标题# ## ### -----注意与正文直接留个空格,#越多字体就越小
引用 > 左侧有个竖线标识效果

链接 [demo演示页面](https://chinaberg.github.io/vpay/dist/#/, '支付密码弹窗demo演示页面')
加浅灰背景色强调: `` eg----------------> `this.suits[pickedSuit]`
加粗 **这是加粗的文字**
列表 -
js 代码块
```javascript
js 代码
```
html代码块
```html
html代码
```
base代码块
```base
代码
```
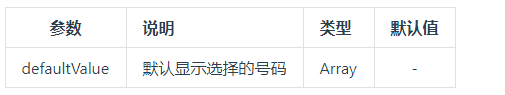
表格
| 参数 | 说明 | 类型 | 默认值 |
| - | :- | :- | :-: |
|defaultValue |默认显示选择的号码| Array | – |

表格语法说明
1)|、-、:之间的多余空格会被忽略,不影响布局。
2)默认标题栏居中对齐,内容居左对齐。
3)-:右对齐,:-左对齐,:-:居中对齐,- 默认对其,-的数量至少要有一个,没有的话会解析失败
4)内容和|之间的多余空格会被忽略,每行第一个|和最后一个|可以省略(但为了美观,更好的兼容性最好别省略)。
表格的另外一种写法--2行的表格----在vuepress的readme.md配置文件中支持这样的写法,
---
home: true
heroImage: /logo.png
actionText: 开始阅读文档 →
actionLink: /chapter1/
---