w
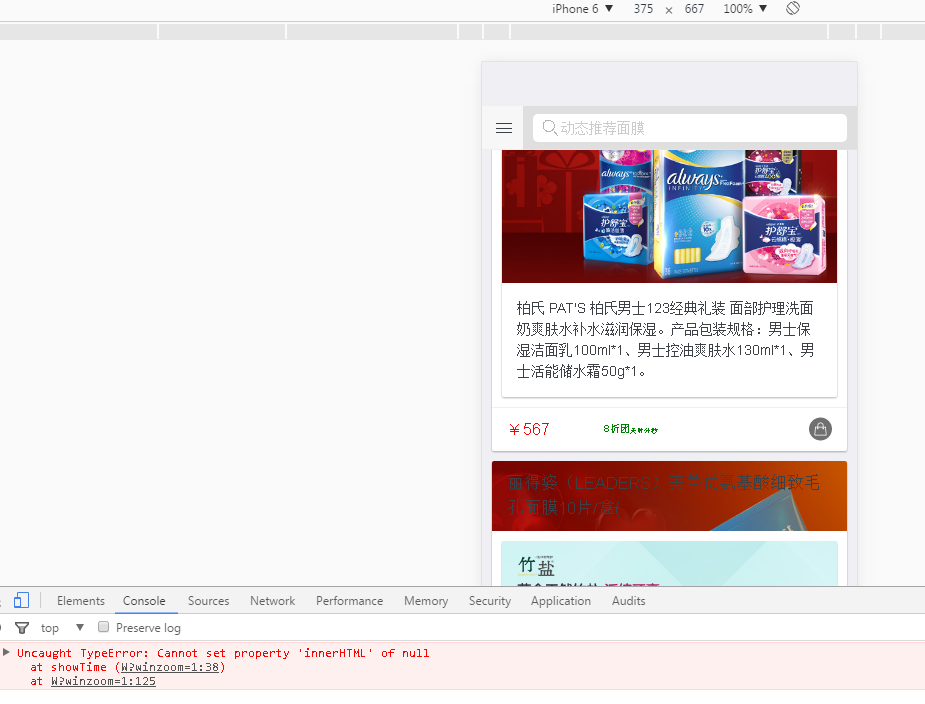
TypeError : Cannot set property 'innerHTML' of null
TypeError : Cannot set property 'value' of null
通过id或其他部分属性查找元素改变页面值时,如在点击中event.target.getAttribute('id'),event.target.getAttribute('wattr'),出现此类错误原因:
0-dom中无此id或相应的wattr
1-dom中有此id或相应的wattr
但都是在js代码执行是无法定位到

<?php defined('BASEPATH') OR exit('No direct script access allowed'); ?> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>逛逛</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="/wsta/f7/sm.min.css"> <link rel="stylesheet" href="/wsta/f7/sm-extend.min.css"> </head> <script> function $$(id) { return typeof id === 'string' ? document.getElementById(id) : id; } function checkTime(i) { if (i < 10) { i = "0" + i; } return i; } function showTime(id) { var curtime = new Date(); //当前时间 var endtime = new Date("2017/02/16,00:00:00"); //目标时间 var leftTime = (endtime.getTime() - curtime.getTime()) / 1000; //毫秒(ms) var leftDay = parseInt(leftTime / (24 * 60 * 60)); //剩余天数 var leftHour = parseInt(leftTime / (60 * 60) % 24); //剩余小时 var leftMin = parseInt(leftTime / 60 % 60); //剩余分钟 var leftSec = parseInt(leftTime % 60); //剩余秒 $$(id + 'day').innerHTML = checkTime(leftDay); $$(id + 'hour').innerHTML = checkTime(leftHour); $$(id + 'min').innerHTML = checkTime(leftMin); $$(id + 'sec').innerHTML = checkTime(leftSec); if (leftTime <= 0) { $$(id + 'day').innerHTML = 0; $$(id + 'hour').innerHTML = 0; $$(id + 'min').innerHTML = 0; $$(id + 'sec').innerHTML = 0; } setTimeout(showTime, 1000, id); } // showTime(); </script> <body> <div class="page-group"> <!-- 你的html代码 --> <div class="page"> <div class="bar bar-header-secondary"> <div class="icon icon-menu open-panel" data-panel='#panel-left-demo-menu' style=" 6%;float: left;"></div> <div class="searchbar" style=" 94%;float: right;"> <a class="searchbar-cancel">取消</a> <div class="search-input"> <label class="icon icon-search" for="search"></label> <input type="search" id='search' placeholder='动态推荐面膜'/> </div> </div> </div> <nav class="bar bar-tab"> <a class="tab-item external active" href="#"> <span class="icon icon-home"></span> <span class="tab-label">首页</span> </a> <p class="tab-item external" onclick="wcartPage()"> <span class="icon icon-cart shopping-cart"></span> <span class="tab-label shopping-cart_count">购物车</span> </p> <a class="tab-item external" href="#"> <span class="icon icon-me"></span> <span class="tab-label">我</span> </a> </nav> <div class="content"> <div class="page-index"> <?php $img_url = 'http://' . $_SERVER['HTTP_HOST'] . '/wsta/witem/'; foreach ($welcome_item AS $one) { $img_arr = explode(',', $one->img_string); ?> <div class="card"> <div id="<?= 'id' . ($one->id) ?>" onclick="wdetailPage(<?= $one->id ?>)"> <div style="background-image:url(<?= $img_url . $img_arr[1]; ?>)" valign="bottom" class="card-header color-white no-border"><?= $one->name; ?> </div> <div class="card demo-card-header-pic"> <div valign="bottom" class="card-header color-white no-border no-padding img_item "> <img class='card-cover' src="<?= $img_url . $img_arr[0]; ?>" alt="" id="<?= ($one->id) . 'img' ?>"> <img style="display: none" src="<?= $img_url . $img_arr[0]; ?>" id="<?