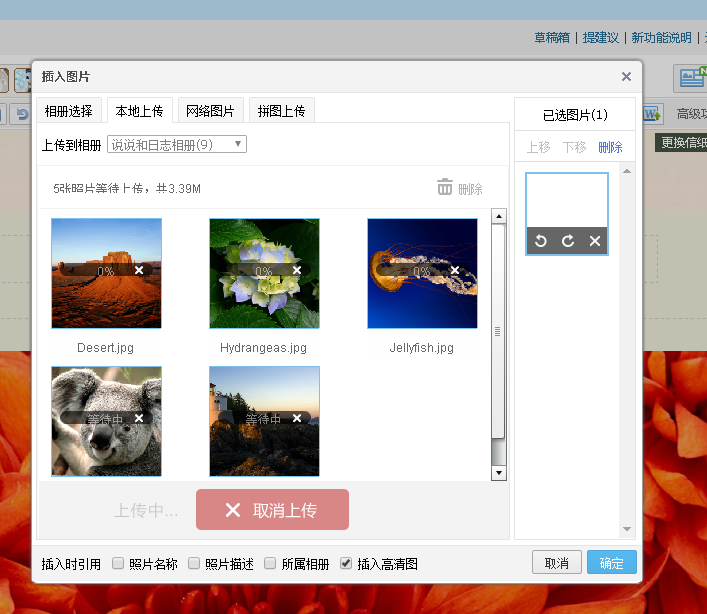
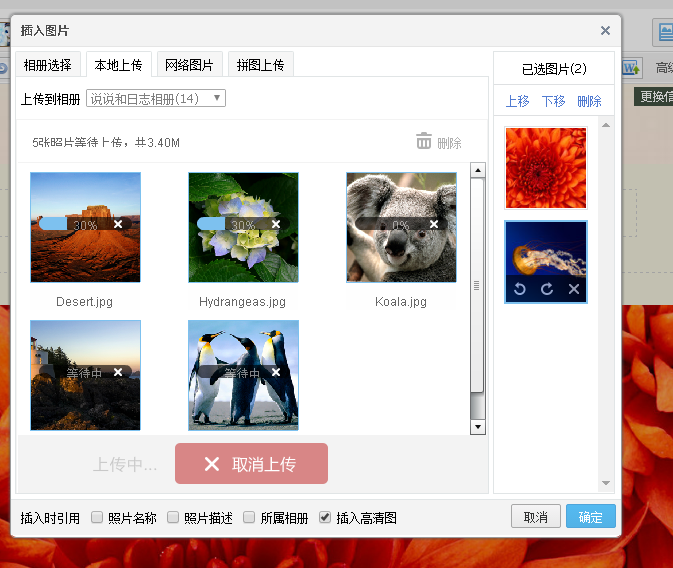
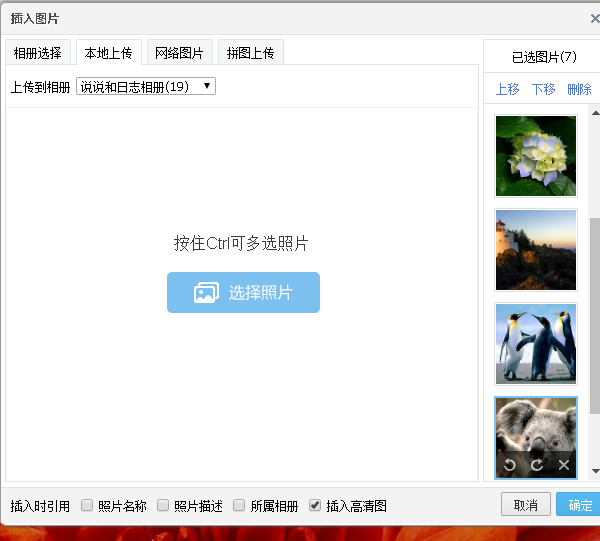
w间接促使了用户注意图片的顺序,进一步优化的方向的是手指触动或鼠标点击来同时进行图片的增删和调序,避免精确的数字输入。
有效code
1 <form action="wcon/wact" method="post" enctype="multipart/form-data"> 2 配图张数:<input type="text" name="winput" id="winput" WWclass="f1 easyui-textbox"> 3 <div id="wcontainer"></div> 4 </form> 5 <script type="text/javascript"> 6 document.getElementById("winput").addEventListener("change", wonchange); 7 function wonchange() { 8 var w = document.getElementById("winput").value; 9 var winnerhtml = '<table>'; 10 for (var wone = 0; wone < w; wone++) { 11 var newItem = document.createElement("tr") 12 var wnode = document.createElement("input") 13 newItem.appendChild(wnode) 14 wnode.type = "file" 15 wnode.name = "wimg" + wone 16 var winsert = '<tr><td><span style="color: red">第' + (wone + 1) + '张</span></td><td><input class="where" type="file" name="wimg' + wone + '" id="wimg' + wone + '" onchange="previewFile(' + wone + ')" >' 17 winsert += '</td><td><img id="wpreview' + wone + '" src="" alt="第' + (wone + 1) + '张" >'; 18 winsert += '</td></tr>' 19 winnerhtml += winsert; 20 } 21 winnerhtml += '</table>'; 22 $("#wcontainer").html(winnerhtml); 23 } 24 25 function previewFile(wone) { 26 var preview = document.getElementById('wpreview' + wone); 27 var wtags = document.getElementsByClassName('where'); 28 29 var file = wtags[wone].files[0] 30 31 var reader = new FileReader(); 32 reader.addEventListener("load", function () { 33 preview.src = reader.result; 34 }, false); 35 36 if (file) { 37 reader.readAsDataURL(file); 38 } 39 } 40 41 </script>
场景code
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>admin-index</title> 6 <link rel="stylesheet" type="text/css" href="/jquery-easyui-1.5.1/themes/default/easyui.css"> 7 <link rel="stylesheet" type="text/css" href="/jquery-easyui-1.5.1/themes/icon.css"> 8 <script type="text/javascript" src="/jquery-easyui-1.5.1/jquery.min.js"></script> 9 <script type="text/javascript" src="/jquery-easyui-1.5.1/jquery.easyui.min.js"></script> 10 </head> 11 12 13 <body> 14 <h2>testing</h2> 15 16 <div style="margin:20px 0 2em 0;"></div> 17 <div class="easyui-tabs"> 18 <div title="销量" style="padding:2em"> 19 <p style="font-size:14px">jQuery EasyUI framework helps you build your web pages easily.</p> 20 </div> 21 <div title="在售" data-options="iconCls:'icon-ok',closable:true" style="padding:2em"> 22 <p style="font-size:14px">jQuery EasyUI framework helps you build your web pages easily.</p> 23 </div> 24 <div title="调价" data-options="iconCls:'icon-redo',closable:true" style="padding:2em"> 25 This is the help content. 