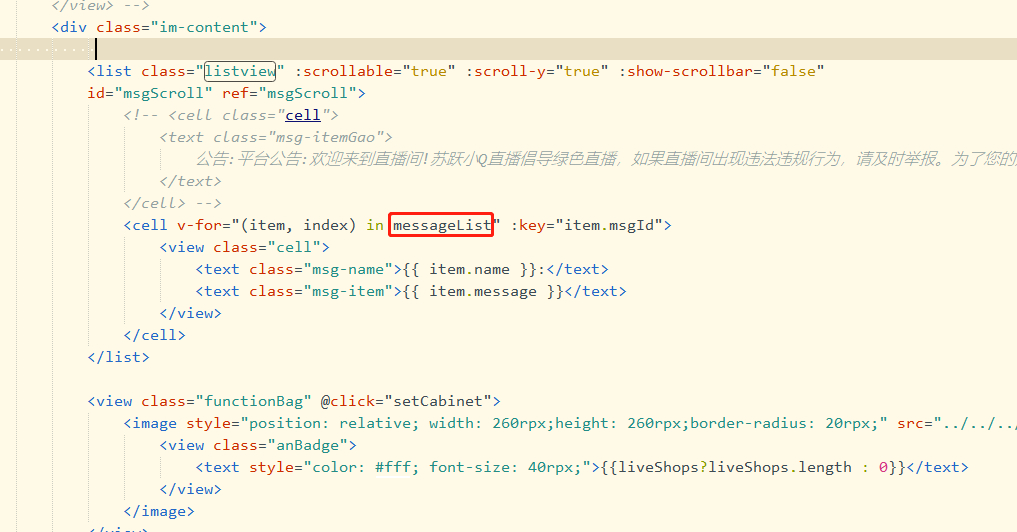
背景:组件vue包含了一个覆盖了全屏的video组件里写聊天室(聊天室逻辑在webview,结构在vue)
(1)在使用uni.pageScrollTo(OBJECT)无效
(2)ref 操作scrollTop=scrollHight 无效;
(3)uni里面别想着用document去操作,除非在webview里面,但是webview里面要考虑层级;
灵感:list组件既然怎么样消息都始终会展示第一条的话。那就让list旋转180度,cell也旋转180度。并且每次来消息不要push,得unshift。完了实现效果就跟scroll一样了。
实现:
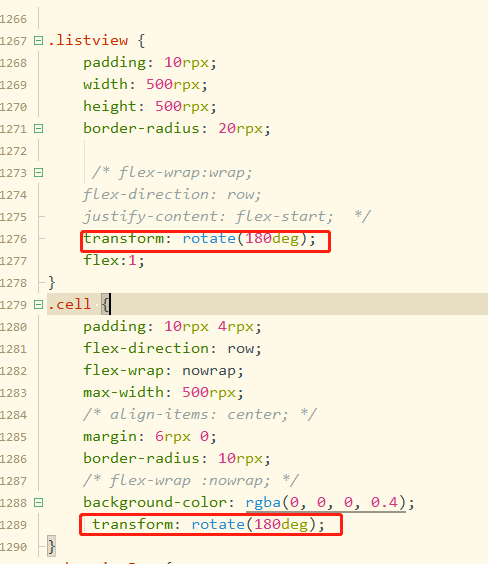
第一步:list组件旋转180度;
第二步:cell组件旋转1810度;
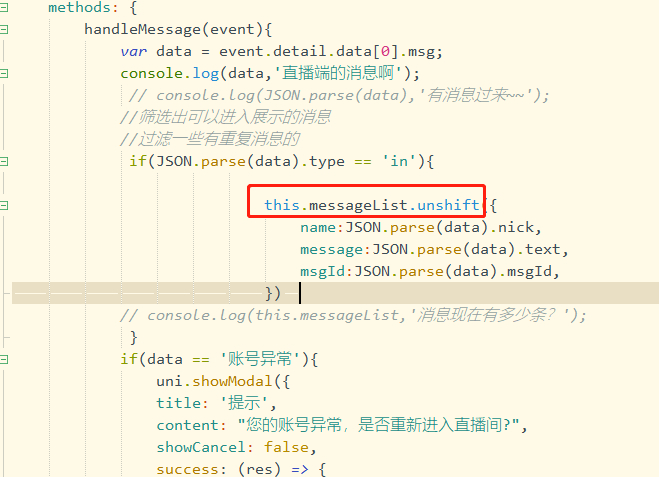
第三步:messlist消息采取unshift进去;