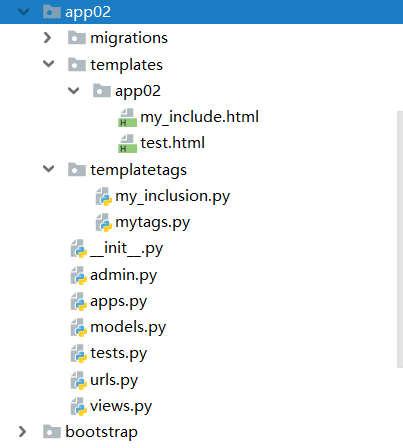
项目的目录为

在app中创建templates时,最好要再创建一个app名相同的文件夹,因为项目找文件时从第一个app开始遍历,不同app内的同名文件会有冲突,所以这样处理
一.自定义标签和过滤器
1.在settings中的INSTALLED_APPS配置当前app,否则django无法找到自定义的simple_tag
2.在app中创建templatetags模块(模块名只能是templatetags)
3.创建 任意名称的.py 文件,如: my_tags.py
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改变
@register.filter
def filter_multi(v1,v2):
return v1 * v2
@register.simple_tag
def simple_tag_multi(v1,v2):
return v1 * v2
@register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
4.使用自定义simple_tag和filter的html文件中导入之前创建的my_tags.py
{% load my_tags %}
5.使用simple_tag和filter
{% load xxx %}
{{ num|filter_multi:2 }}
filter可以用在if,for等语句后面, simple_tag不可以
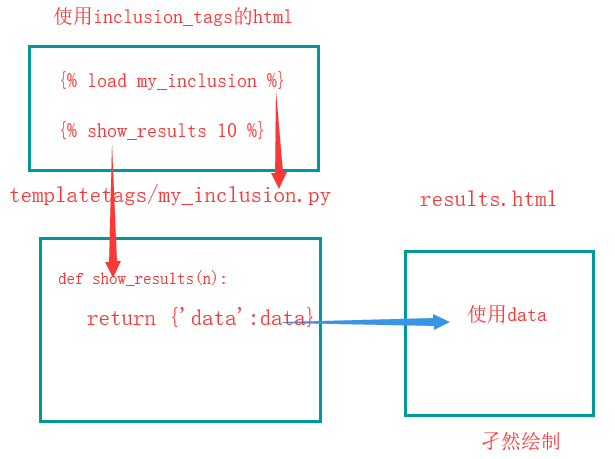
二.inclusion_tag
多用于返回html代码片段

templates/my_inclusion.py
from django import template
register = template.Library()
@register.inclusion_tag('result.html')
def show_results(n):
n = 1 if n<1 else int(n)
data = ["第{}项".format(i) for i in range(1, n+1)]
return {"data": data}
templates/snippets/result.html
<ul>
{% for choice in data %}
<li>{{ choice }}</li>
{% endfor %}
</ul>
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>inclusion_tag test</title>
</head>
<body>
{% load my_inclusion %}
{% show_results 10 %}
</body>
</html>
三.引入静态文件
js, css, img 文件等都叫做静态文件, 那么关于django中静态文件的配置, 我们就需要在settings配置文件里面协商这些内容
STATIC_URL = '/xxx/' # 别名
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"jingtaiwenjian"),
]
{% static %}
{% load static %}
<img src="{% static "images/hi.jpg" %}" alt="Hi!" />
引用js文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
{% get_static_prefix %}
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />