一、优酷衔接类
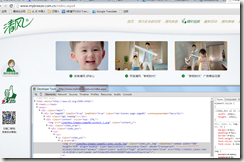
参考例子http://www.mybreeze.com.cn/video.aspx#
拿到优酷链接地址上的链接代码
把代码拿过来放到对应的dom里面
html
<li style="display:;">
<p class="video_pic"><a href="#"><img src="mobile/videoRes/images/page01/video_pic06.jpg" class="video_pic_img" videohtml='<iframe width="640" height="392" src="http://player.youku.com/embed/XODExODg4MzQ4;isAutoPlay=true" frameborder=0 allowfullscreen></iframe>' /></a></p>
<p class="desc"><span><img src="mobile/videoRes/images/page01/arrow.png" class="desc_arrow" /></span><span>开启清风“新韧时代”</span></p>
<img src="mobile/videoRes/images/page01/video_play.png" class="video_play" />
</li>
js:
$(".video_box ul li .video_pic_img").on("click", function () {
var _videohtml = $(this).attr("videohtml");
$(".popupvideo_box_con").html(_videohtml);
$(".video_popup").show();
});
//关闭视频弹出并把视频移除
$(".video_close").on("click", function () {
$(".video_popup").hide();
$(".popupvideo_box_con").html("");
});
链接类自动播放
<embed src="http://static.youku.com/v1.0.0324/v/swf/loader.swf?VideoIDS=XOTMxMDkwOTI0&isAutoPlay=true" allowfullscreen="true" quality="high" width="458" height="284" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash"></embed>
$(".video_play").on("click", function () {
var src = "XOTMxMDkwOTI0";
var _video = '<embed src="http://static.youku.com/v1.0.0324/v/swf/loader.swf?VideoIDS=' + src + '&isAutoPlay=true"' +
'allowfullscreen="true" quality="high" width="458" height="284" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash"></embed>';
$(".video_con").html(_video);
});
二、视频文件类
自动播放设置
方法1.
方法2.