模板语法 Mustache 语法
1、插值
<span v-once>这个将不会改变: {{ msg }}</span>
v-once,一次性,否则就会绑定
{{ }} 输出的是文本
如果想输出html v-html 注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
2、js表达式

js表达式有哪些?
3、指令
v-bind : 数据绑定
v-on @ 事件绑定
v-if 根据绑定的值的真假,判断是否显示,或者是否插入或者移除元素
<p v-if="seen">现在你看到我了</p> 这里,v-if 指令将根据表达式 seen 的值的真假来插入/移除 <p> 元素。
v-for 循环
4.参数
<a v-bind:href="url">...</a> <a v-on:click="doSomething">...</a>
href doSomething 是参数
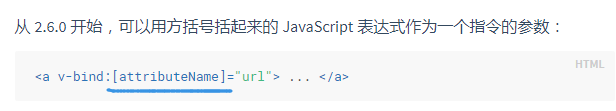
动态参数,感觉用的不多,后面用的时候再巩固吧

5、修饰符 .