今天实现了业务中最常见的列表到详情的功能,做一个总结归纳,方便自己以后温习
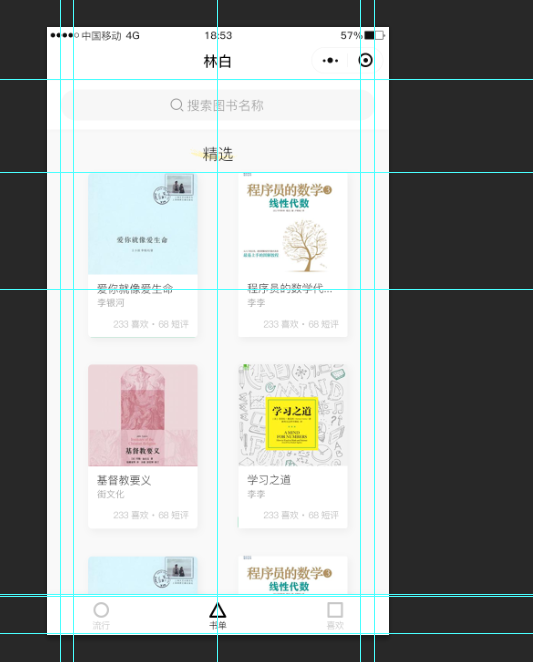
两个页面分别要实现如下设计稿的视图


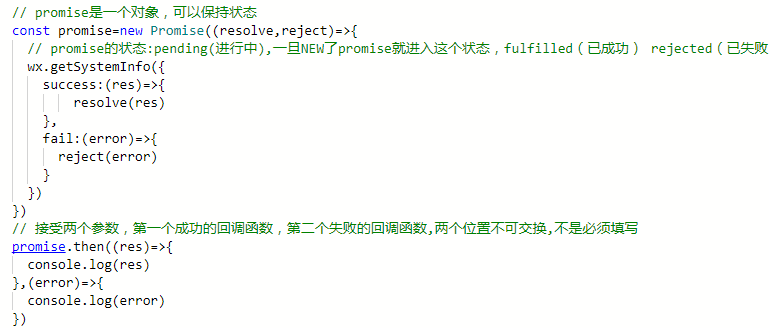
在开始之前首先复习一下es6 promise的用法,之前一直听说过promise的用法,但一直没有实战过
首先写一个小DEMO,使用promise打印出微信小程序的当前系统信息

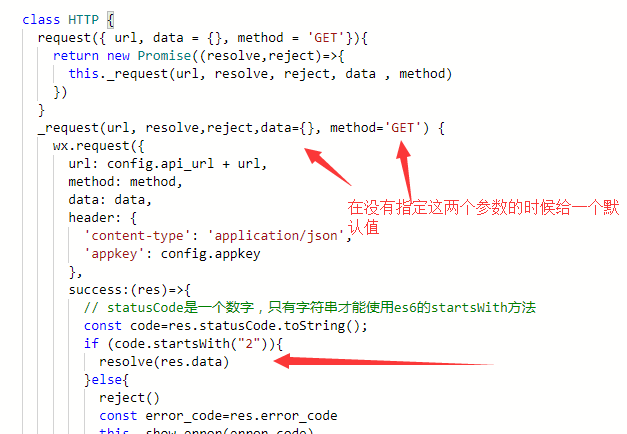
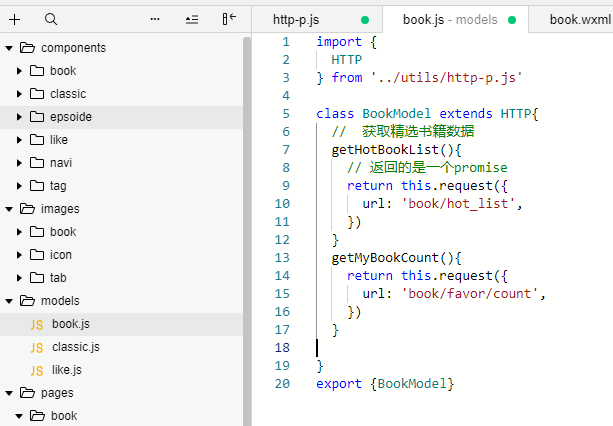
接着开始自己的项目,复制一个HTTP.js叫_HTTP,把原先的先保留着预防出问题,_HTTP.js模块新建一个函数,把封装好的老的方法进行完善再套用进去

和之前一样,在book页面获取页面数据的方法模块中扩展这个HTTP对象,并添加两个方法用于从服务器获取图书列表,和我喜欢的图书数量

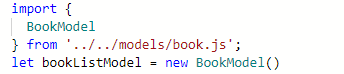
这样就可以在Book列表页中引入这个模块

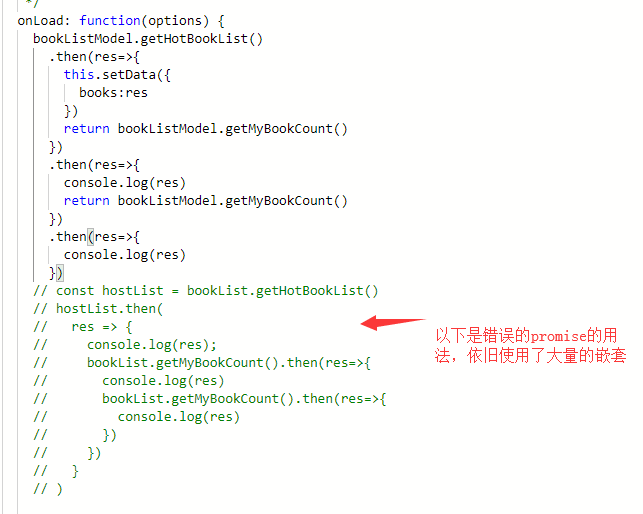
在onload函数中通过这个对象的方法,把 从服务器获取到的图书列表,图书数量存储到页面data中

