前言:
基于上一篇.NetCoreApi容器与MySql容器互联,此处利用docker-compose来快速配置启动mysql容器与.NetCoreApi容器。
注意:
docker-compose.yml的编写缩进不要用tab,要直接用空格(坑了我很久。。。)
一、编写docker-compose.yml文件
version: "3"
services:
#mysql容器配置
db:
image: mysql/mysql-server #使用镜像
command: mysqld --character-set-server=utf8 --collation-server=utf8_general_ci #相当于dockerfile中my.cnf中的配置,要以mysqld开头,否则不会生效
container_name: db #mysql容器名称 此处很关键,要与Web应用中连接字符串server保持一致(上面的db是只是services的名称)
restart: always
ports:
- "3306:3306"
environment:
- MYSQL_PASSWORD=password
- MYSQL_ROOT_PASSWORD=password
- MYSQL_USER=lzl
volumes: #数据库初始化sql脚本目录映射 本机目录:容器目录(按照官方的来) mysql启动的时候执行该脚本
- C:/Users/Luo/source/repos/Api/Api/MySql-InitScript:/docker-entrypoint-initdb.d/
#web应用配置
web:
build: . #利用web应用的dockerfile来构建容器。 .为dockerfile所在的目录
container_name: "aspnetcoreapi" #容器名
ports:
- "8004:3827"
depends_on: #web应用依赖于mysql容器,此处设置让mysql容器先启动,再让web容器再启动。(注意:并不会等待mysql容器完全启动)
- db
二、初始化sql脚本(C:/Users/Luo/source/repos/Api/Api/MySql-InitScript)
#给用户授权(用于创建数据库以及数据表)
GRANT ALL PRIVILEGES ON *.* TO 'lzl'@'%' WITH GRANT OPTION;
#改变密码的加密方式(旧版本的navicat客户端不支持新版本mysql的密码加密方式,因此切换为原来的加密方式,否则连接不上mysql)
alter user 'lzl'@'%' identified with mysql_native_password by 'password';
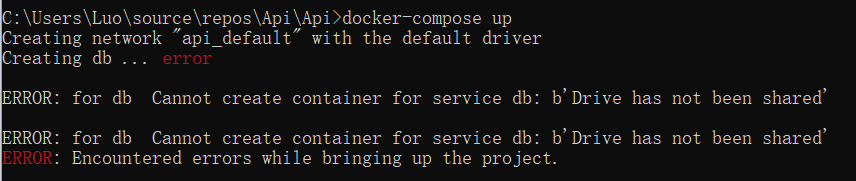
注意:
在映射初始化sql脚本的时候,启动的时候会提示驱动未共享。
解决:
右键docker for windows->settings->Shared Drives 勾选对应的盘符即可。
三、修改netcoreapi SeedData代码(由于mysql容器启动较慢,api启动较快,因此会报错连接不到mysql)
通过加入错误重试,直到mysql容器启动成功。
public void InitialDataBase(IApplicationBuilder app,int? retry=0)
{
var retryTimes = retry.Value;
using (var scope = app.ApplicationServices.CreateScope())
{
try
{
var context = scope.ServiceProvider.GetRequiredService<UserContext>();
context.Database.Migrate();
if (!context.Users.Any())
{
context.Users.Add(new User()
{
Company = "kingdee",
Name = "LZL",
Title = "2020",
Id = 1
});
context.SaveChanges();
}
}
catch (Exception ex)
{
retryTimes ++;
if(retryTimes<10)
{
InitialDataBase(app, retryTimes);
}
}
}
}
四、启动容器编排
依次执行以下命令启动:
1、构建docker-compose中的镜像
docker-compose build
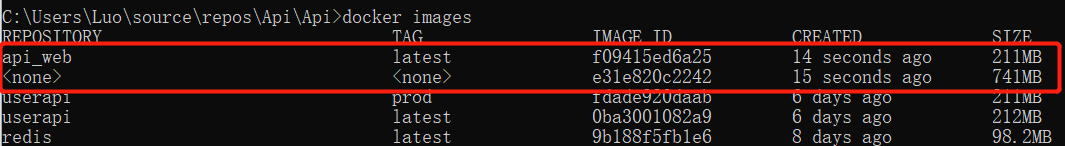
查看构建的两个镜像
docker ps

2、启动docker-compose
docker-compose up
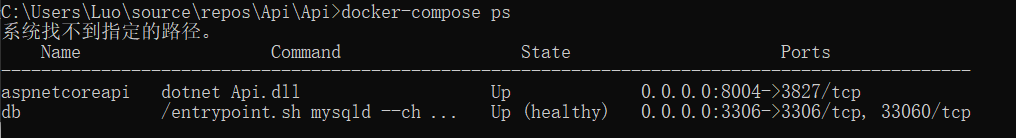
3、查看容器运行情况
docker-compose ps

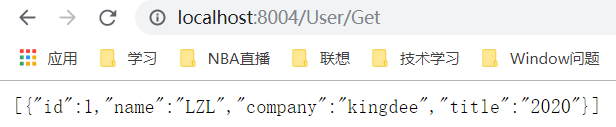
4、访问http://localhost:8004/User/Get

PS:启动后连接不上mysql容器的话,试着重新启动以下web应用(docker restart aspnetcoreapi)。如果重启后能够访问,加大SeedData的容错次数即可。
五、.netcore、mysql、nginx多容器部署
加入nginx反向代理,修改docker-compose.yml以及加入proxy.conf配置文件。
1、修改docker-compose.ym
version: "3"
services:
#mysql容器配置
db:
image: mysql/mysql-server #使用镜像
command: mysqld --character-set-server=utf8 --collation-server=utf8_general_ci #相当于dockerfile中my.cnf中的配置,要以mysqld开头,否则不会生效
container_name: db #mysql容器名称 此处很关键,要与Web应用中连接字符串server保持一致(上面的db是只是services的名称)
restart: always
ports:
- "3306:3306"
environment:
- MYSQL_PASSWORD=password
- MYSQL_ROOT_PASSWORD=password
- MYSQL_USER=lzl
volumes: #数据库初始化sql脚本目录映射 本机目录:容器目录(按照官方的来) mysql启动的时候执行该脚本
- ./MySql-InitScript:/docker-entrypoint-initdb.d/
#web应用配置
web:
build: . #利用web应用的dockerfile来构建容器。 .为dockerfile所在的目录
container_name: "aspnetcoreapi" #容器名
#ports:
# - "8004:3827" #加入nginx后不需要在此处指定web的访问端口
depends_on: #web应用依赖于mysql容器,此处设置让mysql容器先启动,再让web容器再启动。(注意:并不会等待mysql容器完全启动)
- db
reverse-proxy:
container_name: api.proxy
image: nginx
depends_on:
- web
ports:
- "9090:8080"
volumes:
- ./proxy.conf:/etc/nginx/conf.d/default.conf
2、新增nginx配置文件 proxy.conf
server {
listen 8080;
location / {
proxy_pass http://web:3827;#ip地址要与docker-compose.yml中web容器的名称一致
}
}
注意:该文件最好不要用window的notepad编写,会因为编码的问题导致配置失效。
3、启动容器编排
docker-compose up -d
4、访问地址测试
http://localhost:9090/User/Get

nginx成功转发到配置的api地址。