= ($one->id) . 'img' ?>"> </div> <div class="card-content"> <div class="card-content-inner"> <p><?= $one->desc; ?></p> </div> </div> </div> </div> <div class="card-footer"> <table> <tr> <td style="color: red; 30%;">¥<?= $one->price_out; ?></td> <td><a href="#" class="link" style="color: green;font-size: 60%;"> <?php if (intval(rand(1, 5)) < 4) { ?> <script> window.onload = showTime(<?=$one->id?>) </script> 8折团 <span id="<?= $one->id ?>day"></span><sub>天</sub><span id="<?= $one->id ?>hour"></span><sub>时</sub><span id="<?= $one->id ?>min"></span> <sub>分</sub><span id="<?= $one->id ?>sec"></span><sub>秒</sub> <?php } else { ?> 我开团 <?php } ?> </a></td> <td style="color: red; 30%;"><img class="icon_add-to-cart" src="<?= 'http://' . $_SERVER['HTTP_HOST'] ?>/wsta/fly-to-cart-effect-master/w/add-to-cart-black.svg" width="24%" style="float: right" id="<?= ($one->id) . 'icon' ?>"></td> </tr> </table> </div> </div> <?php } ?> </div> </div> </div> </div> <div class="panel-overlay"></div> <div class="panel panel-left panel-cover theme-white" id='panel-left-demo-menu'> <div class="content-block"> <p style="">全部商品分类</p> <p>汽车用品</p> <p>箱包、奢侈品</p> <p>男装、女装、童装、内衣</p> <p>运动、户外</p> <p>个人化妆品、清洁用品、宠物</p> </div> <div class="list-block"> </div> </div> </body> </html> <script type='text/javascript' src='/wsta/f7/zepto.min.js' charset='utf-8'></script> <script type='text/javascript' src='/wsta/f7/sm.js' charset='utf-8'></script> <script type='text/javascript' src='/wsta/f7/sm-extend.js' charset='utf-8'></script> <script> $.init(); function wdetailPage(id) { var url = "wone?id=" + id window.location = url } function wcartPage() { // var url = "wcart?id=" + 1 var url = "wcart?cid=wtoy" window.location = url } </script> <script type="text/javascript" src="/wsta/jquery-easyui-1.5.1/jquery.min.js"></script> <script type="text/javascript" src="/wsta/jquery-ui-1.12.1/jquery-ui.js"></script> <script type="text/javascript"> <!-- /* Add to cart fly effect with jQuery. - May 05, 2013 (c) 2013 @ElmahdiMahmoud - fikra-masri.by license: http://www.opensource.org/licenses/mit-license.php */ var wcart_count_value = 0 $('.icon_add-to-cart').on('click', function () { wcart_count_value++ var idicon = event.target.getAttribute('id') var cart = $('.shopping-cart'); var id = idicon.substr(0, idicon.length - 4) // $.post("wcart_db_insert_one", {id: id, user: 'wtoy'}); // var idimg = id + 'img' var imgtodrag = $('#' + idimg).eq(0) if (imgtodrag) { var imgclone = imgtodrag.clone() .offset({ top: imgtodrag.offset().top, left: imgtodrag.offset().left }) .css({ // 'opacity': '0.5', 'opacity': '1', 'position': 'absolute', 'height': '150px', 'width': '150px', 'z-index': '100000' }) .appendTo($('body')) .animate({ 'top': cart.offset().top + 10, 'left': cart.offset().left + 10, 'width': 75, 'height': 75 }, 1000, 'easeInOutExpo'); setTimeout(function () { cart.effect("shake", { times: 3 }, 200); }, 1500); imgclone.animate({ 'width': 16, 'height': 10 }, function () { // $(this).detach() }); var cart_count = $('.shopping-cart_count'); //cart_count.text() cart_count.text(wcart_count_value) cart.attr('style', 'color:red') cart_count.attr('style', 'color:red') $('#' + idicon).attr('src', '<?= 'http://' . $_SERVER['HTTP_HOST'] ?>/wsta/fly-to-cart-effect-master/w/add-to-cart-red.svg') } }); //--> </script>
