《10-页面美化专题-div和css基础.avi》
Border-top
Padding-top
Margin-top
Float Position
#clear{Both:clear;}//浮动 float为了不影响后面的 语句
#son2{
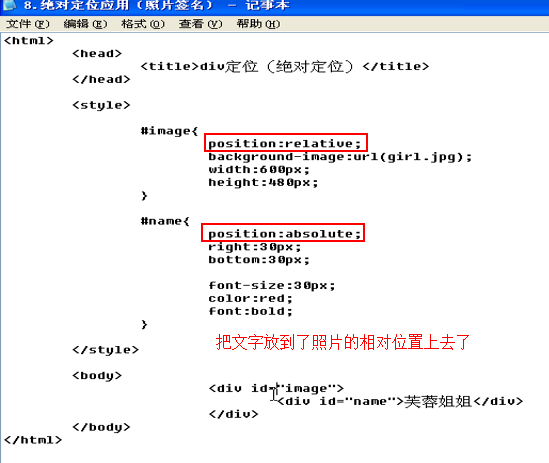
position:relative; //没有脱离文档流
left:60%;}
position :absolute;
left:0px;
绝对定位 就脱离了文档

子的绝对定位:要看爸爸是否有相对定位;如果有就相对爸爸的边框,如果没有就相对浏览器的定位了;