1.
播放器ckplayer 下载地址:http://www.ckplayer.com/bbs/forum.php?mod=viewthread&tid=10864
弹幕插件barrage下载地址:http://www.ckplayer.com/bbs/forum.php?mod=viewthread&tid=10444
2.

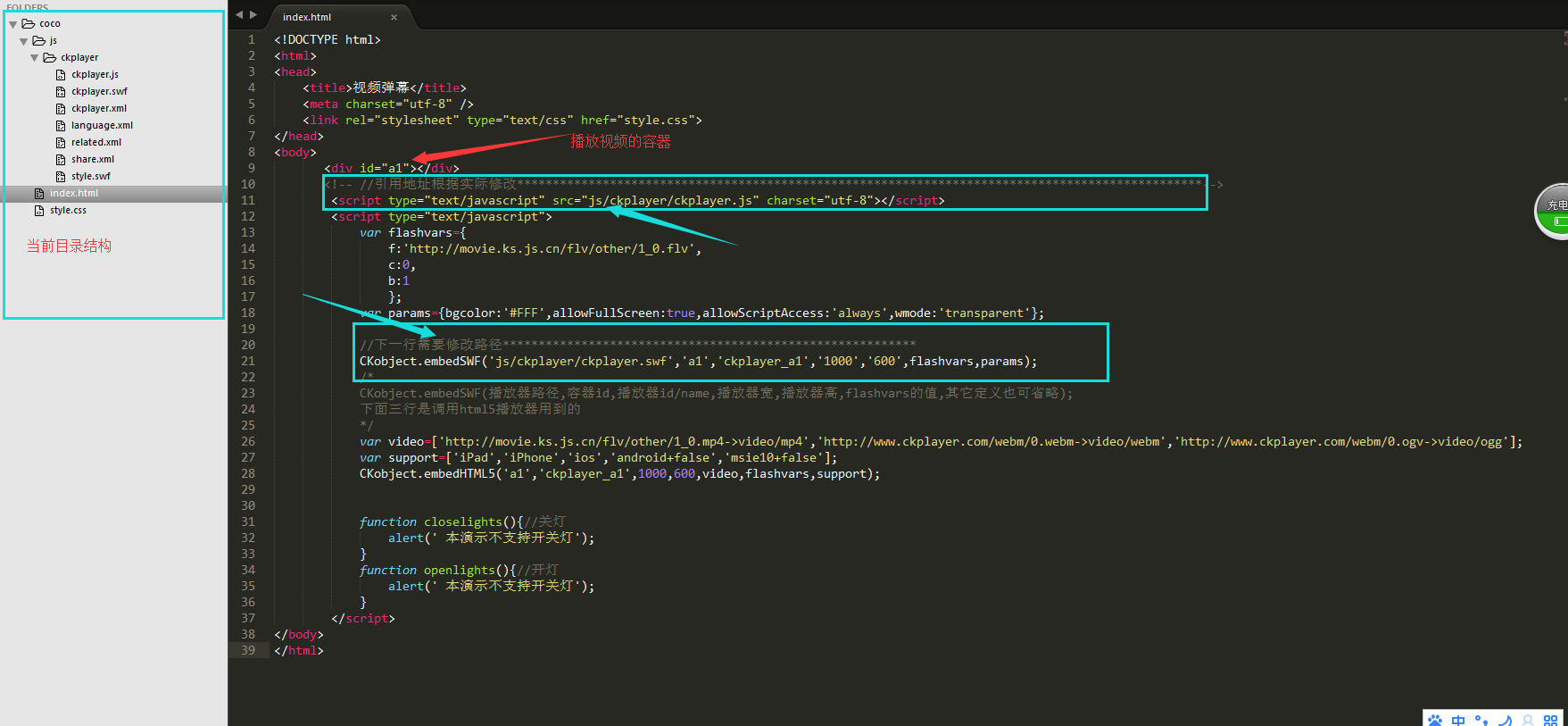
3. 可直接将demo.html中的代码copy到自己的html文件中,并对部分内容进行修改,需要修改的部分如下:

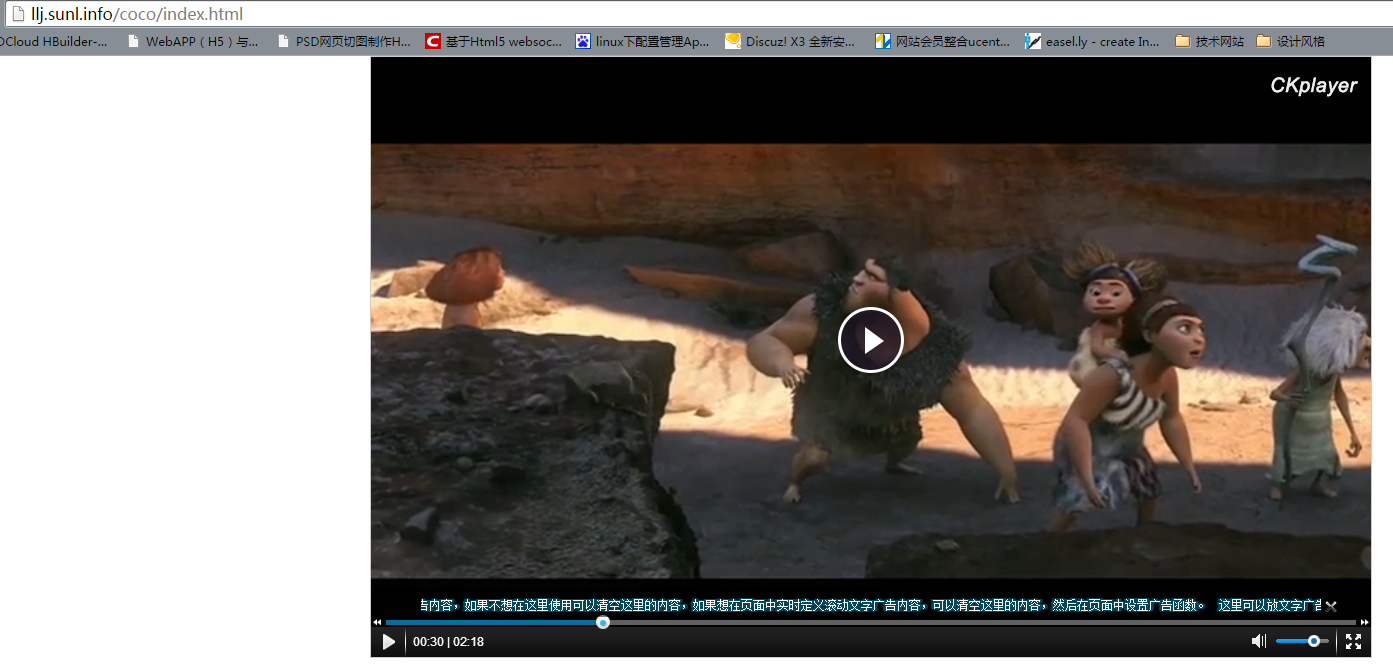
4 。 此时在网络地址上就可以播放视频了, 本地地址不可以。

5. 下面开始加弹幕。将下载好的barrage文件夹放到js文件夹下。

6. 把ckplayer 文件夹下的style.swf改成style.zip,把barrage文件夹下的barrage.swf和barrage_control.swf二个文件拖到style.zip里再把style.zip改回style.swf
打开ckplayer.js
找到:return cpt;这一行(如果你搜索不到就从第一行向下一行一行的看),在上面加入
cpt += 'barrage.swf,0,0,0,0,2,0|';
cpt += 'barrage_control.swf,2,2,-210,-26,2,1|';
找到:cpt_list: ckcpt()这一行在上面加入
cpt_barrage:'22,24,26|#FFFFFF,#ffe506,#ffece0,#e0ebff|10,15,22,30|2,3,4|0',
cpt_barrage_open:'0x606060,0x3d3d3d,0xFFFFFF,33,20,3',
