系统环境
[root@yunwei-test live]# cat /etc/redhat-release CentOS Linux release 7.3.1611 (Core) [root@yunwei-test live]# getenforce Disabled root@yunwei-test live]# systemctl stop firewalld [root@yunwei-test live]# hostname -I 10.0.3.56
1、git拉取nginx-rtmp插件
mkdir -p /server/tools cd /server/tools git clone https://github.com/arut/nginx-rtmp-module.git
2、编译安装nginx
[root@yunwei-test tools]# useradd -s /sbin/nologin -M nginx [root@yunwei-test tools]# wget http://nginx.org/download/nginx-1.14.0.tar.gz [root@yunwei-test tools]# tar xf nginx-1.14.0.tar.gz [root@yunwei-test tools]# cd nginx-1.14.0/ [root@yunwei-test nginx-1.14.0]# yum install pcre-devel openssl-devel.x86_64 -y [root@yunwei-test nginx-1.14.0]# ./configure --user=nginx --group=nginx --with-http_ssl_module --prefix=/application/nginx --add-module=../nginx-rtmp-module #rtmp模块的路径 [root@yunwei-test nginx-1.14.0]# make && make install
3、配置启动nginx

cd /application/nginx/conf/ grep -Ev '^$|#' nginx.conf.default >nginx.conf vim nginx.conf worker_processes 1; events { worker_connections 1024; } rtmp { server { listen 1935; chunk_size 4096; application live { live on; hls on; hls_path /application/nginx/html/live; hls_fragment 5s; } } } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; location /live { types { application/vnd.apple.mpegurl m3u8; video/mp2t ts; } alias /application/nginx/html/live; expires -1; add_header Cache-Control no-cache; } location / { root html; index index.html index.htm; } } } #测试nginx语法 ../sbin/nginx –t 启动nginx ../sbin/nginx
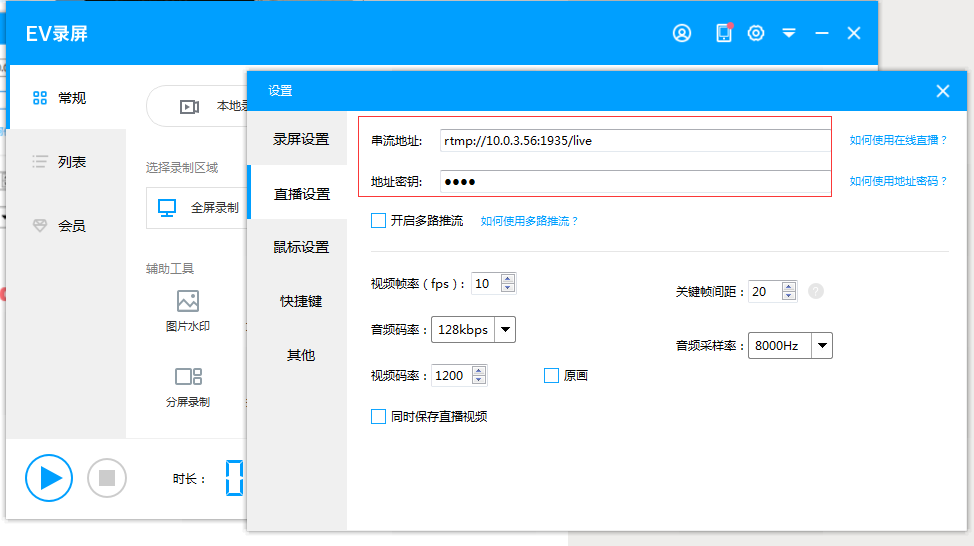
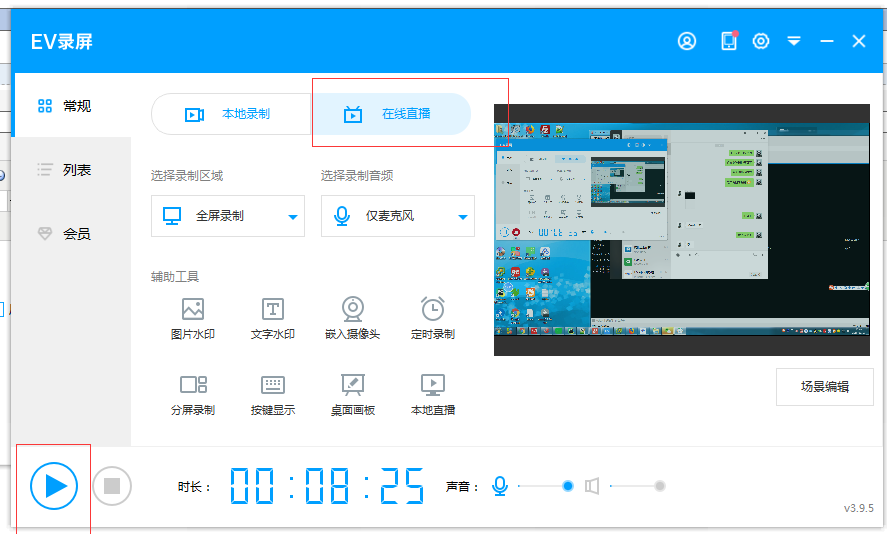
4、使用EV录屏实现推流


