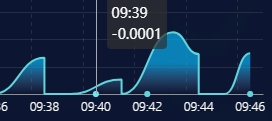
最近在使用echarts插件绘制动态折线图时,发现当折线图的一个数值较高点紧挨着一个数值为零的点,图形会被拉扯,如图

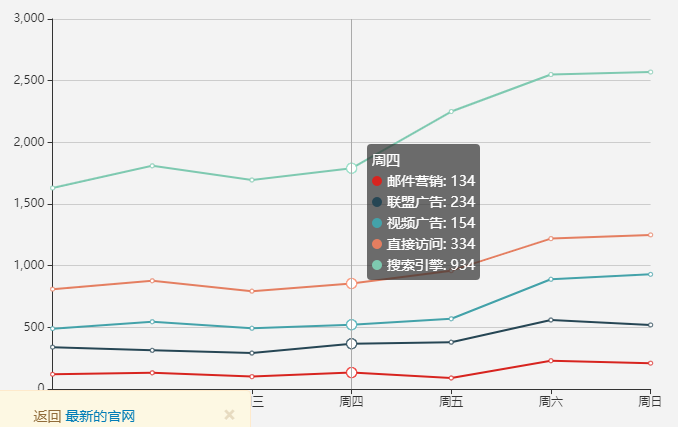
网上查阅资料([https://blog.csdn.net/JsongNeu/article/details/89204002])可通过对data数组的值加0.01,然后在tooltip的显示值中减0.01 来进行处理。资料中没说怎么修改tooltip,因此到官网上找了个案例,尝试修改案例的tooltip。 原来的tooltip
tooltip: { trigger: 'axis' }
原来的显示框:

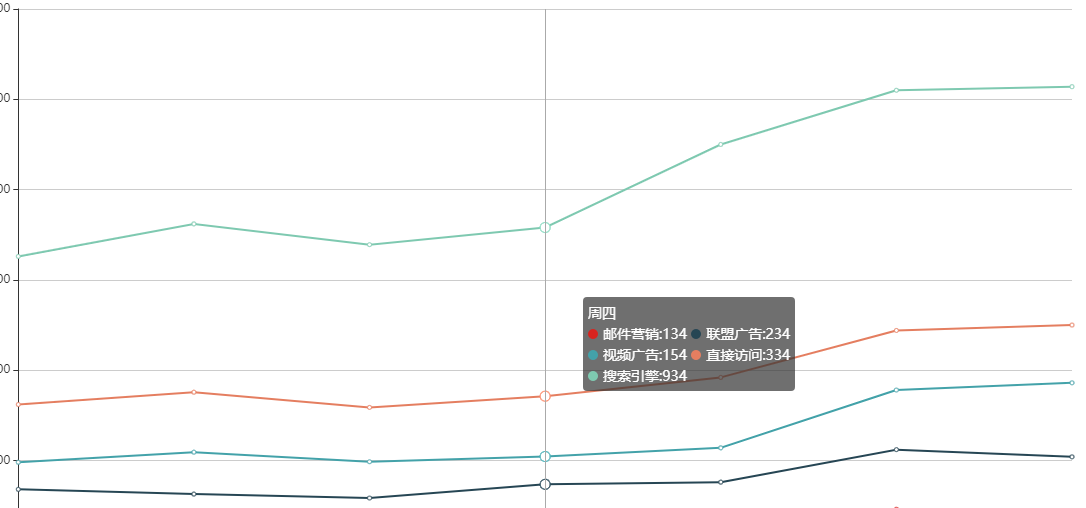
修改后的tooltip:
tooltip: {
trigger: 'axis',
formatter: function (params, ticket, callback) {
var showHtm="";
showHtm = params[0].axisValue + '';
for(i=0;i<params.length;i++){
if(i % 2 == 0){
if(params[i].value > 100){
showHtm += params[i].marker + params[i].seriesName + ':' + params[i].value + ' ' ;
}else{
showHtm += params[i].marker + params[i].seriesName + ':' + params[i].value + '   ' ;
}
}else{ showHtm += params[i].marker + params[i].seriesName + ':' + params[i].value+ '';
}
}
return showHtm;
}
}
参数params[0].axisValue:获取对应x轴的值;
参数params[i].marker:在每个显示值前添加不同颜色的圆圈,区分每条折线;
参数params[i].seriesName:获取每条折线的名称;
参数params[i].value:获取每条折线的值;
修改后的显示框: