1.新建文件夹
如图:整个项目的结构

2.新建一个名为manifest.json的文件,编码模式为utf-8,(可以先建好txt文件然后再将文件后缀txt改为json)
3.用记事本写入代码如下:(manifest.json)

1 { 2 "name": "Test_APP", 3 "version": "1.0", 4 "manifest_version":2, 5 "description": "Test_APP", 6 "browser_action":{ 7 "default_icon": "./icos/rh_16.ico", 8 "default_popup": "popup.html" 9 }, 10 "icons": { 11 "16": "./icos/rh_16.ico", 12 "32":"./icos/rh_32.ico", 13 "48": "./icos/rh_48.ico", 14 "128": "./icos/rh_128.ico" 15 }, 16 "permissions": [ 17 "tabs", 18 "http://*/", 19 "https://*/" 20 ] 21 }
注释:其中browser_action 中的dafault_icon 是自己 准备的图片(我将一张jpg到网站上转化为了几张不同大小的ico),dafault_popup是默认页面
4. 新建一个html页面 名字叫popup.html内容如下:

1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title>Ceshi</title> 5 <script type="text/javascript" src="jquery-1.10.2/jquery-1.10.2.js"></script> 6 <script type="text/javascript" src="popup.js" ></script> 7 </head> 8 <body> 9 <input type="button" id="btn" value="改变百度图片测试"/> 10 </body> 11 </html>
注:其中使用到jQuery,请自行下载,如上所示 我使用jquery-1.10.2文件夹中的jquery-1.10.2.js文件
5.新建popup.js文件,内容如下:

1 $(function () { 2 ///注入 执行文件 3 chrome.windows.getCurrent(function (currentWindow) { 4 chrome.tabs.query({ active: true, windowId: currentWindow.id }, 5 function (activeTabs) { 6 chrome.tabs.executeScript(activeTabs[0].id, { file: "./jquery-1.10.2/jquery-1.10.2.js", allFrames: false }); 7 }); 8 }); 9 //注入 执行文件 10 $('#btn').click(function () { 11 chrome.windows.getCurrent(function (currentWindow) { 12 chrome.tabs.query({ active: true, windowId: currentWindow.id }, 13 function (activeTabs) { 14 chrome.tabs.executeScript(activeTabs[0].id, { file: "./xx.js", allFrames: false }); 15 }); 16 }); 17 }); 18 });
注释:此处使用jQuery语法 因为在popup.html文件中已经引用jquery文件;
注1:其中第一条为貌似为固定写法 以为:将指定文件"注入到"当前网站,然后运行主要进去的js文件.
注2:其中在xx.js文件是我执行的文件.其中使用到jquery语法,所以需要将jquery"注入到"当前页面
6.新建xx.js文件(此js文件为主要执行代码),内容如下:

1 $('#lg').html('<h1>1!2!3!4!5! 上山打老虎 </h1>');
注释:因为百度首页的logo使用的div的id为lg你懂得......
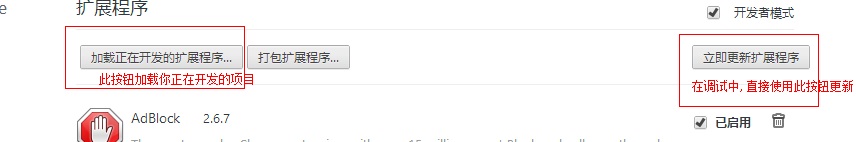
7.就此代码工作完成,打开chrome浏览器,工具->扩展程序->加载正在开发的扩展程序 然后选择第一步建立的文件夹.ok.....你会看到chrome右上角多出一个app,然后转到百度首页,单击咱们的app,会发现 百度首页的logo 被替换为 .....你懂得....
8.关于app程序打包为crx,依然是 Chrome浏览器->工具->扩展程序->打包扩展程序...剩下的 你懂得 你会得到 一个 xx.crx..然后你就可以吧这个crx给别人了...哈哈

源码下载: http://pan.baidu.com/share/link?shareid=526440339&uk=2754452510
最后感谢 :小辉辉(朱京辉)同学 的大力帮助
感谢 杨洋大牛 提供 中文开发 文档:http://open.chrome.360.cn/extension_dev/overview.html
小菜在此敬上,欢迎大牛指点