串流地址: rtmp://10.0.3.56:1935/live
地址密钥随便填,我这里是test
如果你的地址密钥填写和一样的话,
开启直播之后,测试能否下载test.m3u8文件
http://10.0.3.56/live/test.m3u8
如果能够成功下载,恭喜你离成功很近了!
5、配置站点首页

vi /application/nginx/html/index.html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>前端播放m3u8格式视频</title> <link rel="stylesheet" href="http://vjs.zencdn.net/5.5.3/video-js.css"> <script src="http://vjs.zencdn.net/5.5.3/video.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.12.2/videojs-contrib-hls.js"></script> </head> <body> <video id="myVideo" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="1080" height="708" data-setup='{}'> <source id="source" src="http://10.0.3.56/live/test.m3u8" type="application/x-mpegURL"> </video> </body> <script> // videojs 简单使用 var myVideo = videojs('myVideo',{ bigPlayButton : true, textTrackDisplay : false, posterImage: false, errorDisplay : false, }) myVideo.play() // 视频播放 myVideo.pause() // 视频暂停 </script> </html>
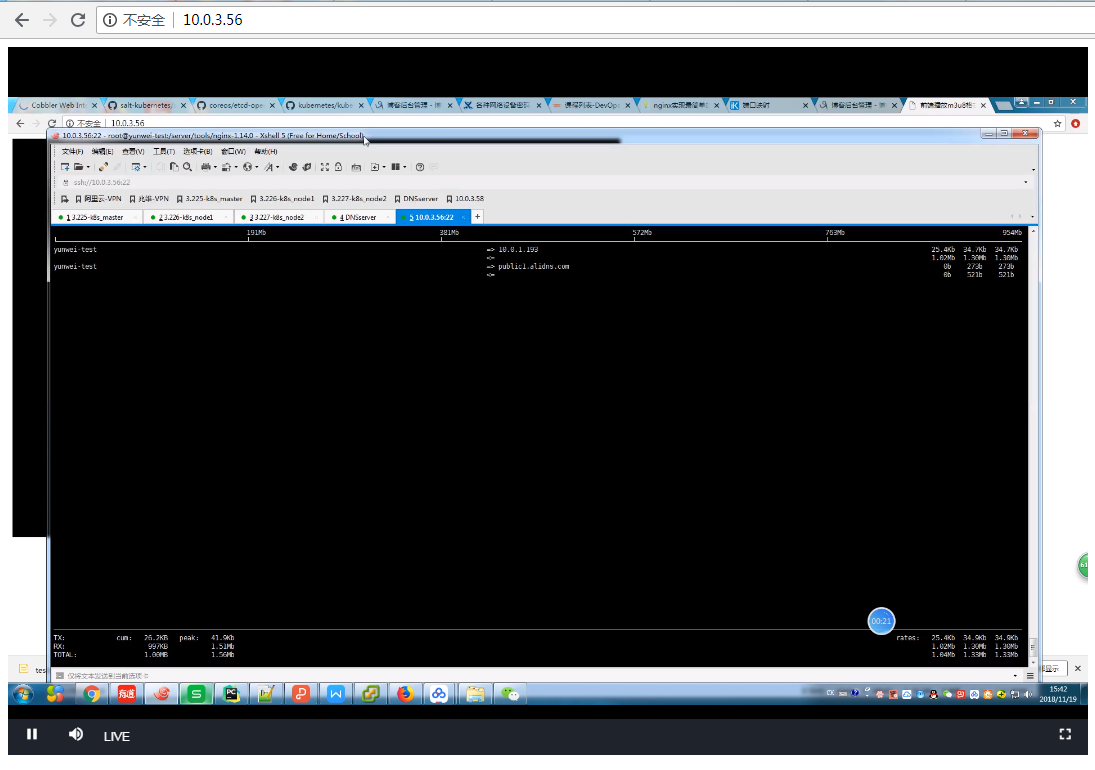
打开浏览器测试:
http://10.0.3.56

直播技术的原理,可以参考文章https://blog.csdn.net/leifukes/article/details/73244012