cpt_barrage_close:'0xfb8f03, 0xfb5503, 0xFFFFFF,33,20,3',
cpt_barrage_release:'0xfbb803, 0xfbd503,0xFFFFFF,33,20,3',
cpt_barrage说明:注意这里如果你默认开启弹幕的话,则最后一个|后面的0改成1
这个参数的意思如下,以坚线隔开
第一部分:字体大小列表,随机选择
第二部分:字体颜色列表,随机选择
第三部分:速度,毫秒,随机选择
第四部分:移动的距离,随机选择
第五部分:默认是否显示弹幕
cpt_barrage_open,cpt_barrage_close,cpt_barrage_release三个参数里的值的意思是一样的,分别是按钮默认颜色。鼠标经过颜色,文字颜色,宽,高,圆角
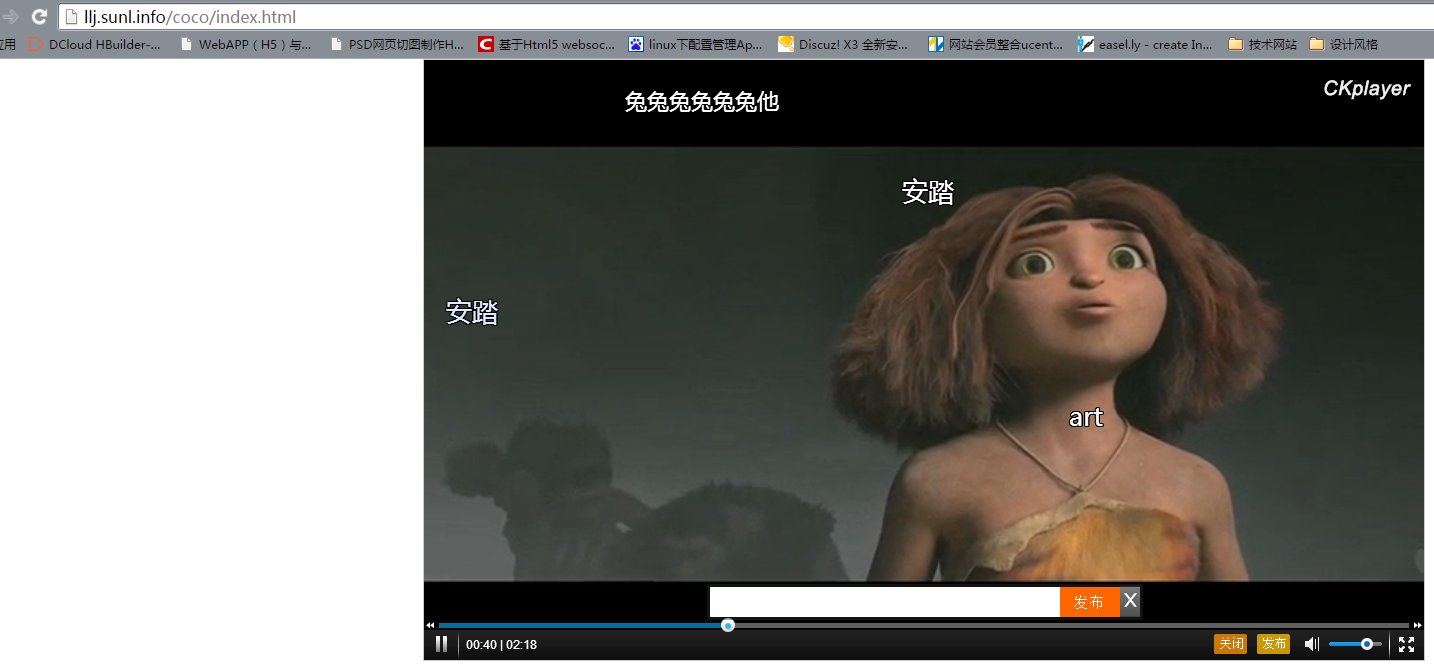
7. 弹幕成功,注意谷歌浏览器缓存比较严重,运行前先清理一下缓存

8.
第一种:不使用logo
找到(ckplayer.js)logo: 'cklogo.png',
ckplayer.xml里对应的是<logo>cklogo.png</logo>
分别设置成
logo:'null',
<logo>null</logo>