<?php defined('BASEPATH') OR exit('No direct script access allowed'); ?> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>逛逛</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="/wsta/f7/sm.min.css"> <link rel="stylesheet" href="/wsta/f7/sm-extend.min.css"> </head> <script> function $$(id) { return typeof id === 'string' ? document.getElementById(id) : id; } function checkTime(i) { if (i < 10) { i = "0" + i; } return i; } function showTime(id) { var curtime = new Date(); //当前时间 var endtime = new Date("2017/02/16,00:00:00"); //目标时间 var leftTime = (endtime.getTime() - curtime.getTime()) / 1000; //毫秒(ms) var leftDay = parseInt(leftTime / (24 * 60 * 60)); //剩余天数 var leftHour = parseInt(leftTime / (60 * 60) % 24); //剩余小时 var leftMin = parseInt(leftTime / 60 % 60); //剩余分钟 var leftSec = parseInt(leftTime % 60); //剩余秒 $$(id + 'day').innerHTML = checkTime(leftDay); $$(id + 'hour').innerHTML = checkTime(leftHour); $$(id + 'min').innerHTML = checkTime(leftMin); $$(id + 'sec').innerHTML = checkTime(leftSec); if (leftTime <= 0) { $$(id + 'day').innerHTML = 0; $$(id + 'hour').innerHTML = 0; $$(id + 'min').innerHTML = 0; $$(id + 'sec').innerHTML = 0; } setTimeout(showTime, 1000, id); } // showTime(); </script> <body> <div class="page-group"> <!-- 你的html代码 --> <div class="page"> <div class="bar bar-header-secondary"> <div class="icon icon-menu open-panel" data-panel='#panel-left-demo-menu' style=" 6%;float: left;"></div> <div class="searchbar" style=" 94%;float: right;"> <a class="searchbar-cancel">取消</a> <div class="search-input"> <label class="icon icon-search" for="search"></label> <input type="search" id='search' placeholder='动态推荐面膜'/> </div> </div> </div> <nav class="bar bar-tab"> <a class="tab-item external active" href="#"> <span class="icon icon-home"></span> <span class="tab-label">首页</span> </a> <p class="tab-item external" onclick="wcartPage()"> <span class="icon icon-cart shopping-cart"></span> <span class="tab-label shopping-cart_count">购物车</span> </p> <a class="tab-item external" href="#"> <span class="icon icon-me"></span> <span class="tab-label">我</span> </a> </nav> <div class="content"> <div class="page-index"> <?php $img_url = 'http://' . $_SERVER['HTTP_HOST'] . '/wsta/witem/'; foreach ($welcome_item AS $one) { $img_arr = explode(',', $one->img_string); ?> <div class="card"> <div id="<?= 'id' . ($one->id) ?>" onclick="wdetailPage(<?= $one->id ?>)"> <div style="background-image:url(<?= $img_url . $img_arr[1]; ?>)" valign="bottom" class="card-header color-white no-border"><?= $one->name; ?> </div> <div class="card demo-card-header-pic"> <div valign="bottom" class="card-header color-white no-border no-padding img_item "> <img class='card-cover' src="<?= $img_url . $img_arr[0]; ?>" alt="" id="<?= ($one->id) . 'img' ?>"> <img style="display: none" src="<?= $img_url . $img_arr[0]; ?>" id="<?= ($one->id) . 'img' ?>"> </div> <div class="card-content"> <div class="card-content-inner"> <p><?= $one->desc; ?