
新的vue-cli生成的项目中build文件夹中已经没有dev-server.js这个文件
被替换成了webpack-dev-conf.js文件
因此只需要在这个文件中配置mock数据即可:
我们使用的是express这个框架起的服务,所以可以使用express-router来编译这些接口请求:

在 devServer进一步编写路由

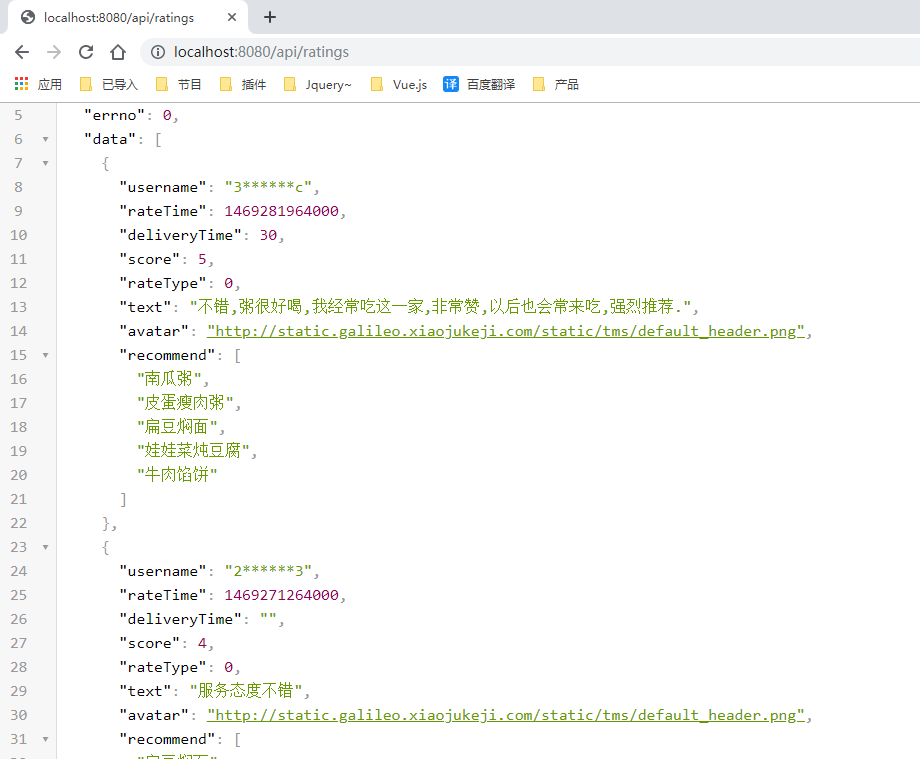
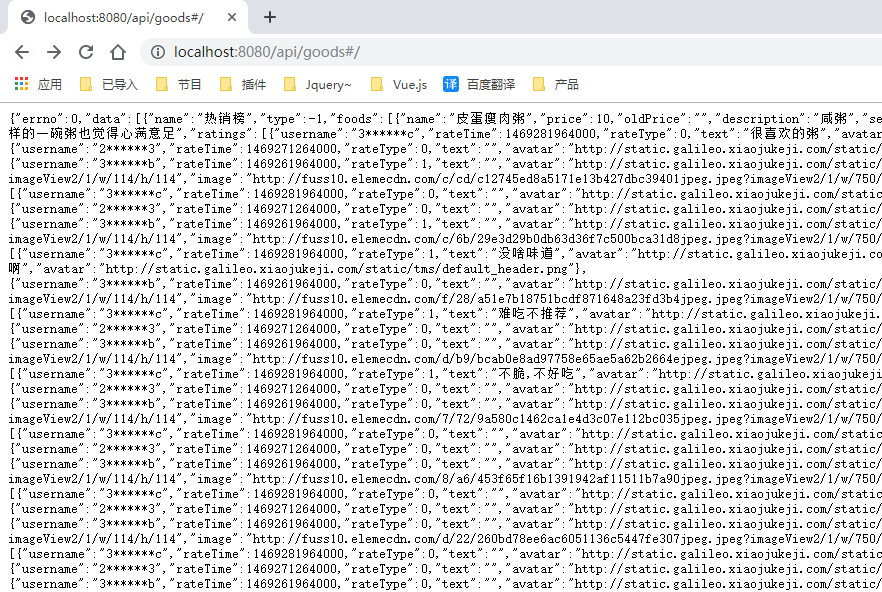
最后在浏览器中测试路由

下载谷歌插件json view进一步美化一下json数据,还有一个插件devtools也是vue的必用插件

大功告成了,基本的Mock数据到这里也over了