<!doctype html> <html> <head> <meta charset="utf-8"> <title>Rotate to Mouse</title> <link rel="stylesheet" href="../include/style.css"> <style type="text/css"> .dot{ position: absolute; width: 1px; height: 1px; background: #000000; } </style> </head> <body> <header> Example from <a href="http://amzn.com/1430236655?tag=html5anim-20"><em>Foundation HTML5 Animation with JavaScript</em></a> </header> <canvas id="canvas" width="400" height="400"></canvas> <aside>Move mouse on canvas element.</aside> <div style="position: relative; 200px;height: 200px;margin: 0 auto;border: 1px solid #000000" id="draw_bo"> </div> <script> window.onload = function () { var $dom = document.getElementById('draw_bo'); for(var angle = 0;angle<200;angle +=0.01){//画正弦波 var chilidDot = document.createElement('div'); chilidDot.className='dot'; chilidDot.style.top=100*(Math.sin(angle*Math.PI/100))+"px"; chilidDot.style.left=angle+"px"; $dom.appendChild(chilidDot); } }; </script> </body> </html>

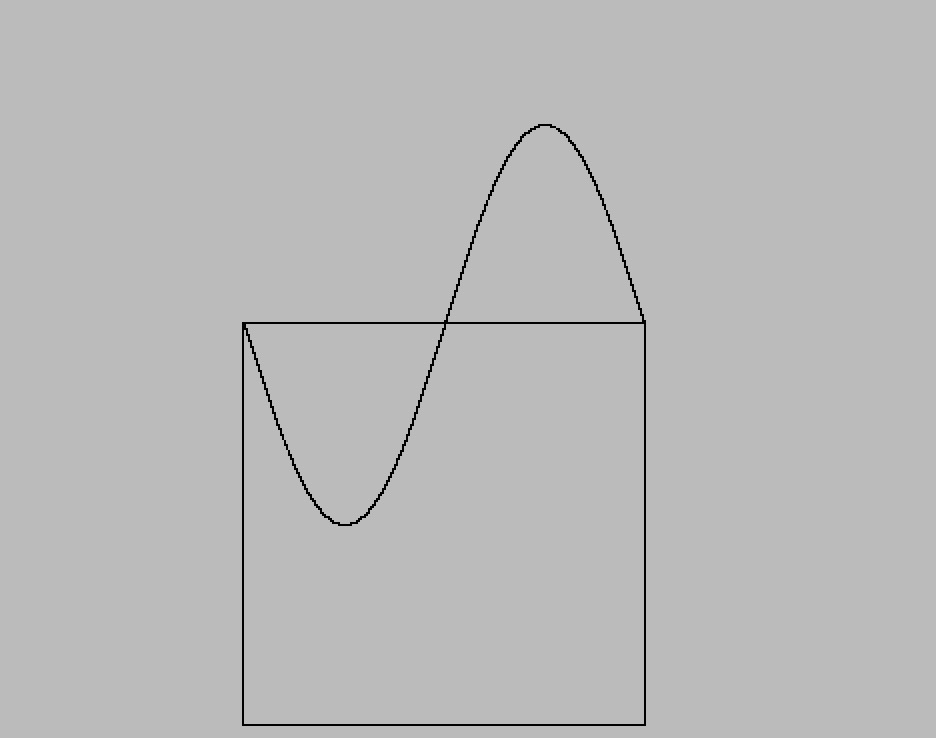
根据 正弦定理 y = sinx
假如:要在长度为 200像素内画一个完整的正弦波形
x左边为长度 x*Math.PI(这个是公式里面的π)/200 进行转化则能保证在200周长内画一个完整的波形
则得出:
chilidDot.style.top=100*(Math.sin(angle*Math.PI/100))+"px";
chilidDot.style.left=angle+"px";
即为 x和y坐标值