{{define "chkUrl"}}
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>chkUrl--脚本管理</title>
<link rel="stylesheet" href="/static/WeUI_files/weui.css">
<link rel="stylesheet" href="/static/WeUI_files/example.css">
</head>
<body style="margin:1em ;">
<div class="weui-cells page__category-content">
<div class="page__hd">
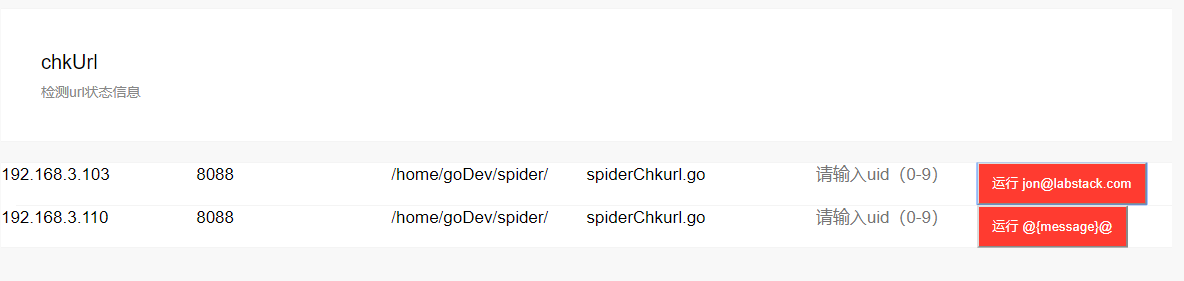
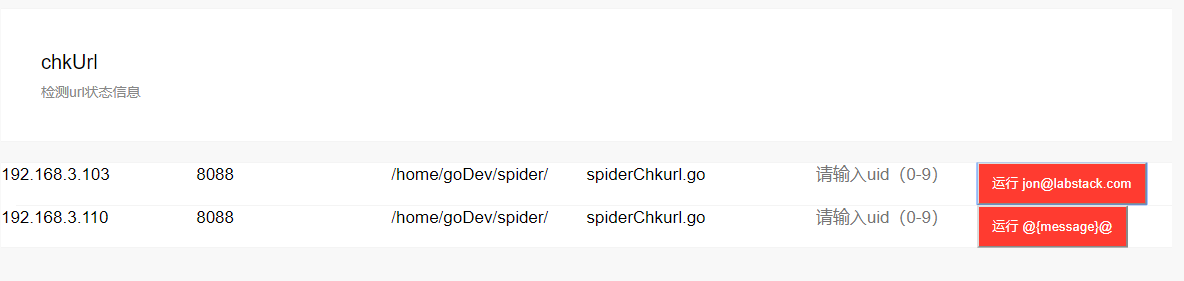
<h1 class="page__title">chkUrl</h1>
<p class="page__desc">检测url状态信息</p>
</div>
</div>
<div class="weui-cells page__category-content">
{{range .}}
<form action="/chkUid" method="POST">
<div class="weui-cell weui-cell_swiped">
<div class="weui-flex">
<div class="weui-flex__item">
<div class="placeholder">{{.Host}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Port}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Path}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.ScriptName}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder"><input class="weui-input" type="number" pattern="[0-9]*"
value="weui input error"
placeholder="请输入uid(0-9)" style="margin-left: 2em;" name="uid">
</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">
<button class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:"
style="color: #FFF;text-align: center;" type="submit">运行
</button>
</div>
</div>
</div>
</div>
</form>
{{end}}
</div>
<div id="app">
@@message@@
</div>
</body>
</html>
<script src="/static/js/vue.js"></script>
<script>
var app = new Vue({
delimiters: ["@@", "@@"],
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
{{end}}
extend选项和delimiters选项 - CSDN博客 https://blog.csdn.net/dear_mr/article/details/72667749
id重复
{{define "chkUrl"}}
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>chkUrl--脚本管理</title>
<link rel="stylesheet" href="/static/WeUI_files/weui.css">
<link rel="stylesheet" href="/static/WeUI_files/example.css">
</head>
<body style="margin:1em ;">
<div class="weui-cells page__category-content">
<div class="page__hd">
<h1 class="page__title">chkUrl</h1>
<p class="page__desc">检测url状态信息</p>
</div>
</div>
<div class="weui-cells page__category-content">
{{range .}}
{{/*<form action="/chkUid" method="POST">*/}}
<div class="weui-cell weui-cell_swiped" id="appT">
<div class="weui-flex">
<div class="weui-flex__item">
<div class="placeholder">{{.Host}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Port}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Path}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.ScriptName}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder"><input class="weui-input" type="number" pattern="[0-9]*"
value="weui input error"
placeholder="请输入uid(0-9)" style="margin-left: 2em;" name="uid">
</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">
<button class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:"
style="color: #FFF;text-align: center;" type="submit" v-on:click="t()">运行 @{message}@
</button>
</div>
</div>
</div>
</div>
{{/*</form>*/}}
{{end}}
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.5.1"></script>
<script>
let app = new Vue(
{
delimiters: ['@{', '}@'],
el: '#appT',
data: {message: 'Hello Vue!'},
methods: {
t: function() {
this.$http.get('/testVue', {foo: 'bar'}).then(
response => {
// get status
response.status;
// get status text
response.statusText;
// get 'Expires' header
response.headers.get('Expires');
// get body data
//注意服务端为“Email”,
// response.body.Email; 数据不被解析
app.message = response.body.email;
},
response =>{// error callback
}
)
}
},
}
);
</script>
{{end}}