https://www.cnblogs.com/rmty/p/11040799.html
在之前通过Better-scroll实现了城市选择页面最基本的功能,接下来把这个页面字母表联动的过程记录一下:
要实现的效果:
1.点击右侧字母表,页面移动到对应城市字母开头的地方
2.手指在右侧字母表上滑动,页面也会在对应城市字母开头的地方滑动
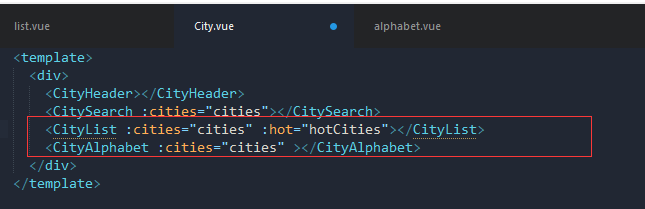
页面列表和页面字母表是两个在City.vue中的兄弟组件,当点击CityAlphabet组件中的字母时,需要把点击到的字母传递到父组件,再由父组件发送给子组件,这样就实现了基本的兄弟组件传值

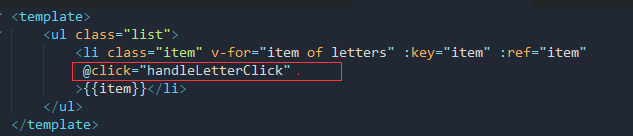
首先在CityAlphabet组件中给循环出来的每个字母添加一个点击事件

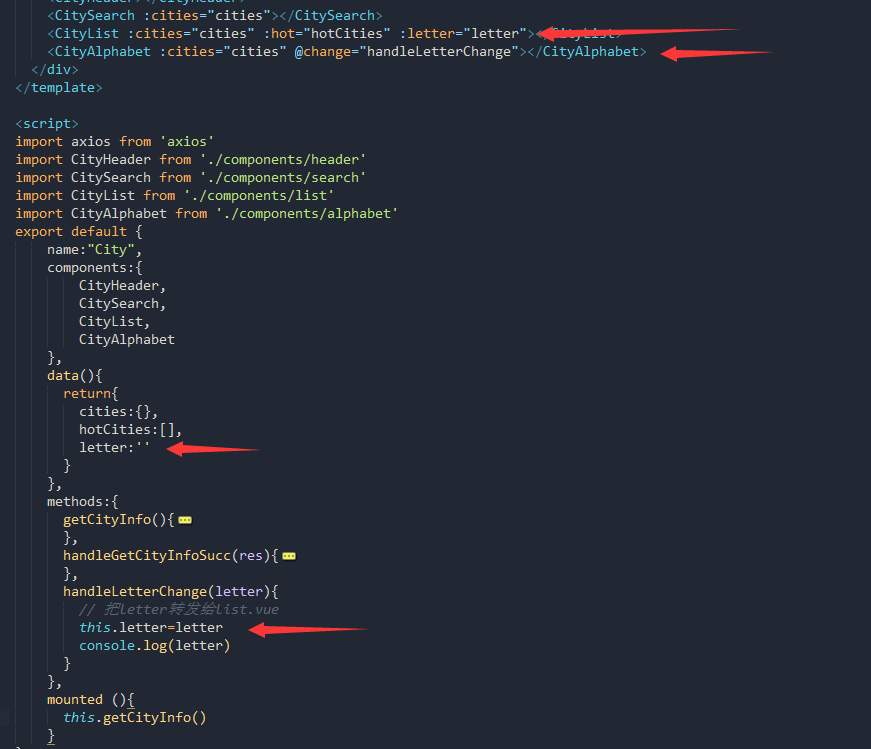
在methods中定义这个事件,把获取到内容发送到父组件

父组件接收到这个事件

父组件添加这个handleLetterChange方法,传递给list子组件

在list组件中接收letter

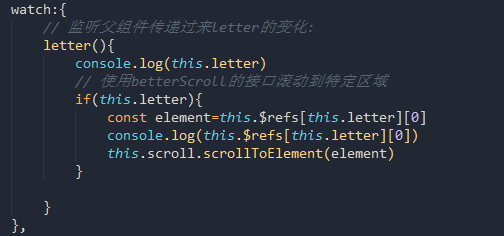
接下来使用watch监听器,监听每次点击传递过来letter的变化,再使用better-scroll的一个接口滚动到相应区域
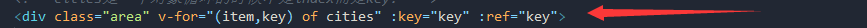
 (在循环体内给每个循环添加一个ref属性,方便betterscroll去跳转)
(在循环体内给每个循环添加一个ref属性,方便betterscroll去跳转)

到这里基本点击跳转的功能基本实现了

最后要实现右侧字母表滚动的监听:
在字母表组件中添加触摸开始,触摸移动,触摸结束事件

