1、搭建vue环境
2、了解
v-on 事件监听,常常跟事件(click,mousemove,change等鼠标或者手势事件)在一起,eg:v-on:click,语法糖——:(冒号)
需要在method里面定义绑定的方法
v-model 实现表单输入和状态之间的双向绑定 一般应用于input,select,textarea
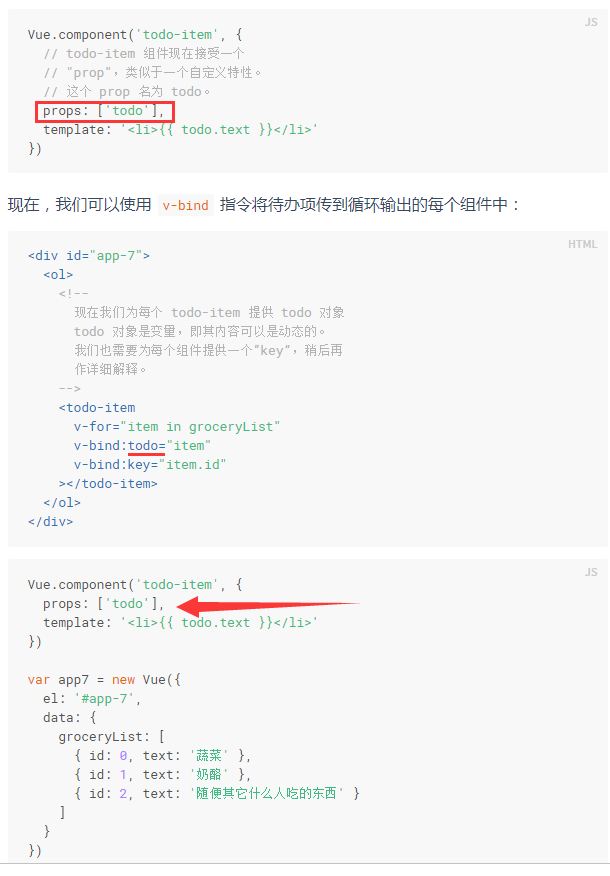
3、组件初识

-
Web Components 规范已经完成并通过,但未被所有浏览器原生实现。目前 Safari 10.1+、Chrome 54+ 和 Firefox 63+ 原生支持 Web Components。相比之下,Vue 组件不需要任何 polyfill,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
-
Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。不明白
4、vm (ViewModel 的缩写) 这个变量名表示 Vue 实例
数据与方法,还不是很懂

还需要巩固,好多不明白的地方