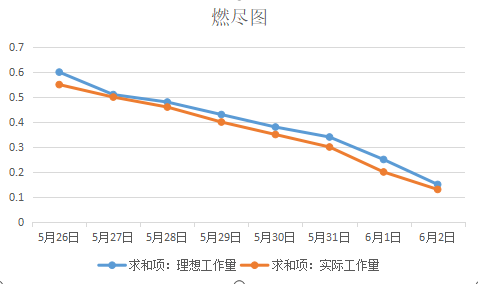
燃尽图:

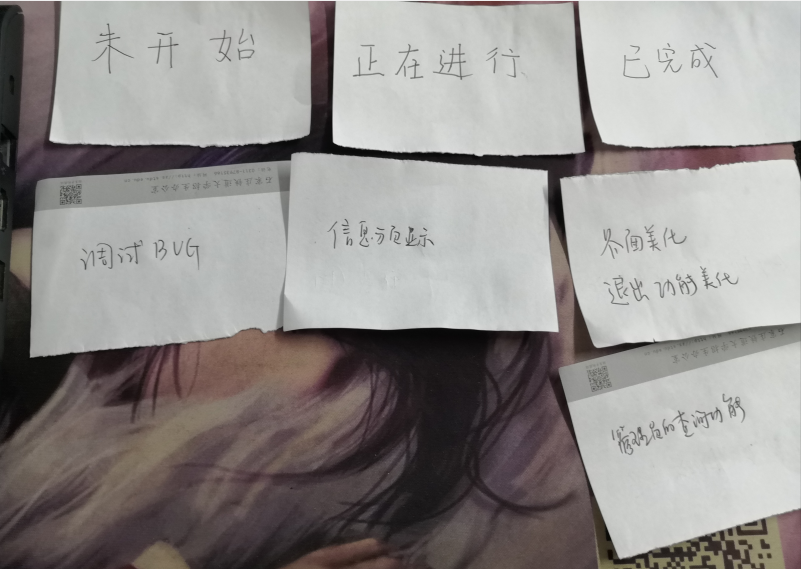
任务板:

会议照片:

昨天完成了功能说明部分及其那部分界面美化,所有界面的退出以及回到首页的功能及首页美化等
今天做了信息分页显示,小提示语句,完善登录注册样式及背景界面。
明天打算把所有人写过的代码汇总并调整bug。
信息分页显示:
<div class="blog-info card-body">
<h4 class="">描述:<%=rs.getString("name") %></h4>
<h6 class="mt-4">地点:<%=rs.getString("place") %></h6>
<p class="mt-2">时间:<%=rs.getString("time") %></p>
<p class="mt-2">发布人<%=rs.getString("userName") %></p>
<div class="read-icon">
<a href="single.jsp?id=<%=rs.getString("id") %>" class="btn read">更多信息</a>
</div>
</div>
<div class="col-lg-8 single-left">
<div class="single-left1">
<h3 class="card-title">
丢失时间: <%=rs.getString("time") %>
</h3>
<p><h3 class="card-title">
详细描述信息:
</h3>
<p><h4 class="card-title">
<%=rs.getString("info") %>
</h4>
<hr>
<h4> 失物照片如下:</h4><img src="upload/<%=rs.getString("photoname") %>" alt=" " class="img-fluid" />
<h6>发布人:<%=rs.getString("userName") %></h6>
<%
}
}
%>
</div>
</div>
小提示语句:
function checkds(){
var name = document.getElementById("name");;
var place = document.getElementById("place");
var time1 = document.getElementById("time1");
var time2 = document.getElementById("time2");
var people = document.getElementById("people");
var info = document.getElementById("info");
//非空
if(name.value == '') {
alert('请填写物品类别!');
name.focus();
return false;
}
if(place==null||place==""){
alert("请填写丢失地点!");
place.focus();
return false;
}
if(time1==null||time1==""){
alert("请正确填写丢失时间段!");
time1.focus()
return false;
}
if(time2==null||time2==""){
alert("请正确填写丢失时间段!");
time2.focus()
return false;
}
if(people==null||people==""){
alert("请填写联系方式!");
people.focus()
return false;
}
if(info==null||info==""){
alert("请填写物品详细信息!");
info.focus()
return false;
}
return true;
}
<div class="text-center px-lg-5">
<h3 class="title-w3ls mb-5">寻物表单信息填写</h3>
<div class="title-desc text-center px-lg-5">
<p class="px-lg-5 sub-vj">请尽可能的提供所丢失物品的详细信息,以便提高找回的成功率.莫慌!</p>
</div>
</div>
<form style="font-size:20px;" action="UserServlet?method=search" method="post" onsubmit="return check()">
<br/><br/><br/><br/><br/><br/><br/>
<h2 style="color:#9999ff">登录</h2>
<table class=gridtable>
<tr>
<td><input type="text" id="username" name="username" placeholder="用户名:" value="" style="height:40px;300px;display:inline-block;border: 2px solid #ccc;"><br/><br/></td>
</tr>
<tr>
<td> <input type="password" id="password" name="password" placeholder="密码:" name="userRePwd" id="userRePwd" size="20" value="" style="height:40px;300px;display:inline-block;border: 2px solid #ccc;"><br/><br/></td>
</tr>
<tr>
<td> <button type="submit" style="height:40px;300px; background-color:#ccddff">登 录</button></td>
</tr>
</table>
<p style="font-size:10px;color:blue;">
<!-- 忘记密码? | -->
<a href="zhuce.jsp">
立即注册
</a>
</p>
</form>
<form action="UserServlet?method=add" method="post" onsubmit="return check()">
<br/><br/><br/><br/><br/><br/><br/>
<h2 style="color:#9999ff">注册</h2>
<table class=gridtable>
<tr><td>
<input type="text" placeholder="用户名:" id="username" name="username" style="height:40px;300px;display:inline-block;border: 2px solid #ccc;"/><br/><br/>
</td></tr>
<tr><td>
<input type="password" placeholder="密码:" id="password" name="password" style="height:40px;300px;display:inline-block;border: 2px solid #ccc;" /><br/><br/>
</td></tr>
<tr><td>
<input type="password" placeholder="确认密码:" id="rpassword" name="rpassword" style="height:40px;300px;display:inline-block;border: 2px solid #ccc;"/>
</td></tr>
<tr>
<td> <button type="submit" style="height:40px;300px; background-color:#ccddff">注 册</button></td>
</tr>
</table>
<p style="font-size:10px;color:blue;">
<a href="jiemian.jsp">
跳转至登陆界面
</a>
</p>
</form>
完善登录注册及背景界面: