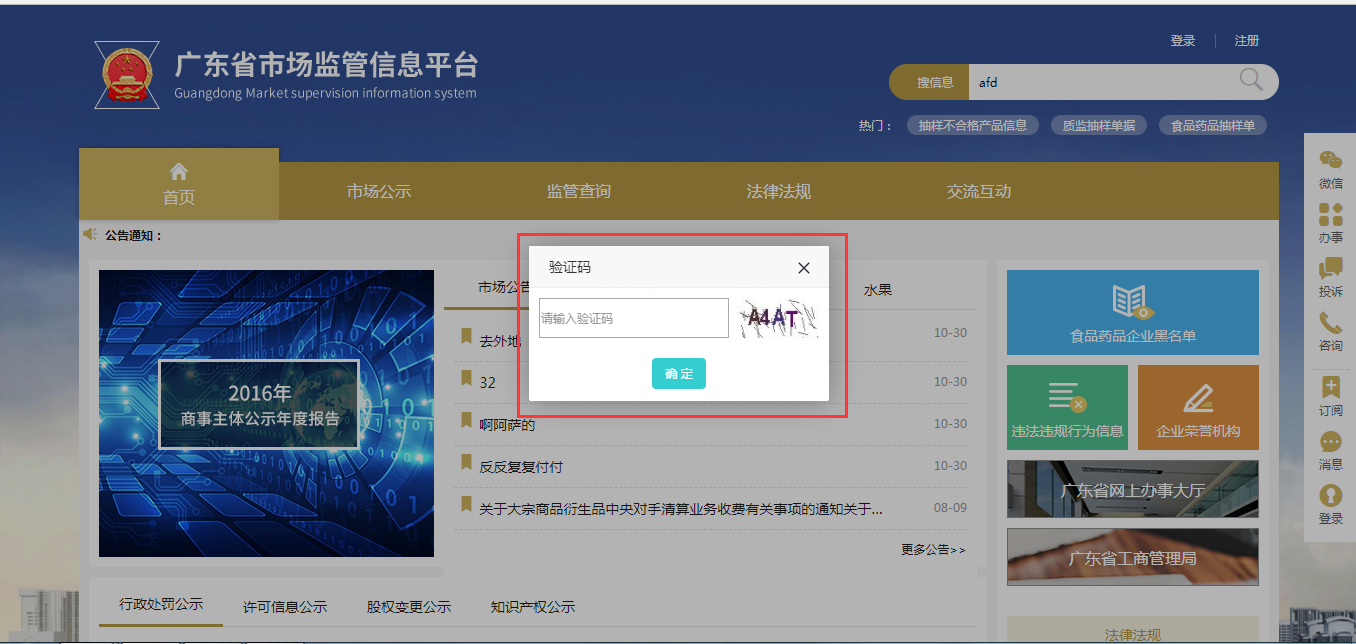
在使用layer控件设置弹框时, 谷歌浏览器中能正常弹出, 显示在页面中央位置. 而在火狐浏览器中, 弹框只显示标题, 并且弹框内容不显示.
在火狐浏览器中弹框的效果如下图红色方框中的弹出框所示,

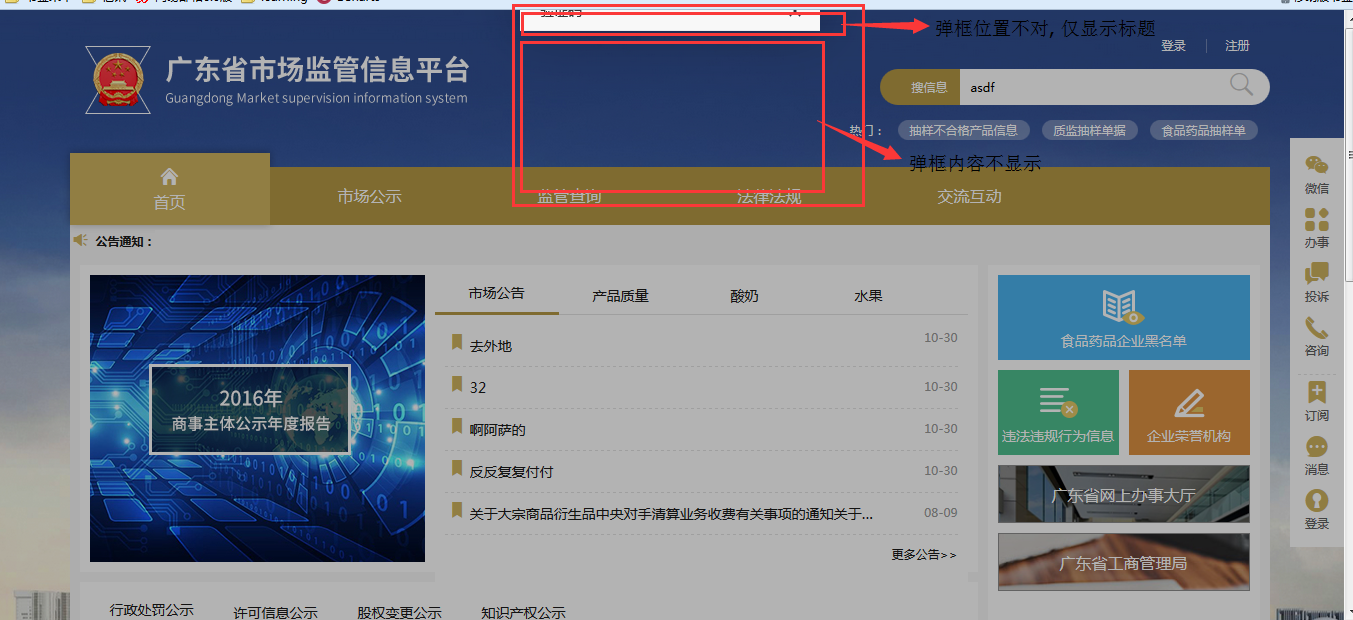
但是, 在火狐浏览器中, 则出现了弹框位置跳出界面, 并且内容不显示的情况:

