一、安装node
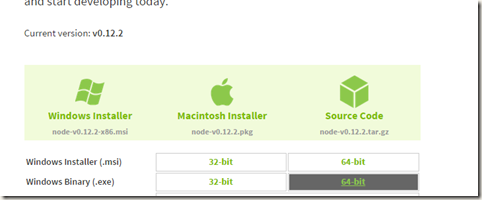
根据需要选择对应的版本
安装好了之后可以通过node -v参看一下版本
node -v
二、安装gulp
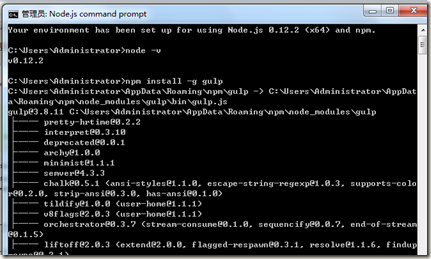
npm install -g gulp
进入项目目录
由于已经全局安装了gulp
(但是要保证全局版本与本地版本一致。最好重新安装一下
npm install --save-dev gulp
安装好了之后
gulp –v
全局gulp与本项目下的gulp版本一致了。
三、安装插件
npm install --save-dev gulp-jshint
npm install --save-dev gulp-uglify
npm install --save-dev gulp-concat
npm install --save-dev gulp-sass
npm install --save-dev gulp-rename
npm install --save-dev gulp-imagemin
npm install --save-dev imagemin-pngquant
(如果安装不了,可换用淘宝镜像npm --registry https://registry.npm.taobao.org install --save-dev gulp-jshint)
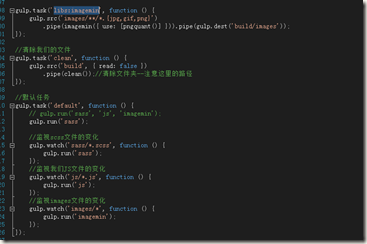
安装好了之后运根据配置文件执行任务(也可以设置默认任务)
下面我们来执行图片压缩任务
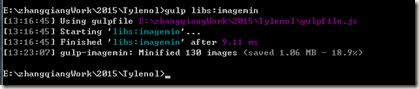
gulp libs:imagemin
当看到这里是我们的图片压缩任务已经完成了。
参考链接:
http://javascript.ruanyifeng.com/tool/gulp.html
https://github.com/gulpjs/gulp
http://javascript.ruanyifeng.com/tool/gulp.html
http://www.tuicool.com/articles/ea6FVf
http://markpop.github.io/2014/09/17/Gulp入门教程/