/*by:宋继清*/
/*date:2011年2月26日 21:26:51*/
/*QQ:574502657*/
/*系统:windows xp*/
/*编程软件:myEclipse*/
/*服务器:jboss4.x*/
/*jQuery版本:1.0.3*/
Ssh与jQuery框架整合研究
(1) 导入jquery.js文件。在webroot根目录下新建javascript文件夹,将解压出来的jquery.js文件放到javascript目录下。如图: 点击获得jquery包
点击获得jquery包
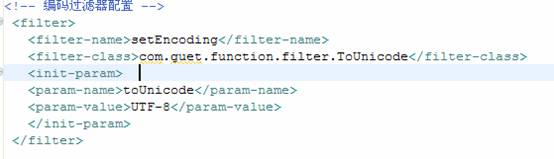
(2) Web.xml文件中设置编码信息。Web.xml中编码信息设置如下:
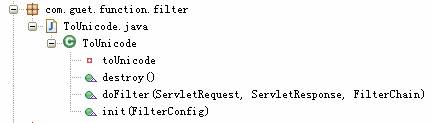
新建一个包以实现编码过滤功能:
点此获取包方法
(3) 修改jquery.js源文件,使其默认编码为utf-8.使用查找功能查找如下字符串:Content-Type 或者 application/x-www-form-urlencoded,在application/x-www-form-urlencoded后面添加 ;UTF-8。Jquery框架配置完成,下面介绍一个例子。
(4) 新建一个文件夹名为testJquery,新建一jsp页面名为index.jsp.如图:![]()
jsp显示内容为:
页面代码说明:首先,包含jquery.js文件,引入方式为在head区域加上<script type="text/javascript" src="<%=path%>/javascript/jquery.js"></script>
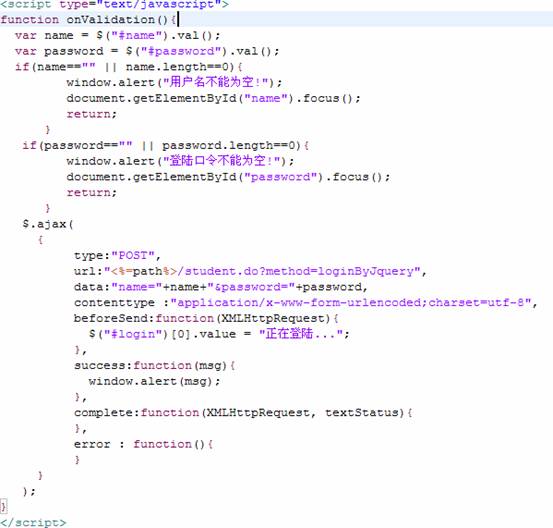
然后,编写登陆按钮的响应时间onValidation()方法。具体代码为:
点此获取index.jsp源代码
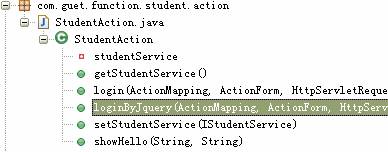
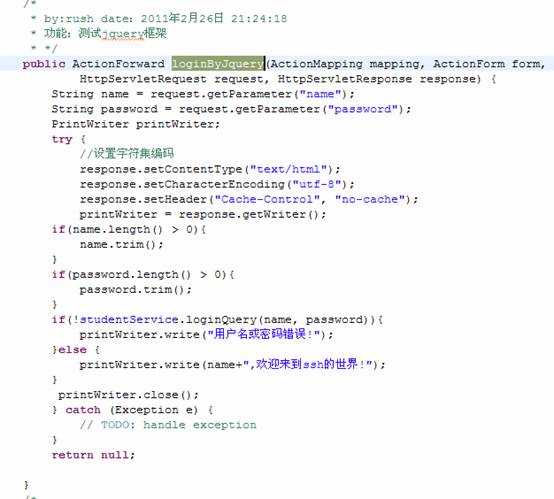
编写后台业务逻辑代码。业务逻辑方法名为loginByJquery,
该方法的具体实现为:
说明:response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
response.setHeader("Cache-Control", "no-cache");
printWriter = response.getWriter();三个respose必须在printWriter前面,否则设置失效。
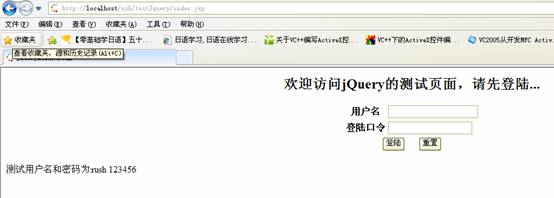
(5) 进行测试。重新部署项目,启动服务器。在首页上加上一个转到测试页的超链接,如下: 
点击进入jQuery的测试页面:
再次输入用户名和密码(rush 123456)点击登陆测试,如果成功将会看到如下信息:
否则:
ok,全部完成,感谢党,感谢国家,感谢父母。