></p> </div> </div> </div> </div> <div class="card-footer"> <table> <tr> <td style="color: red; 30%;">¥<?= $one->price_out; ?></td> <td><a href="#" class="link" style="color: green;font-size: 60%;"> <?php if (intval(rand(1, 5)) < 4) { ?> 8折团 <span id="<?= $one->id ?>day"></span><sub>天</sub><span id="<?= $one->id ?>hour"></span><sub>时</sub><span id="<?= $one->id ?>min"></span> <sub>分</sub><span id="<?= $one->id ?>sec"></span><sub>秒</sub> <script> window.onload = showTime(<?=$one->id?>) </script> <?php } else { ?> 我开团 <?php } ?> </a></td> <td style="color: red; 30%;"><img class="icon_add-to-cart" src="<?= 'http://' . $_SERVER['HTTP_HOST'] ?>/wsta/fly-to-cart-effect-master/w/add-to-cart-black.svg" width="24%" style="float: right" id="<?= ($one->id) . 'icon' ?>"></td> </tr> </table> </div> </div> <?php } ?> </div> </div> </div> </div> <div class="panel-overlay"></div> <div class="panel panel-left panel-cover theme-white" id='panel-left-demo-menu'> <div class="content-block"> <p style="">全部商品分类</p> <p>汽车用品</p> <p>箱包、奢侈品</p> <p>男装、女装、童装、内衣</p> <p>运动、户外</p> <p>个人化妆品、清洁用品、宠物</p> </div> <div class="list-block"> </div> </div> </body> </html> <script type='text/javascript' src='/wsta/f7/zepto.min.js' charset='utf-8'></script> <script type='text/javascript' src='/wsta/f7/sm.js' charset='utf-8'></script> <script type='text/javascript' src='/wsta/f7/sm-extend.js' charset='utf-8'></script> <script> $.init(); function wdetailPage(id) { var url = "wone?id=" + id window.location = url } function wcartPage() { // var url = "wcart?id=" + 1 var url = "wcart?cid=wtoy" window.location = url } </script> <script type="text/javascript" src="/wsta/jquery-easyui-1.5.1/jquery.min.js"></script> <script type="text/javascript" src="/wsta/jquery-ui-1.12.1/jquery-ui.js"></script> <script type="text/javascript"> <!-- /* Add to cart fly effect with jQuery. - May 05, 2013 (c) 2013 @ElmahdiMahmoud - fikra-masri.by license: http://www.opensource.org/licenses/mit-license.php */ var wcart_count_value = 0 $('.icon_add-to-cart').on('click', function () { wcart_count_value++ var idicon = event.target.getAttribute('id') var cart = $('.shopping-cart'); var id = idicon.substr(0, idicon.length - 4) // $.post("wcart_db_insert_one", {id: id, user: 'wtoy'}); // var idimg = id + 'img' var imgtodrag = $('#' + idimg).eq(0) if (imgtodrag) { var imgclone = imgtodrag.clone() .offset({ top: imgtodrag.offset().top, left: imgtodrag.offset().left }) .css({ // 'opacity': '0.5', 'opacity': '1', 'position': 'absolute', 'height': '150px', 'width': '150px', 'z-index': '100000' }) .appendTo($('body')) .animate({ 'top': cart.offset().top + 10, 'left': cart.offset().left + 10, 'width': 75, 'height': 75 }, 1000, 'easeInOutExpo'); setTimeout(function () { cart.effect("shake", { times: 3 }, 200); }, 1500); imgclone.animate({ 'width': 16, 'height': 10 }, function () { // $(this).detach() }); var cart_count = $('.shopping-cart_count'); //cart_count.text() cart_count.text(wcart_count_value) cart.attr('style', 'color:red') cart_count.attr('style', 'color:red') $('#' + idicon).attr('src', '<?= 'http://' . $_SERVER['HTTP_HOST'] ?>/wsta/fly-to-cart-effect-master/w/add-to-cart-red.svg') } }); //--> </script>