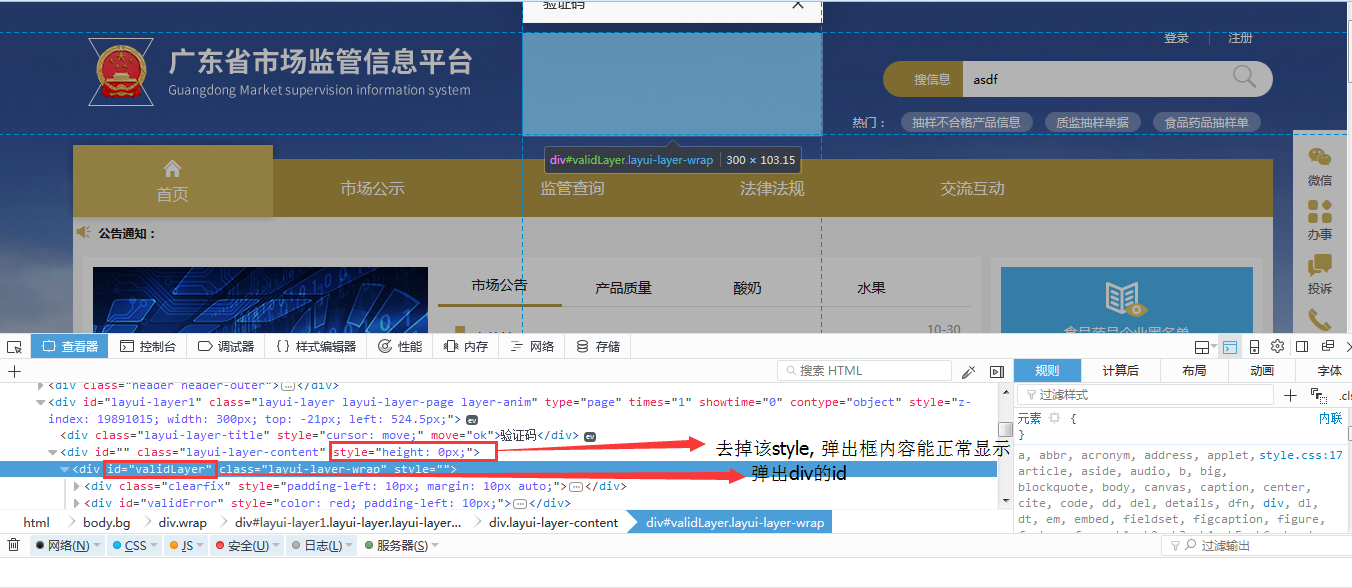
进入debug界面, 会发现, 无论是修改layer弹出层位置(offset), 还是设置layer弹出层的宽高(area), 都不能完美的解决问题. 而导致弹出内容不显示的根本原因则是弹出框div的上一级div的layui-layer-content高度为0.

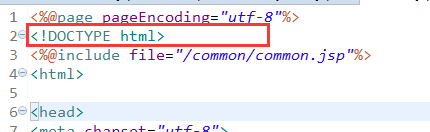
通过漫长的修改与尝试, 最终发现是页面中缺少'<!DOCTYPE html>'导致的, 加上该标签后, 所有的问题都解决了. 在html头部加上<!DOCTYPE html>这句话的意思是,告诉浏览器编写页面所用的标记的版本