1、问题说明
java前后端分离开发,因为后端请求牵扯要使用动态生成的token,使用swagger调用接口有点麻烦,就让前端给了下打包后的文件,本地(windows)启动nginx,然后进行后端接口自测。
2、解决方案
2.1 前端部署
前端使用vue进行开发,为了节省时间,没有直接使用前端源码自行打包,编译太慢,采用前端人员打包后的dist直接进行部署。

2.2 nginx部署
(1)nginx下载地址:
http://nginx.org/en/download.html
软件老王下载的是1.16.1,如下:


(2)nginx配置
nginx中的conf文件配置,新增一个server,端口号自定义,软件老王这里是:3000
server {
listen 3000;
server_name localhost;
location / {
root html;
index index.html index.htm;
#proxy_pass https://tms;
#proxy_pass https://www.baidu.com/;
}
}
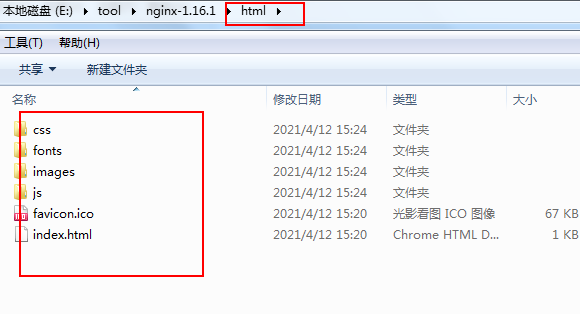
其中的root就是默认的文件存放地,将前端打包的dist解压到html下即可。
root html;
如下图:

ok,nginx配置好了。
(3)windows下启动nginx
启动:
E: ool
ginx-1.16.1>start nginx.exe
关闭:
E: ool
ginx-1.16.1>nginx.exe -s stop
热加载:
E: ool
ginx-1.16.1>nginx.exe -s reload
查看版本:
E: ool
ginx-1.16.1>nginx.exe -v

ok,启动没报错,就可以通过以下地址访问了。
localhost:3000
更多信息请关注公众号:「软件老王」,关注不迷路,软件老王和他的IT朋友们,分享一些他们的技术见解和生活故事。
