今天到蓝色理想做腾讯面试题遇到
如我们所看到的一样,绝对居中实现了!但我要考究的是那个绝对定位的DIV究竟是以哪个元素作为参照物呢?!书上都说了,是以一个被定位的祖先元素为参照物,其position值为relative,absolute,fixed!我们逐个试一下!
十字架贴到正上方去!
哇,好神奇啊,这次是贴到左上角中去!我猜测是body会根据更上级的元素定位,由于我们没有为body设置偏移量(top与left),游览器会使用默认值,如top:0,left:0,可能随游览器的不同而不同的……但如果给的默认值相同的话,那么怎样解释上面body{position:relative}的现象呢?先不管了,看下一例子:
还是贴到左上角去!
既然这样,我们看看body的父元素html
贴到左上角去……
这个和body{position:relative;}一样是正上方,那html{position:absolute}大家应该能猜到吧!
完了吗?!未完,我们还有两个特例没有试!
这两次,它们就乖乖居中了!那么这两个DIV是相对谁定位呢?!市面上的书(书名我就不说了,毕竟是我的入门书 )一般都是这样说的,上网搜也是这样说的——“absolute:将对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据body,即根据浏览器窗口。”真的这样吗?!
)一般都是这样说的,上网搜也是这样说的——“absolute:将对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据body,即根据浏览器窗口。”真的这样吗?!
一目了然,body中的元素如果它们的祖先元素没有定位元素,它们就相对于没有被定位的html元素定位!也即保证html的position为static,也就是其默认值!同时,我们发现html才是游览器的窗口。看了许多文章,大家都一般认同不要用body来布局,建义在body中创建一个DIV作为wrapper!最后是z-index,由于IE的z-index有BUG,因此也不建议取负值。
附上试题 将如下图像重构,要求在页面上水平垂直居中!分别用2个DIV,3个DIV,5个DIV实现! 这是个正的十字架,宽是50px;长是150px
两个DIV的见第一个运行框
这是三个DIV的
三个DIV的另一种解法
五个DIV的第一种解法
五个DIV的第二种解法
================================华丽的分界线==================================
回 fishKuro :
这要看情况了!但你的参照物必须是父级元素或祖先元素,它们有一个是定位元素(当然不包括我本文提到的极端情形,body与html作参照物时,不能为定位元素。)
然后是子元素是绝对定位元素或是相对定位元素,但无论它是哪种,如果没有设置top,left,bottom与right任何一个,它和普通元素无异,一样受文档流影响。
但设置于top等定位属性随便一个……
top为正数,会让元素向上移动,反之亦然。
top为正数,会让元素向下移动,反之亦然。
而margin的参照物永远为自己,就像position:relative那样!。如果你利用margin来移动自身,尽管你四个方向都设置,它会优先考虑左上角方向!
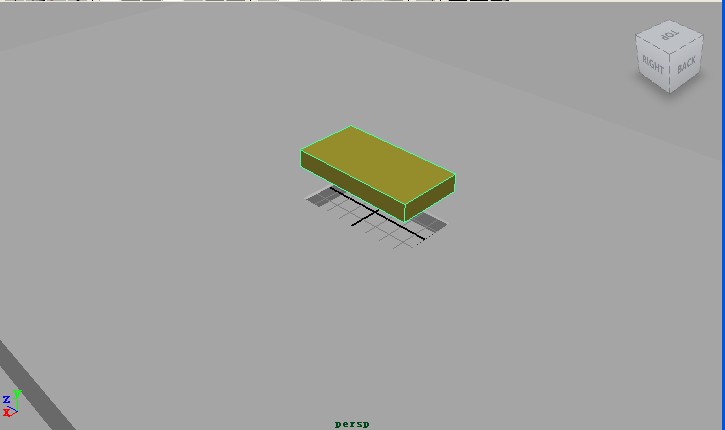
这是最后一种情形的立体效果,下面的平面是其祖先定位元素,上面悬浮的长方体是相对定位子元素,被从文档流中拖出来,我们可以用margin让它移动!但那个坑,文档流是填不了它的,它会像幽灵一样占着个空间!Over!