26 </div> 27 <div title="新品" data-options="iconCls:'icon-add',closable:true" style="padding:2em"> 28 <div class="easyui-panel" title="Ajax Form" style="padding:2em;"> 29 <form id="ff" action="wcon/wact" method="post" enctype="multipart/form-data"> 30 <table> 31 <tr> 32 <td>名称:</td> 33 <td><input name="w0" class="f1 easyui-textbox"></td> 34 </tr> 35 <tr> 36 <td>描述:</td> 37 <td><input data-options="multiline:true" name="w1" class="f1 easyui-textbox"></td> 38 </tr> 39 <tr> 40 <td>进价:</td> 41 <td><input name="w2" class="f1 easyui-textbox"></td> 42 </tr> 43 <tr> 44 <td>售价:</td> 45 <td><input name="w3" class="f1 easyui-textbox"></td> 46 </tr> 47 <tr> 48 <td>开售:</td> 49 <td><input type="radio" name="w4" value="1" checked>是 50 <input type="radio" name="w4" value="0">否 51 </td> 52 </tr> 53 <tr> 54 <td>配图张数:<input type="text" name="winput" id="winput" WWclass="f1 easyui-textbox"></td> 55 </tr> 56 <tr> 57 <td></td> 58 <td><input type="submit" value="提交"></td> 59 </tr> 60 </table> 61 <div id="wcontainer"></div> 62 </form> 63 </div> 64 </div> 65 <div title="下架" data-options="iconCls:'icon-remove',closable:true" style="padding:2em"> 66 This is the help content. 67 </div> 68 <div title="库存" data-options="iconCls:'icon-lock',closable:true" style="padding:2em"> 69 This is the help content. 70 </div> 71 <div title="BI" data-options="iconCls:'icon-more',closable:true" style="padding:2em"> 72 This is the help content. 73 </div> 74 <div title="Help" data-options="iconCls:'icon-help',closable:true" style="padding:2em"> 75 This is the help content. 76 </div> 77 </div> 78 79 80 </body> 81 </html> 82 83 <script type="text/javascript"> 84 document.getElementById("winput").addEventListener("change", wonchange); 85 function wonchange() { 86 var w = document.getElementById("winput").value; 87 var winnerhtml = '<table>'; 88 for (var wone = 0; wone < w; wone++) { 89 var newItem = document.createElement("tr") 90 var wnode = document.createElement("input") 91 newItem.appendChild(wnode) 92 wnode.type = "file" 93 wnode.name = "wimg" + wone 94 var winsert = '<tr><td><span style="color: red">第' + (wone + 1) + '张</span></td><td><input class="where" type="file" name="wimg' + wone + '" id="wimg' + wone + '" onchange="previewFile(' + wone + ')" >' 95 winsert += '</td><td><img id="wpreview' + wone + '" src="" alt="第' + (wone + 1) + '张" >'; 96 winsert += '</td></tr>' 97 winnerhtml += winsert; 98 } 99 winnerhtml += '</table>'; 100 $("#wcontainer").html(winnerhtml); 101 } 102 103 function previewFile(wone) { 104 var preview = document.getElementById('wpreview' + wone); 105 var wtags = document.getElementsByClassName('where'); 106 107 var file = wtags[wone].files[0] 108 109 var reader = new FileReader(); 110 reader.addEventListener("load", function () { 111 preview.src = reader.result; 112 }, false); 113 114 if (file) { 115 reader.readAsDataURL(file); 116 } 117 } 118 119 120 // $(function () { 121 // $('#ff').form({ 122 // success: function (result) { 123 // var result = eval('(' + result + ')'); 124 // $.messager.show({ 125 // title: 'Info', 126 // msg: result.Msg 127 // }); 128 // } 129 // }); 130 // }); 131 132 </script>
w本地多图预览、多图上传、排序,用户仅需两次操作:决定选哪几张图和图的顺序,尽量减少用户操作。