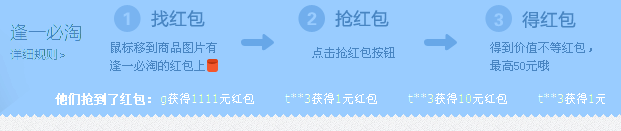
最近在改版一淘专享的过程中再次发现 Windows 7 下的 Safari 5.1.7(以下简称 Safari)出现字体渲染模糊的问题,如下图:

案情剖析
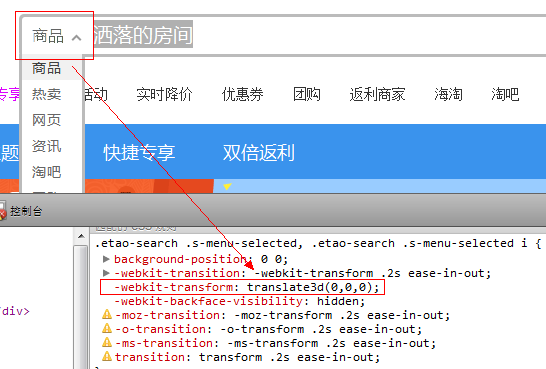
上图中「他们抢到了红包」后面的文字是绝对定位+JS滚动效果的,开始以为是这两个因素导致的,于是去掉JS,字体依然变形,去掉「 position: absolute」后发现文字恢复正常。此问题只在 Windows 7 下的 safari 出现,XP 中测试没有这个问题。最后通过排除法删除页面上不相干的 html,找到了真凶:

禁用该属性后一切和谐了。
案情再现
为了重现此 bug,写一个单例来测试:查看 Demo

通过此例我们发现 「-webkit-transform: translate3d(0,0,0)」是一切祸害的根源,这段代码本来是为了解决 Chrome 某些低版本旋转动画造成页面闪动的问题,结果导致页面字体渲染都出现了问题,可见 CSS3 动画在各个浏览器上实现的效果还是有很多坑的,大家一定要慎用! 从上图大家看到了使用 「-webkit-font-smoothing:antialiased」后文字渲染正常了,不知为何 Safari 在使用「-webkit-transform: translate3d(0,0,0)」后使 「-webkit-font-smoothing」这个属性生效了,它本来只在 Mac 下生效的,此时表现出他默认属性值「subpixel-antialiased」的效果,关于「-webkit-font-smoothing」属性的说明详见《Mac 网页字体优化小议》。 另外一个纠结的问题就是:下面绝对定位的区块如果宽度不超过 2000px,simsun 字体也是不会出现严重变形,当宽度超过 2000px 时就会出现严重变形。
解决方案如下:
- 去掉页面上所有的「-webkit-transform: translate3d(0,0,0)」,彻底杜绝该 bug;
- 使用「-webkit-font-smoothing:antialiased」。
测试环境
| 操作系统版本: | Windows 7 企业版 6.1(内部版本 7600) |
|---|---|
| 浏览器版本: | Safari 5.1.7(7534.57.2) |
| 最后更新时间: | 2012年11月2日 |