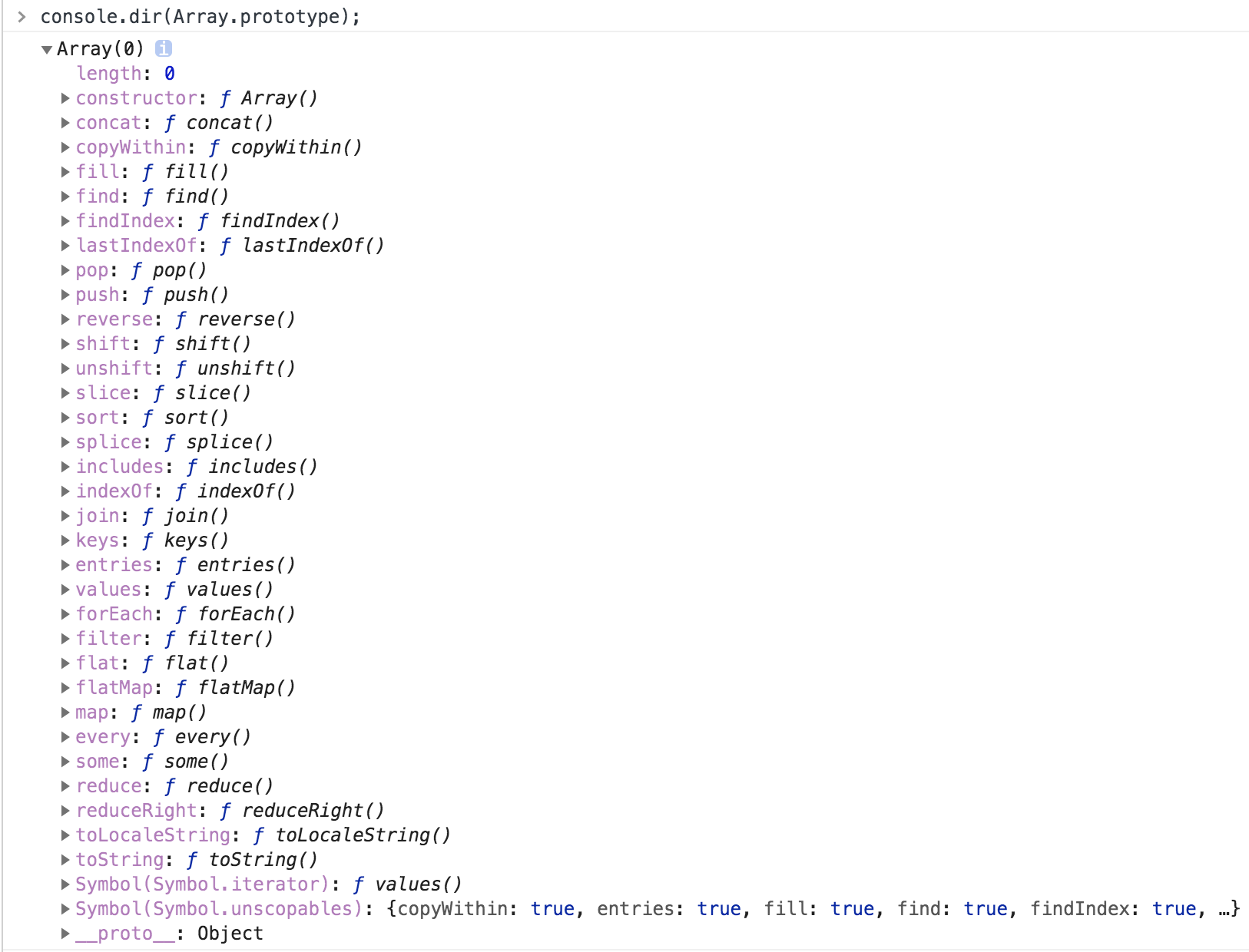
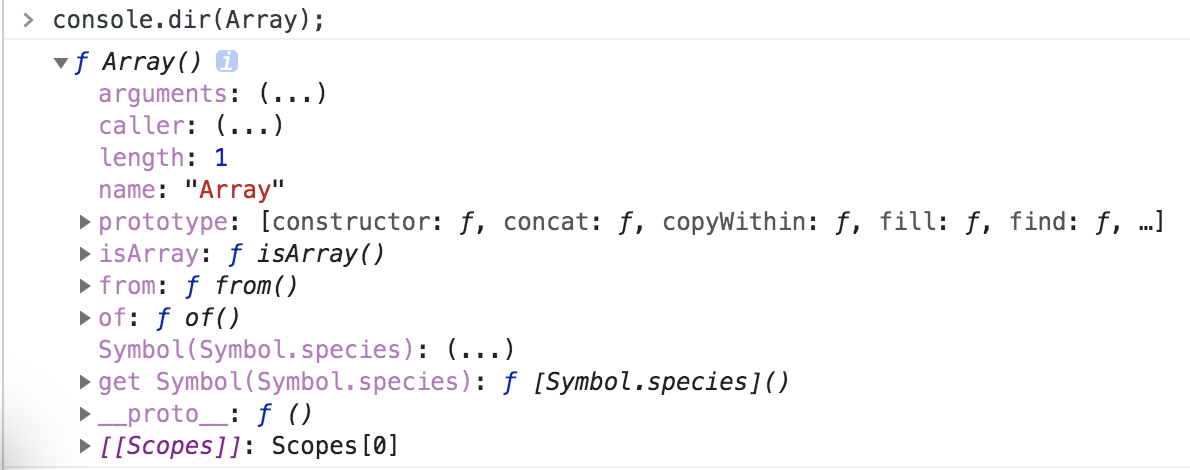
想了解数组有哪些原生方法,控制台输出,如图:

length:数组的实例属性,返回或设置一个数组中的元素个数。
toString():可以把数组转换成字符串,并返回结果。
toLocaleString():返回数组中每个元素的本地化表示形式。
let a = [1234,'hello',21]; a.length; //3 a.toString(); //'1234','hello','21' a.toLocaleString(); //'1,234','hello','21'
join([seperator]):返回一个字符串,由每个元素转换而成的字符串使用指定的seperator拼接而成。
let a = [1234,'hello',21]; a.join('-'); //'1234-hello-21'
concat():拼接两个或更多的数组,并返回结果。此方法不会更改现有数组,而是返回一个新数组。每个参数可以是一个值,也可以是一个数组,可以接收任意多个参数。可用作拷贝数组。
let a = [1234,'hello',21]; let b = a.concat(50,60,[1,2,3]); //[1234, "hello", 21, 50, 60, 1, 2, 3]
reverse():颠倒数组中元素的顺序,现有数组内容会改变。
let a = [1234,'hello',21]; let b = a.reverse(); a; //[21, "hello", 1234] b; //[21, "hello", 1234]
sort():讲数组元素按Unicode码进行重新排序。
let a = [1234,'hello',21,'bar',6,789]; a.sort(); a; //[1234, 21, 6, 789, "bar", "hello"]
slice(start, [end]) : 返回现有数组的一个子数组,从下标为start的位置开始取,到下标为end的为止(获取内容不包括end),若参数为负数,则表示从尾部开始算起,end参数可以省略。可用作拷贝数组。
let a = [1234,'hello',21,'bar',6,789]; let b = a.slice(1,4); //["hello", 21, "bar"] let c = a.slice(2); //[21, "bar", 6, 789] let d = a.slice(-4,-2); //[21, "bar"] a; //[1234, "hello", 21, "bar", 6, 789]
splice(start,count,e1,e2,...en):从数组中删除一部分元素,并添加另一部分元素,start为指定添加/删除的起始位置,可取负值,count为要删除的个数,0表示不删除,e1,e2表示在start新添加的项,返回会删除的项目,现有数组会改变。
let a = [10,20,30,40,50]; let b = a.splice(2,2,110); b; //[30,40] a; //[10,20,110,50,] let c = a.splice(2,0,[70,80,90]); c; //[] a; //[10,20,[70,80,90],110,50]
push():将一个或多个元素添加到数组的末尾,并返回该数组的新长度。
unshift():将一个或多个元素添加到数组的开头,并返回该数组的新长度。
pop():从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度。
shift():从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。
let a = [10,20,30,40,50]; let a1 = a.push(60); a1; //6 a; //[10,20,30,40,50,60] let b = [10,20,30,40,50]; let b1 = b.unshift(60); b1; //6 b; //[60,10,20,30,40,50] let c = [10,20,30,40,50]; let c1 = c.pop(); c1; //50 c; //[10,20,30,40] let d = [10,20,30,40,50]; let d1 = d.shift(); d1; //10 d; //[20,30,40,50]
includes():用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。
let array1 = [1, 2, 3]; array1.includes(2); //true
indexOf(value, [fromIndex]):返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。fromIndex为可选,指定从该下标处开始进行查找。
lastIndexOf(value, [fromIndex]):返回指定元素在数组中的最后一个的索引,如果不存在则返回 -1。从数组的后面向前查找,从 fromIndex 处开始。
let beasts = ['ant', 'bison', 'camel', 'duck', 'bison']; beasts.indexOf('bison'); //1 beasts.indexOf('bison', 2); //4 beasts.indexOf('giraffe'); //-1 beasts.lastIndexOf('bison'); //4 beasts.lastIndexOf('bison', 2); //1 beasts.lastIndexOf('giraffe'); //-1
find():返回数组中满足提供的测试函数的第一个元素的值。否则返回undefined。
findIndex():返回数组中满足提供的测试函数的第一个元素的索引。否则返回-1。
let array1 = [5, 12, 8, 130, 44]; let val = array1.find(element => element > 10); let index = array1.findIndex(element => element > 10); val; //12 index; //1
forEach():对数组的每个元素执行一次提供的函数。
filter():创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。
map():创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
reduce(reducer[,initialValue]):对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。reducer 函数接收4个参数:Accumulator (acc) (累计器)、Current Value (cur) (当前值)、Current Index (idx) (当前索引)、Source Array (src) (源数组)。initialValue作为第一次调用 callback函数时的第一个参数的值。如果没有提供初始值,则将使用数组中的第一个元素。
accumulator为累加器,currentValue为当前值,index为当前索引,array为源数组。
every():测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值。
some():测试数组中是不是至少有1个元素通过了被提供的函数测试。它返回的是一个Boolean类型的值。
let array1 = ['a', 'b', 'c']; array1.forEach(element => console.log(element)); //'a' 'b' 'c' array1; //['a', 'b', 'c'] let words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present']; let result = words.filter(word => word.length > 6); result; //["exuberant", "destruction", "present"] words; //["spray", "limit", "elite", "exuberant", "destruction", "present"] let array2 = [1, 4, 9, 16]; let map1 = array2.map(x => x * 2); map1; //[2, 8, 18, 32] array2; //[1, 4, 9, 16] let array3 = [1, 2, 3, 4]; let reducer = (accumulator, currentValue) => accumulator + currentValue; array3.reduce(reducer); //10 array3.reduce(reducer, 5); //15 array3; //[1, 2, 3, 4] let isBelowThreshold = (currentValue) => currentValue < 40; let array4 = [1, 30, 39, 29, 10, 13]; let array5 = [1, 30, 39, 291, 10, 13]; array4.every(isBelowThreshold); // true array5.every(isBelowThreshold); // false let array = [1, 2, 3, 4, 5]; let even = (element) => element % 2 === 0; array.some(even); // true
flat([depth]):会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。depth指定要提取嵌套数组的结构深度,默认值为 1。可用作扁平化嵌套数组。
let arr1 = [1, 2, [3, 4],[5,[6,[7]]]]; let b = arr1.flat(); let c = arr1.flat(2); let d = arr1.flat(Infinity); arr1; // [1, 2, [3, 4],[5,[6,[7]]]] b; // [1, 2, [3, 4],[5,[6,[7]]]] c; //[1,2,3,4,5,[6,[7]]] d; //[1,2,3,4,5,6,7]

Array.from():从一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。
Array.of():用于将一组值,转换为数组。
let arrayLike = { '0': 'a', '1': 'b', '2': 'c', length: 3 }; let arr2 = Array.from(arrayLike); // ['a', 'b', 'c'] Array.of(3, 11, 8) // [3,11,8] Array.of(3) // [3] Array.of(3).length // 1
Array.isArray():确定传递的值是否是一个array。
Array.isArray([1, 2, 3]); // true Array.isArray({foo: 123}); // false Array.isArray("foobar"); // false Array.isArray(undefined); // false
先介绍这么多,有空的时候再补充。