昨天完成了后台的代码,今天就是前台读取后台传递的数据然后显示了。我的思路就是省份显示的界面也会得到后台传递的参数用来说明省份,然后前台接收到这个参数后,在为省份的地图加载数据的时候使用这个参数,
具体的步骤就是这样:
geo: {
map: "<%=request.getAttribute("pname")%>",
roam: false,//不开启缩放和平移
zoom:1.23,//视角缩放比例
在这个map属性上使用后台传递的参数,然后就可以识别不同的省份了,
省份显示的代码如下:
<%
Object list = request.getAttribute("list");
Object pname= request.getAttribute("pname");
%>
<div id="main" align="center" >
</div>
<script type="text/javascript">
var array1=new Array()
var array2=new Array()
var array3=new Array()
var dataList=[]
var str=''
<c:forEach items="${list}" var="item" varStatus="status" >
str={name:"${item.shengname}",value:"${item.ganran}"};
dataList.push(str);
str={name:"${item.shengname}",value:"${item.yisi}"};
array1.push(str);
str={name:"${item.shengname}",value:"${item.zhiyu}"};
array2.push(str);
str={name:"${item.shengname}",value:"${item.dead}"};
array3.push(str);
</c:forEach>
var myChart = echarts.init(document.getElementById('main'));
function randomValue() {
return Math.round(Math.random()*1000);
}
option = {
tooltip: {
formatter:function(params,ticket, callback){
var num=0;
for(var i=0;i<array1.length;i++){
if(params.name==array1[i].name){
num=i;
break;
}
}
return params.seriesName+'<br />'+params.name+'<br />'+'确诊数:'+params.value+'<br />'+'疑似数:'+array1[num].value+'<br />'+'治愈数:'+array2[num].value+'<br />'+'死亡数:'+array3[num].value;
}//数据格式化
},
visualMap: {
type: 'piecewise',
pieces: [
{ min: 500, max: 1000000, label: '500及以上', color: '#930000' },
{ min: 100, max: 499, label: '确诊100-499人', color: '#FF2D2D' },
{ min: 10, max: 99, label: '确诊10-99人', color: '#FF5809' },
{ min: 1, max: 9, label: '确诊1-9人', color: '#FFE66F' },
],
color: ['#E0022B', '#E09107', '#A3E00B']
},
geo: {
map: "<%=request.getAttribute("pname")%>",
roam: false,//不开启缩放和平移
zoom:1.23,//视角缩放比例
label: {
normal: {
show: true,
fontSize:'10',
color: 'rgba(0,0,0,0.7)'
}
},
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis:{
areaColor: '#F3B329',//鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series : [
{
name: '信息量',
type: 'map',
geoIndex: 0,
data:dataList
}
]
};
myChart.setOption(option);
myChart.on('click', function (params) {
window.open("servlet?method=findprovince&name="+params.name);
});
setTimeout(function () {
myChart.setOption({
series : [
{
name: '信息如下:',
type: 'map',
geoIndex: 0,
data:dataList
}
]
});
},1000)
</script>
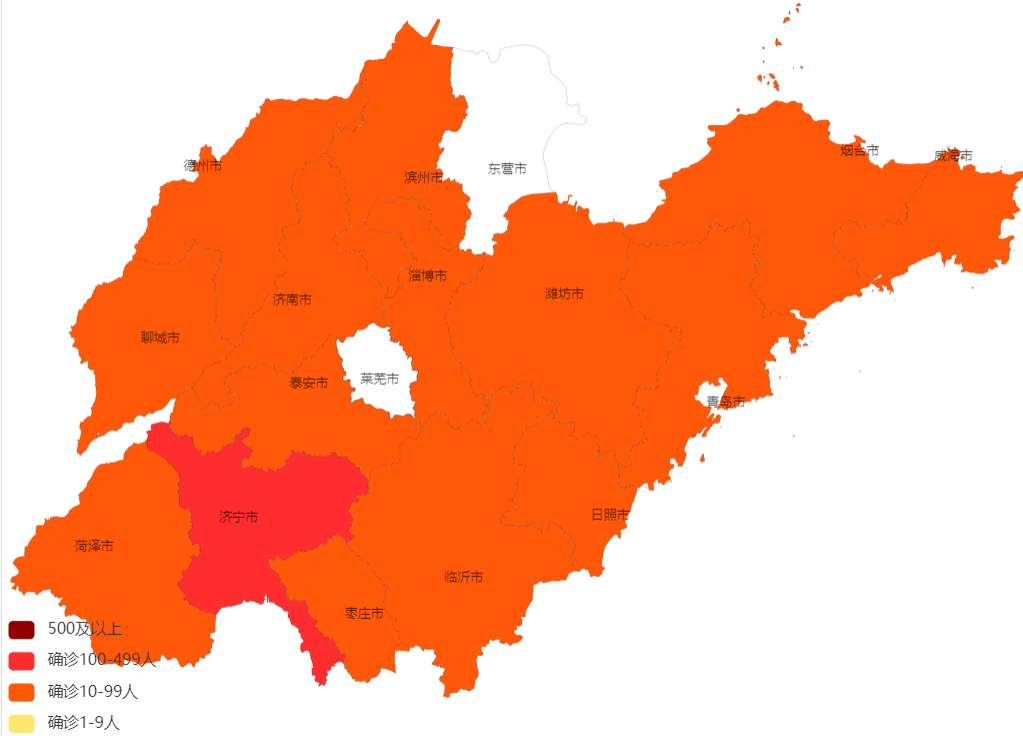
这样就可以实现省份地图显示,
效果如下: