
{{ message }} 小胡子语法 在 Vue 中被称之为双花括号插值表达式
---------------- http://todomvc.com/
TodoMVC是一款开源的JavaScript框架,它使用各种不同的MV*框架实现一个相同的Todo应用。TodoMVC最大的优点就是帮助开发者挑选出合适的MV*框架,从Backbone, Ember, AngularJS, Spine...一系列框架中决定使用哪个框架。
开发者现在有很多的MV*框架选择来组织开发web应用程序。Backbone、 Ember、AngularJS、Spine… 新的稳定解决方案列表持续增长,但你如何决定在海量的框架中选择哪个使用?为了帮助解决问题,于是诞生了TodoMVC项目,它使用不同的最流行的JavaScript MV*框架实现了一个相同的Todo应用。
# VueJS 入门实践

## 课程介绍
VueJS是一个非常简单但十分强大的库,用于构建数据驱动的组件,为构建现代化的 Web 界面而生。
它具有简单易用、小巧灵活、性能高效等特性,可以更轻松的完成复杂应用页面需求,
但是不同于 AngularJS 和 React 等前端框架,通过 VueJS 构建的应用程序结构更为清晰更为简洁。
通过本次课程的学习,我们可以对 VueJS 有一个基本的认识,并可以通过完成一个番茄清单应用对 VueJS 快速入门。

## 课程知识点
- MVVM
- 模板语法
- 常用指令
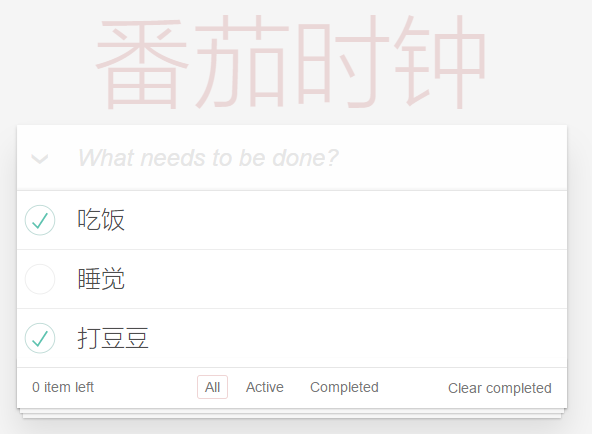
- 番茄清单:TodoMVC
- 使用 Vue 获取网络资源
- 课后作业:豆瓣电影
## 简介
> 渐进式 JavaScript 框架
- [Vue - 中文官网](https://cn.vuejs.org/)
- [Vue - 官网](https://vuejs.org/)
- [Vue - Github](https://github.com/vuejs/vue)
- [Vue - Awesome](https://github.com/vuejs/awesome-vue)
- Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架
+ 只关注视图
+ 渐进式,可以很轻松的和其它已有库或已有项目整合到一起,增量式开发
- 简单易用
+ 只需要基本的 HTML、CSS、JavaScript 基础即可
- 轻量高效
+ 压缩后大小仅仅 17kb
- MVVM
- 组件化
## 起步
### 我该如何学习一个新技能
- what
+ 是什么
+ JavaScript 框架
+ 上官网 -> 起步(Getting Started)
+ Vue 作者:尤雨溪
+ 单页应用:SPA
* Angular
* ReactJS
* 。。。
* VueJS
- why
- how
### SPA(Single Page Application):单页应用
以前网站的交互模型都是通过服务器直出的形式直接渲染到客户端。
- 客户端发起一个请求
- 浏览器锁死:等待服务端的响应
- 渲染服务端响应的数据内容
### 安装
> 参考文档:https://cn.vuejs.org/v2/guide/installation.html
- 单文件
- CDN
- NPM
- Bower
### hello world
```html
<div id="app">
{{ message }}
</div>
```
```js
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
```
## Vue 基础
### 表达式
### 常用指令
- v-text
- v-html
- v-show
- v-if
- v-else
- v-else-if
- v-for
- v-on
+ https://cn.vuejs.org/v2/api/#v-on
+ 缩写:`@`
- v-bind
+ https://cn.vuejs.org/v2/api/#v-bind
+ 缩写:`:`
- v-model
+ https://cn.vuejs.org/v2/api/#v-model