0" + date; data = year + "-" + month + "-" + date; weekInfo = getWeekByDay(data); arrDay.push(data); arrWeek.push(weekInfo); } dataAll.arrDay = JSON.stringify(arrDay); dataAll.arrWeek = JSON.stringify(arrWeek); return dataAll; }; //titleDay = JSON.parse(getNewDayAndWeek('2017-01-18',14).arrDay);//日期 //$('div[class$="882"] :not(.datagrid-sort-icon)').html('需要显示的新标题'); //搜索按钮 $('#searchbydatetime_scheduledDiagram').click(function(){ var dateValue = $('#datetime_startScheduledDiagram').datebox('getValue'); console.info(dateValue); if(dateValue == ""){ $.messager.show({ title:'系统提示', msg:'请输入查询时间!', timeout:2000, showType:'slide' }); return; } $('#tab_scheduledDiagram').remove(); var tab1 = '<table id="tab_scheduledDiagram" style="98%;margin-left:8px;"></table>'; var div = $('#tabParent_div').append(tab1); var tab = $('#tab_scheduledDiagram'); var obj = $.ajax({ type:"post", url:"../reserve/reserveSituation", data:{date:new Date(dateValue),dateRange:14}, async:false, dataType:"json" }); var startTime = $('#datetime_startScheduledDiagram').datebox('getValue'); tab.append('<ul style="float:left;6.5%;height:30px;border-top:1px solid black;border-right:1px solid black;border-bottom:1px solid black;text-align:right:">' + '<li style="float: left;28%;height:30px;line-height: 30px;border-left:1px solid black;text-align:center;">' + '</li>' + '<li style="float: left;69%;height:30px;line-height: 30px;text-align:right;">' + '日期</li>' + '</ul>'); $.each((JSON.parse(getNewDayAndWeek(startTime,14).arrDay)),function(i,item){ var ul = ''; ul += '<ul style="float:left;6.5%;height:30px;line-height: 30px;border-top:1px solid black;border-bottom:1px solid black;border-right:1px solid black;">'; ul += '<li style="float: left;100%;height:30px;line-height: 30px;text-align:center;">'+ item+'</li>';//eq:1 ul += '</ul>'; tab.append(ul); } ); tab.append('<ul style="float:left;6.5%;height:30px;border-right:1px solid black;border-bottom:1px solid black;text-align:right:">' + '<li style="float: left;60%;height:30px;line-height: 30px;border-left:1px solid black;text-align:center;">' + '房型</li>' + '<li style="float: left;37%;height:30px;line-height: 30px;text-align:center;">' + '</li>' + '</ul>'); $.each((JSON.parse(getNewDayAndWeek(startTime,14).arrWeek)),function(i,item){ var ul1 = ''; ul1 += '<ul style="float:left;6.5%;height:30px;line-height: 30px;border-right:1px solid black;border-bottom:1px solid black;">'; ul1 += '<li style="float: left;100%;height:30px;line-height: 30px;text-align:center;">'+ item+'</li>';//eq:1 ul1 += '</ul>'; tab.append(ul1); } ); for(var i=0;i<obj.responseJSON.length;i++){ tab.append('<ul style="float:left;6.5%;height:75px;border-bottom:1px solid black;border-right:1px solid black;text-align:right:">' + '<li style="float: left;28%;height:75px;line-height: 24px;text-align:center;border-right:1px solid black;border-left:1px solid black;">' + obj.responseJSON[i].roomtypeName + '</li>' + '<li style="float: left;66%;height:75px;line-height: 24px;text-align:center;">' + '在住<br>可订<br>已订</li>' + '</ul>'); for(var j=0;j<obj.responseJSON[i].availableList.length;j++){ var ul3 = ''; ul3 += '<ul style="float:left;6.5%;height:75px;line-height: 75px;border-bottom:1px solid black;border-right:1px solid black;">'; ul3 += '<li style="float: left;100%;height:24px;line-height: 24px;text-align:center;">'+ obj.responseJSON[i].stayList[j]+'</li>';//eq:1 ul3 += '<li style="float: left;100%;height:24px;line-height: 24px;text-align:center;">'+ obj.responseJSON[i].availableList[j]+'</li>';//eq:1 ul3 += '<li style="float: left;100%;height:24px;line-height: 24px;text-align:center;">'+ obj.responseJSON[i].reserveList[j]+'</li>';//eq:1 ul3 += '</ul>'; tab.append(ul3); if(j==obj.responseJSON[i].availableList.length){ } } //console.info(obj.responseJSON[i].reserveList); //console.info(obj.responseJSON[i].stayList); //console.info(obj.responseJSON[i].roomtypeName); //console.info(obj.responseJSON[i].roomtypeId); } });
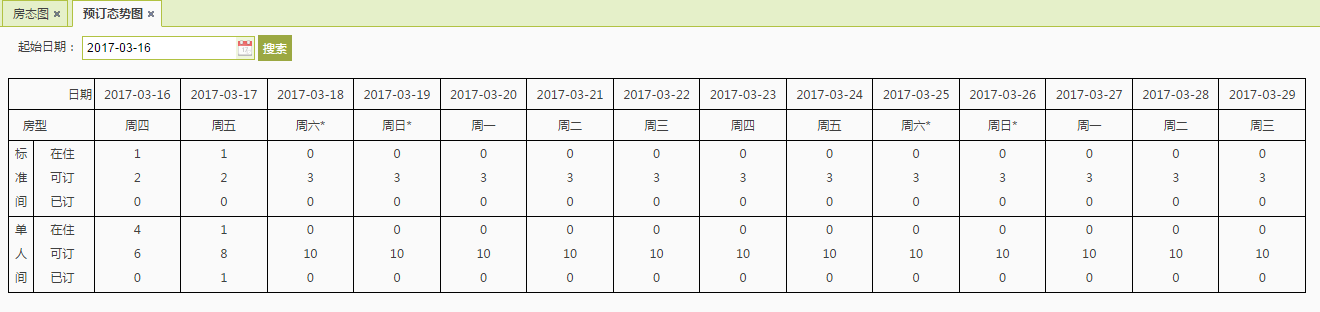
效果图: