对于JMeter中文乱码分为两部分:
1、请求(request):由于引用了csv文件当csv文件编码与JMeter不统一可能造成服务器收到数据的中文乱码
2、返回(response):由于服务器返回数据为UTF-8格式并且没有charset标记造成JMter解析错误,或者服务器返回的是unicode编码造成JMeter无法显示
中文乱码只是看着不爽对于性能测试没有影响,但对于功能测试可能就看着费劲了~~~
一、请求(request)中文乱码
对于请求中文乱码只需指定相应字符集即可。我安装的是 apache-jmeter-5.1.1 默认已经改过无需修改
1、打开 jmeter.properties 配置文件 vi jmeter.properties 2、找到 csvdataset.file.encoding_list,修改配置如下 csvdataset.file.encoding_list=UTF-8|UTF-16|ISO-8859-15|US-ASCII 3、保存退出
二、返回(response)中文乱码
对于返回中文乱码又分两种:
1、返回UTF-8中文字符
2、返回unicode编码信息
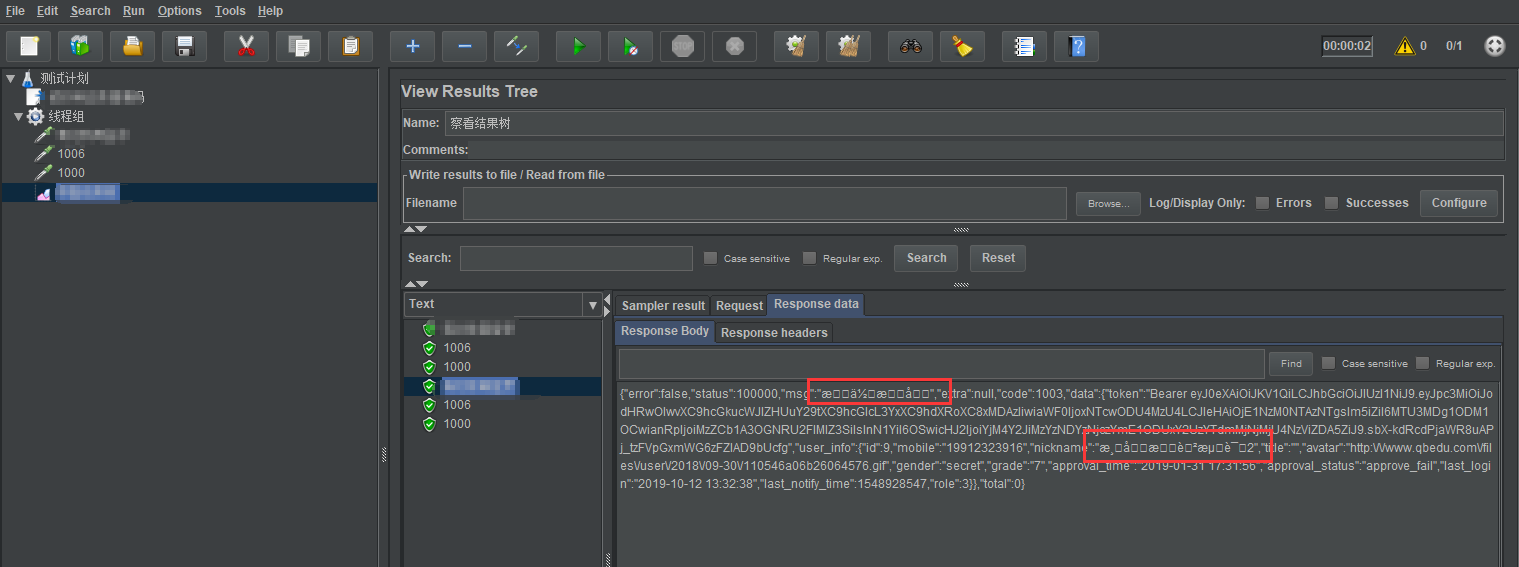
2.1返回UTF-8中文字符
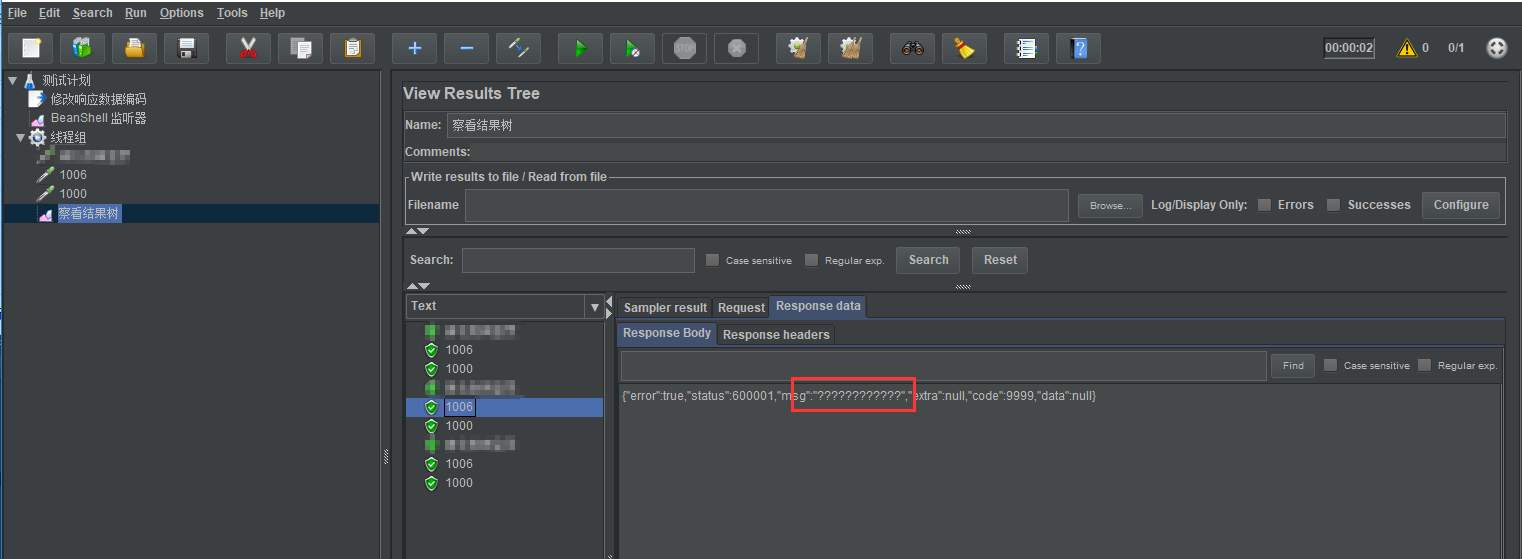
如下图返回的就是utf-8的中文字符显示一堆花码。

解决方法:
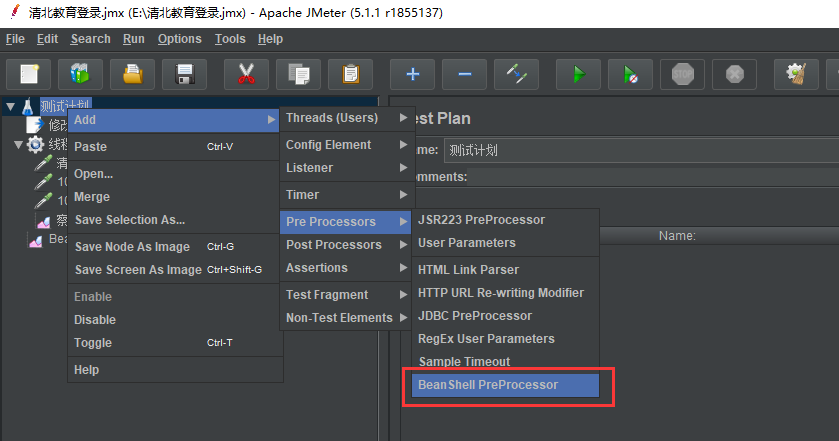
1、添加BeanShell PostProcessor

2、加入如下代码
prev.setDataEncoding("UTF-8");
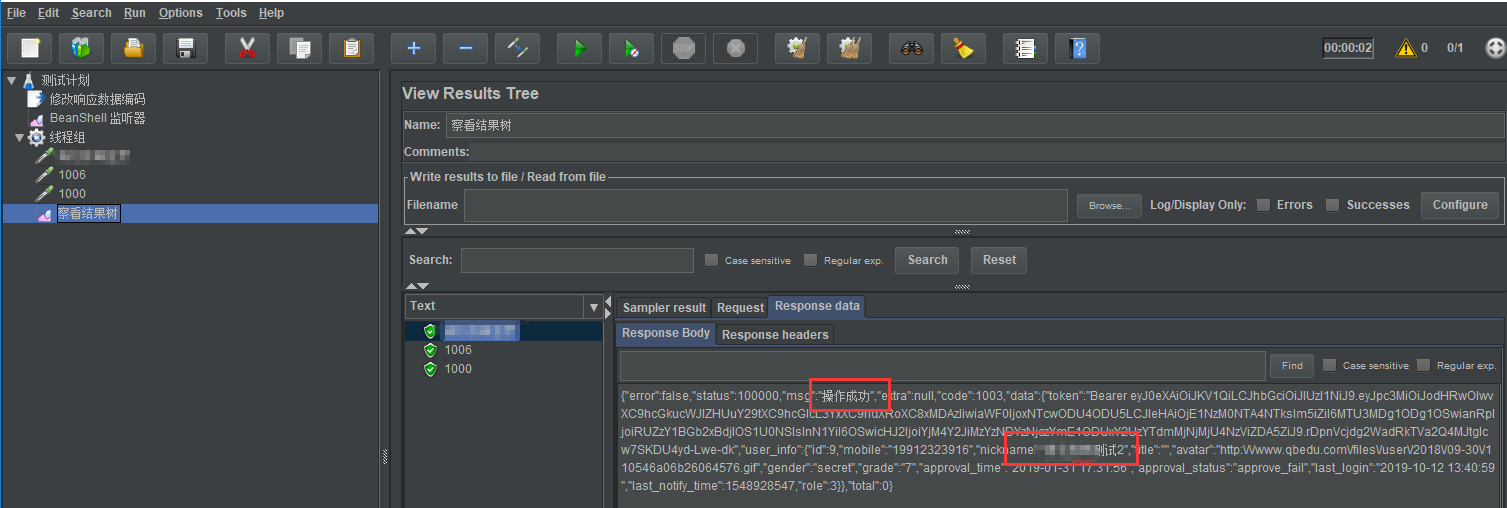
3、再次运行脚本,此时已经显示中文了

另外一个解决方法,修改 jmeter.properties 配置文件
1、打开 jmeter.properties 配置文件 vi jmeter.properties 2、找到 sampleresult.default.encoding,将原来 #sampleresult.default.encoding=ISO-8859-1 改为 sampleresult.default.encoding=UTF-8 3、保存退出
重新启动JMeter再次运行脚本同样可以显示中文。
但这样修改以后如果你只测试一个项目或者你的项目返回的都是UTF-8字符则没问题,如果你有gb2312字符集那么那个项目又会出现乱码。
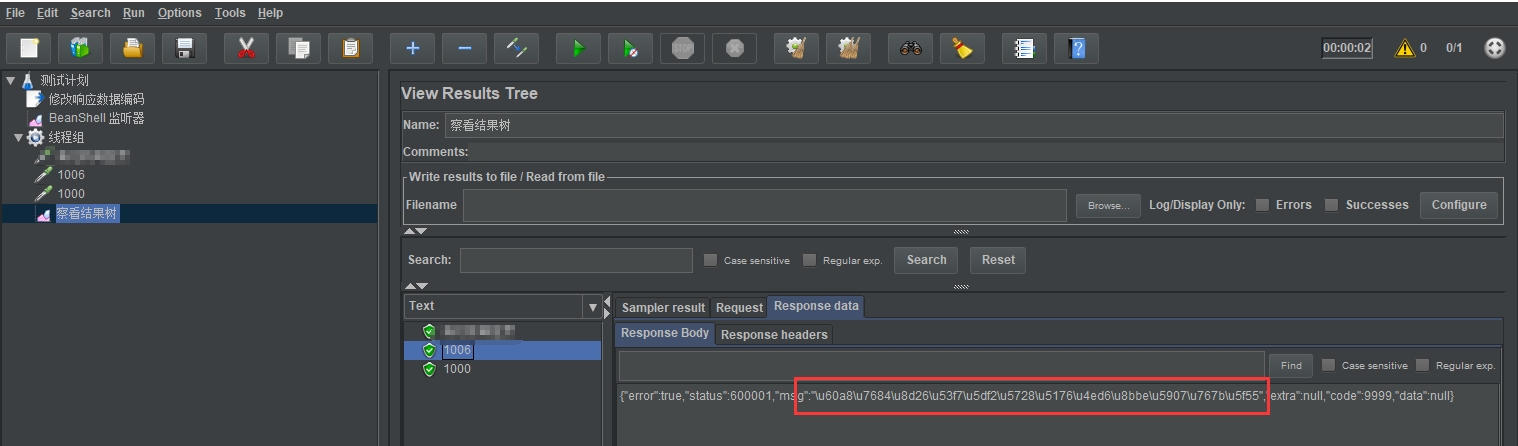
2.2返回unicode编码信息
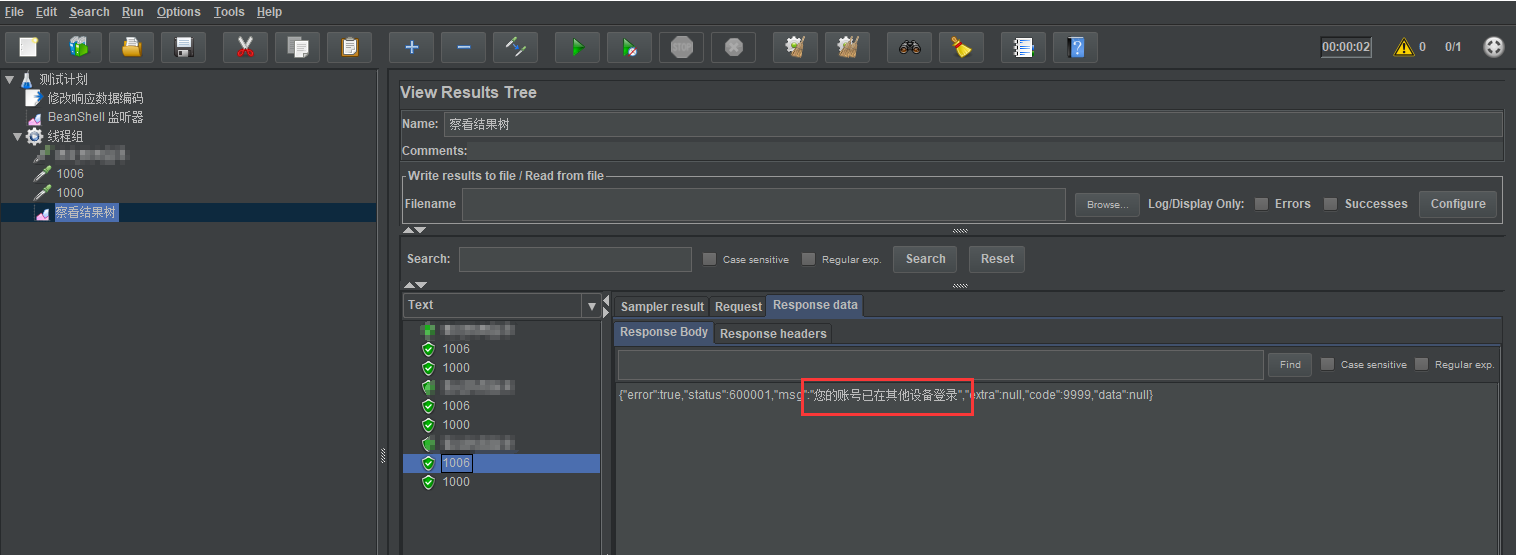
如下图返回 uxxxx 就是unicode编码内容,这样在 BeanShell PostProcessor 中加入 prev.setDataEncoding("UTF-8"); 并无任何卵用,因为本身显示的就是英文字符所以无用。

解决方法:
1、添加BeanShell PostProcessor 同上
2、加入如下代码
prev.setDataEncoding("UTF-8");
String s=new String(prev.getResponseData(),"UTF-8");
char aChar;
int len= s.length();
StringBuffer outBuffer=new StringBuffer(len);
for(int x =0; x <len;){
aChar= s.charAt(x++);
if(aChar=='\'){
aChar= s.charAt(x++);
if(aChar=='u'){
int value =0;
for(int i=0;i<4;i++){
aChar= s.charAt(x++);
switch(aChar){
case'0':
case'1':
case'2':
case'3':
case'4':
case'5':
case'6':
case'7':
case'8':
case'9':
value=(value <<4)+aChar-'0';
break;
case'a':
case'b':
case'c':
case'd':
case'e':
case'f':
value=(value <<4)+10+aChar-'a';
break;
case'A':
case'B':
case'C':
case'D':
case'E':
case'F':
value=(value <<4)+10+aChar-'A';
break;
default:
throw new IllegalArgumentException(
"Malformed \uxxxx encoding.");}}
outBuffer.append((char) value);}else{
if(aChar=='t')
aChar=' ';
else if(aChar=='r')
aChar='
';
else if(aChar=='n')
aChar='
';
else if(aChar=='f')
aChar='f';
outBuffer.append(aChar);}}else
outBuffer.append(aChar);}
prev.setResponseData(outBuffer.toString());
3、再次运行脚本,此时已经显示中文了

注意:最前面这句 prev.setDataEncoding("UTF-8"); 还是要加。不然会显示如下内容,虽然已将unicode转回但由于字符集错误还是显示乱码

参考文档: