
<!DOCTYPE html> <html> <head> <title>学生表</title> #parse("sys/header.html") </head> <body> <div id="rrapp" v-cloak> <div v-show="!showGrade"> <div v-show="showList"> <div class="grid-btn"> <div class="form-group col-sm-2"> <input type="text" class="form-control" v-model="q.name" @keyup.enter="query" placeholder="姓名"> </div> #if($shiro.hasPermission("teststudent:list")) <a class="btn btn-default" @click="query">查询</a> #if($shiro.hasPermission("teststudent:save")) <a class="btn btn-primary" @click="add"><i class="fa fa-plus"></i> 新增</a> #end #if($shiro.hasPermission("teststudent:update")) <a class="btn btn-primary" @click="update"><i class="fa fa-pencil-square-o"></i> 修改</a> #end #if($shiro.hasPermission("teststudent:delete")) <a class="btn btn-primary" @click="del"><i class="fa fa-trash-o"></i> 删除</a> #end #if($shiro.hasPermission("teststudent:delete")) <a class="btn btn-primary" @click="querygrade"><i class=""></i> 查询成绩</a> #end </div> <table id="jqGrid"></table> <div id="jqGridPager"></div> </div> <div v-show="!showList" class="panel panel-default"> <div class="panel-heading">{{title}}</div> <form class="form-horizontal"> <div class="form-group"> <div class="col-sm-2 control-label">姓名</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.name" placeholder="姓名" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">性别</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.sex" placeholder="性别" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">年龄</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.age" placeholder="年龄" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">分数</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.score" placeholder="分数" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label"></div> <input type="button" class="btn btn-primary" @click="saveOrUpdate" value="确定" /> <input type="button" class="btn btn-warning" @click="reload" value="返回" /> </div> </form> </div> </div> <div v-show="showGrade" class="panel panel-default"> <div class="panel-heading">{{title}}</div> <form class="form-horizontal"> <div class="form-group"> <div class="col-sm-2 control-label">姓名</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.name" placeholder="姓名" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">语文成绩</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.score" placeholder="分数" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">数学成绩</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.score" placeholder="分数" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">英语成绩</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.score" placeholder="分数" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label"></div> <input type="button" class="btn btn-primary" @click="query" value="确定" /> <input type="button" class="btn btn-warning" @click="reload" value="返回" /> </div> </form> </div> </div> <script src="${rc.contextPath}/js/sys/teststudent.js?_${date.systemTime}"></script> </body> </html>
打开页面保以下内容:一直误以为是html便签的 缺失或多了,想不到是vue的语法错误。
HTTP Status 500 - Could not load Velocity template for URL [sys/teststudent.html]; nested exception is org.apache.velocity.exception.ParseErrorException: Encountered "<EOF>" at sys/teststudent.html[line 117, column 7]
type Exception report
message Could not load Velocity template for URL [sys/teststudent.html]; nested exception is org.apache.velocity.exception.ParseErrorException: Encountered "<EOF>" at sys/teststudent.html[line 117, column 7]
description The server encountered an internal error that prevented it from fulfilling this request.
exception
org.springframework.core.NestedIOException: Could not load Velocity template for URL [sys/teststudent.html]; nested exception is org.apache.velocity.exception.ParseErrorException: Encountered "<EOF>" at sys/teststudent.html[line 117, column 7]
Was expecting one of:
"(" ...
<RPAREN> ...
<ESCAPE_DIRECTIVE> ...
<SET_DIRECTIVE> ...
"##" ...
"\\" ...
"\" ...
<TEXT> ...
"*#" ...
"*#" ...
"]]#" ...
<STRING_LITERAL> ...
<END> ...
<IF_DIRECTIVE> ...
<ELSEIF_DIRECTIVE> ...
<ELSE_DIRECTIVE> ...
<INTEGER_LITERAL> ...
<FLOATING_POINT_LITERAL> ...
<WORD> ...
<BRACKETED_WORD> ...
<IDENTIFIER> ...
<DOT> ...
"{" ...
"}" ...
<EMPTY_INDEX> ...
大概意思是,标签错误了,网页有没有提示出来,编译也可以通过,
找到这个来检查
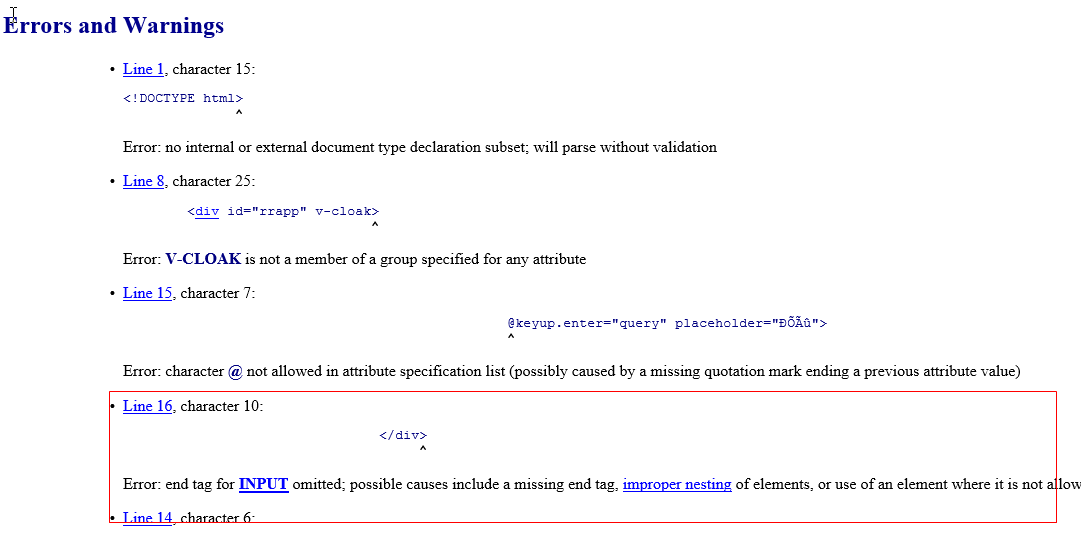
==网上找到了个html检查的页面,后来发现然并卵。
http://www.htmlhelp.com/tools/validator/direct.html.en
此页面检查的是提示下方错误,以为是这个问题,后来也不是

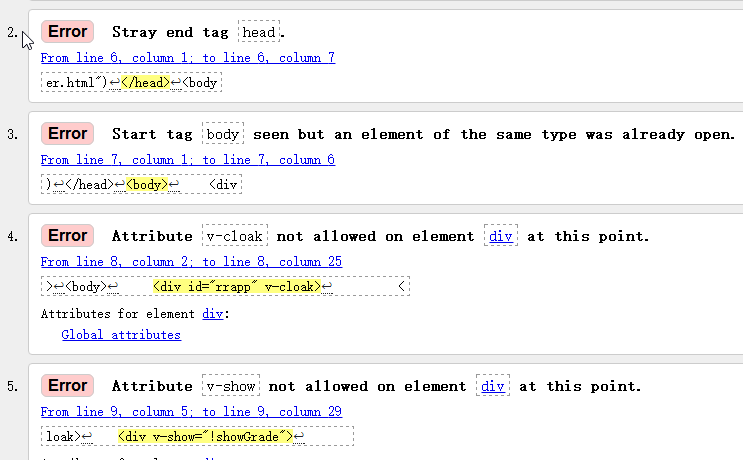
https://validator.w3.org/nu/#textarea
用这个网页提示如下,完全看不出来,一脸懵逼,

最后的最后:发现是 vue语法中我写少了 一个 #end,造成的 vue校验器无法通过,后台服务器无法生成 html页面返回。

建议:多用IDEA,个人经验,很多eclipse 报的错无法解答 用IDEA会有很不错的提示,也许能快速找到问题所在。