新建一个BOOK组件,储存单条BOOK数据

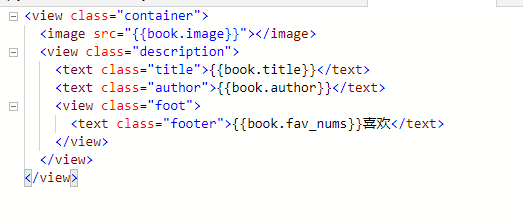
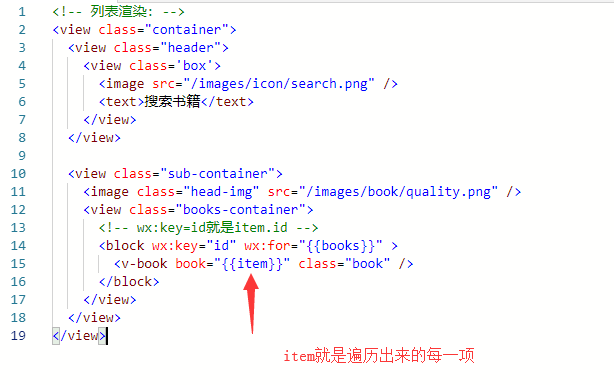
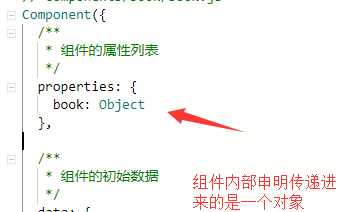
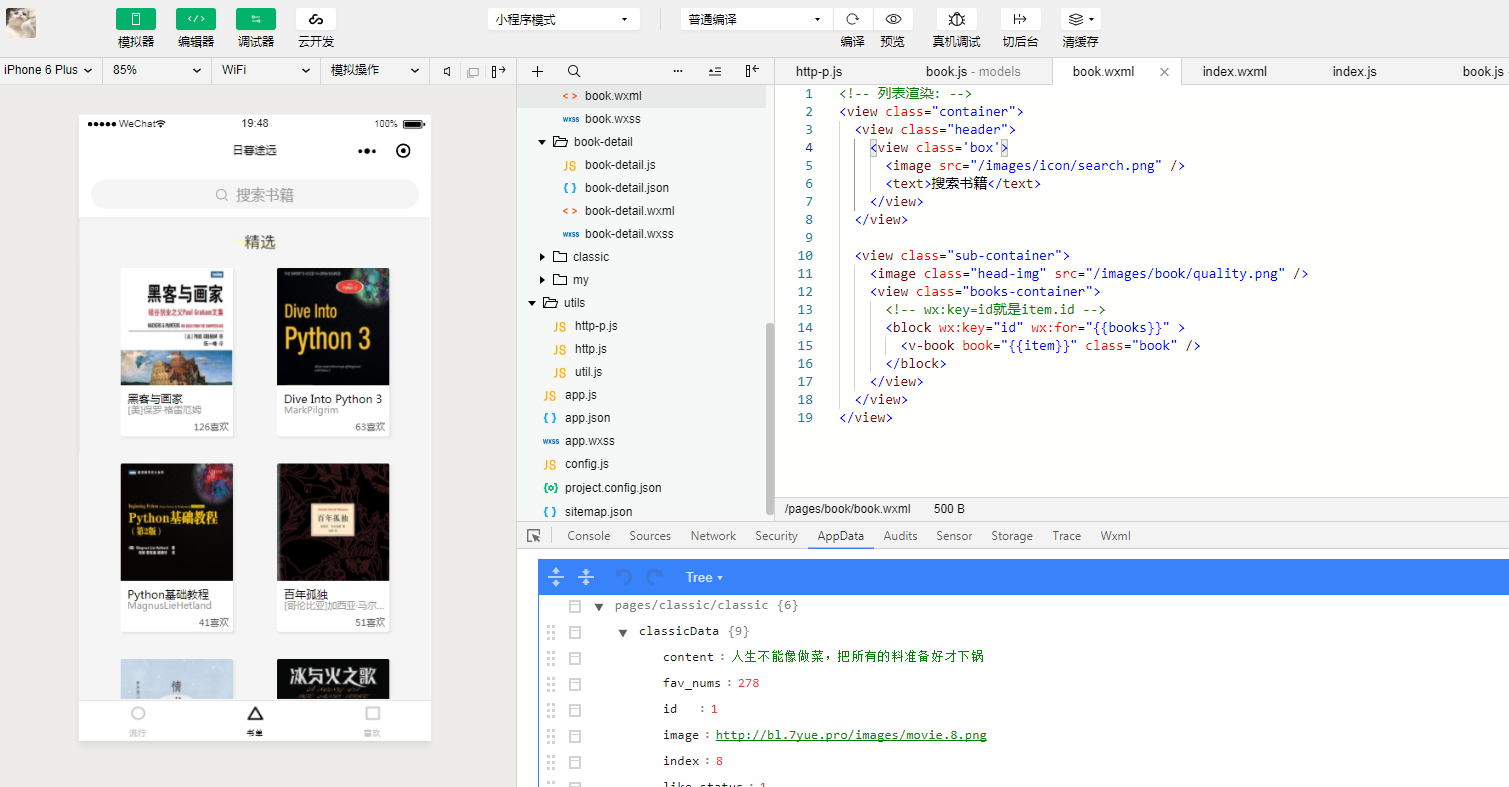
在books页面中写wxml,把数据使用wx:for进行循环,把遍历出来的每一项item赋值给book这个组件暴露给父组件接受数据的变量,再到子组件通过book.properties进行渲染


到此再加上样式列表页的渲染就做完啦,搜索页面之后再做

接着需要通过点击每个图书跳转到相应的图书详情页面里去:
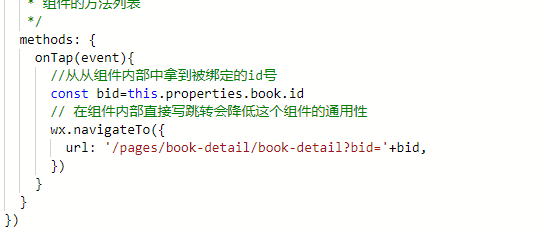
首先在单个book组件js新增一个点击方法,获取到保存在每个组件上ID号作为参数

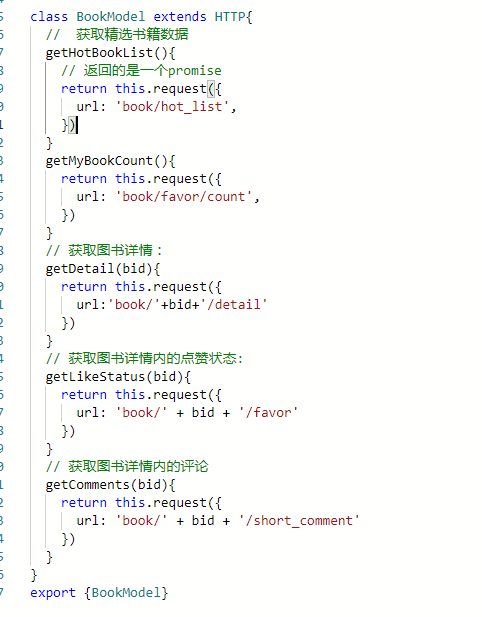
接着分析图书详情页所需要的数据,把获取数据的方法封装到自己的模块中

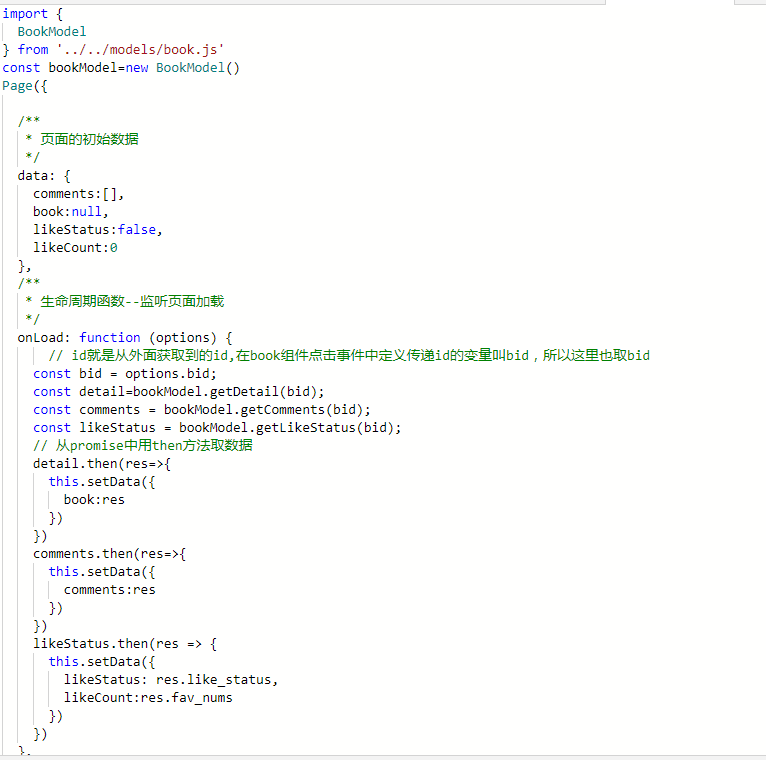
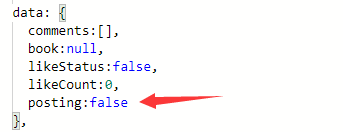
在book-detail的js文件中,初始化页面数据

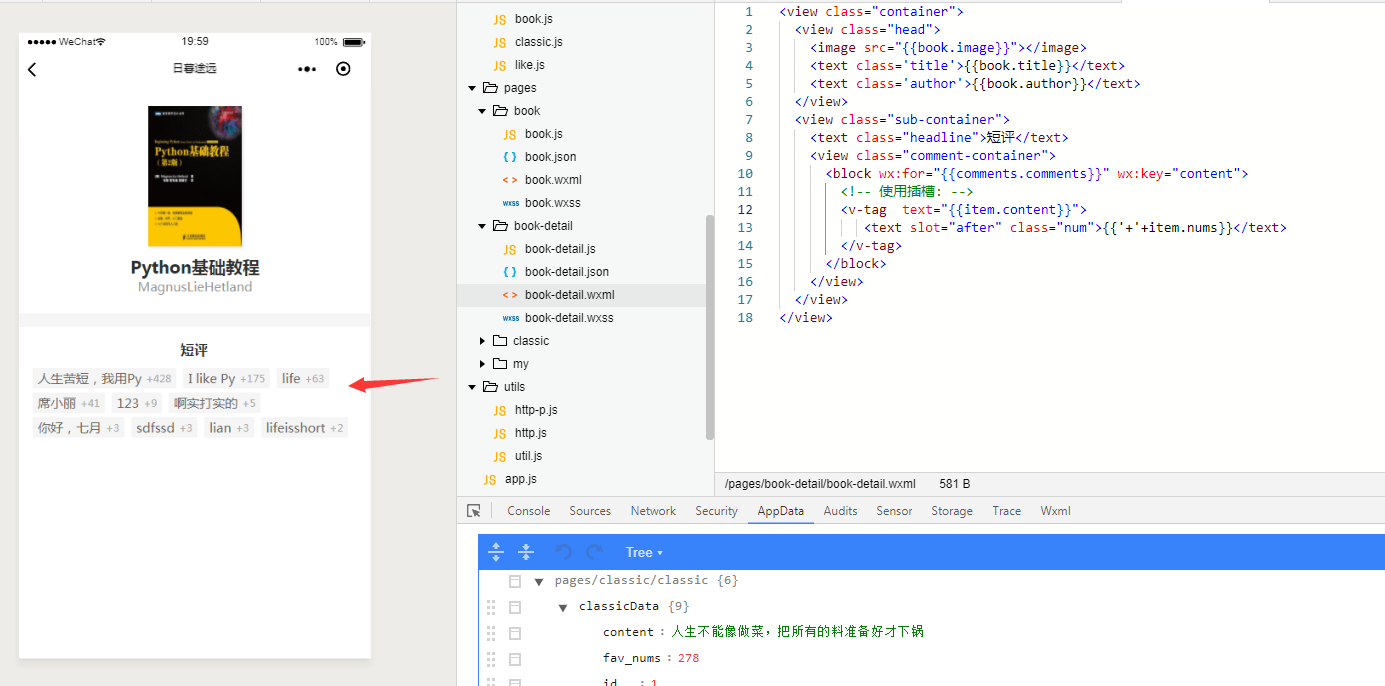
在给图书详情页绑定数据的时候发现图书短评同样也需要做成一个组件复用

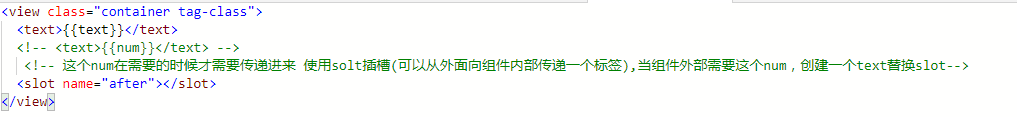
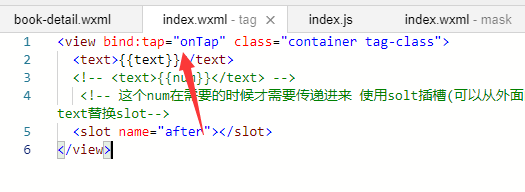
新建tag组件,这个组件比较重要的一个思想是使用了插槽,插槽非常的灵活。使用插槽可以让组件内部的某一块元素让组件的调用方来决定(数据和样式)

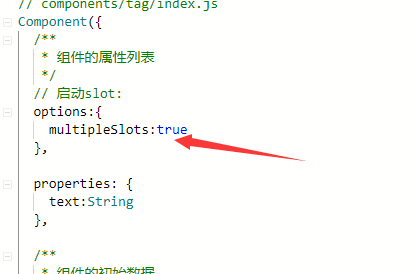
使用插槽的同时需要在组件js中不光定义组件属性为一个字符串,还需要开启插槽

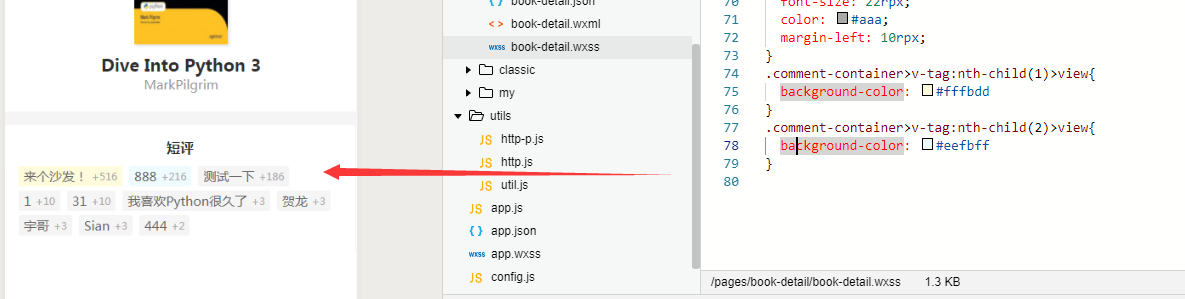
给第一第二条短评添加css hack:

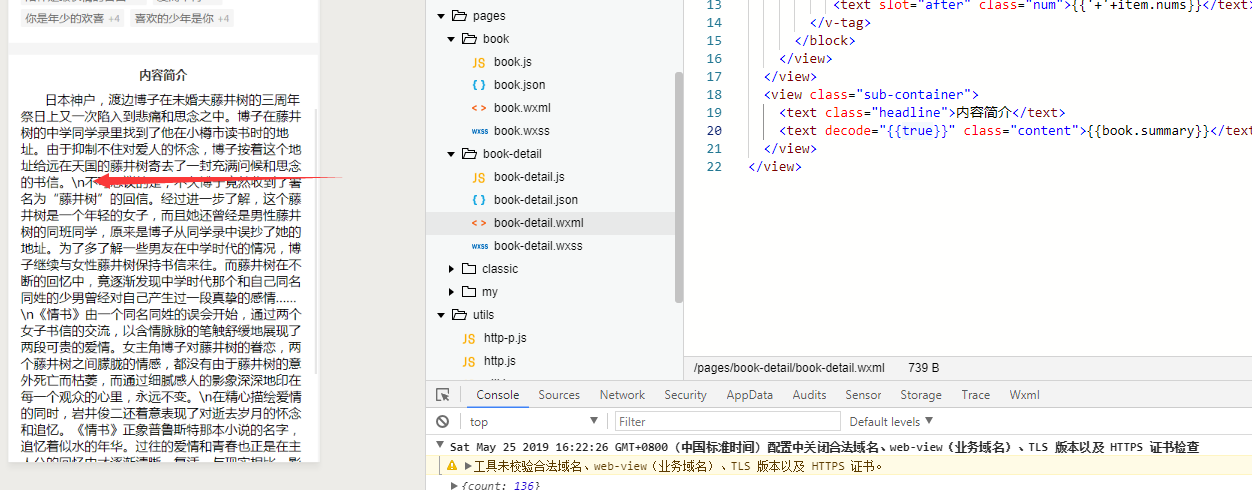
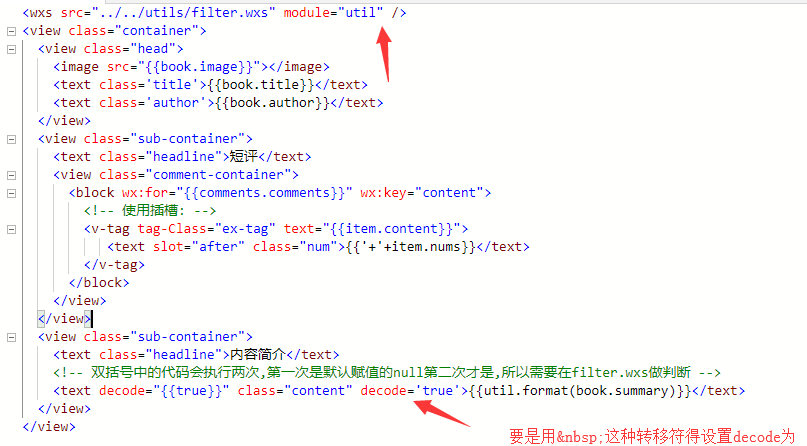
接下来实现内容简介,实现的方法比较简单,普通的数据绑定即可,但是渲染出来的数据会出现换行符,并且每一段开头都有空格

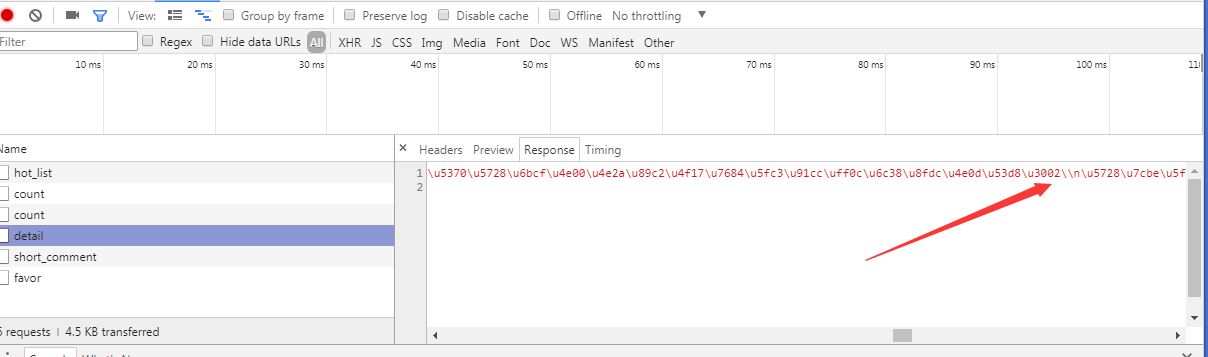
首先分析一下 产生的原因:因为服务器返回的数据通过编码变成了\n,所以 会失效

使用wxs来解决这个问题,wxs是小程序定义的一套一套脚本语言,类似php,可以wxml中插入函数,WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
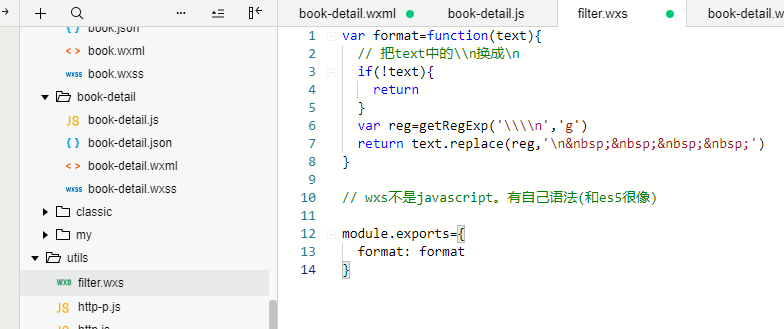
新建一个过滤方法

在页面上引用这个模块:

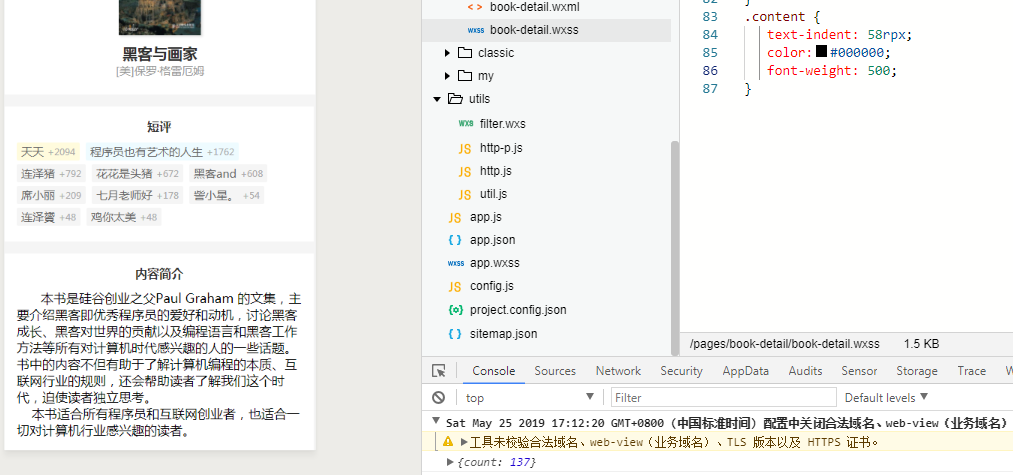
添加样式,完成简介

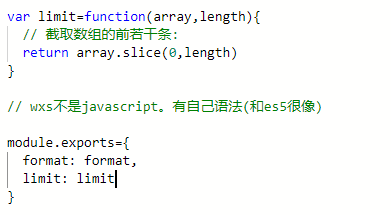
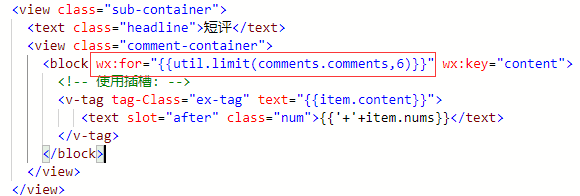
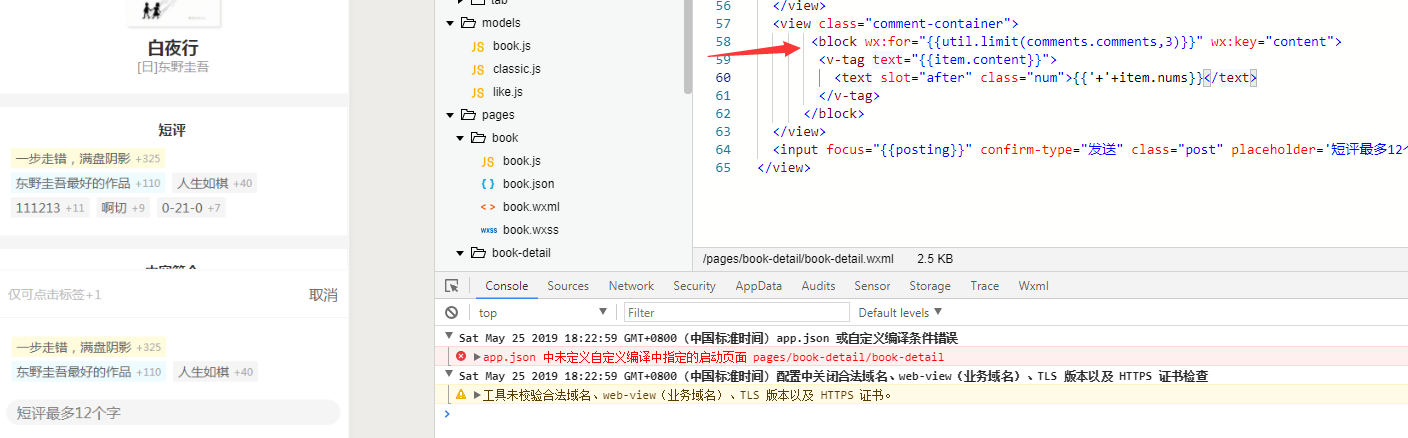
接下来再写一个wxs方法,来过滤短评的数量

util.limit接受两个参数,第一个数组,第二过滤到第几条

接下来绑定图书信息,比较简单:

接下来实现图书的短评功能:

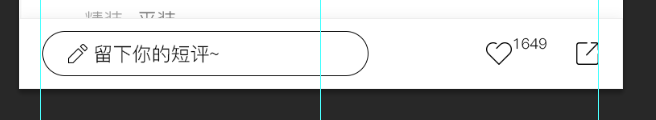
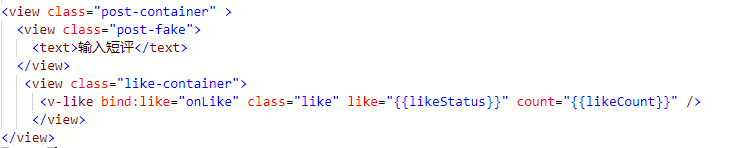
短评模块的布局,like功能使用之前的流行页面的like组件即可

引入like模块

绑定事件

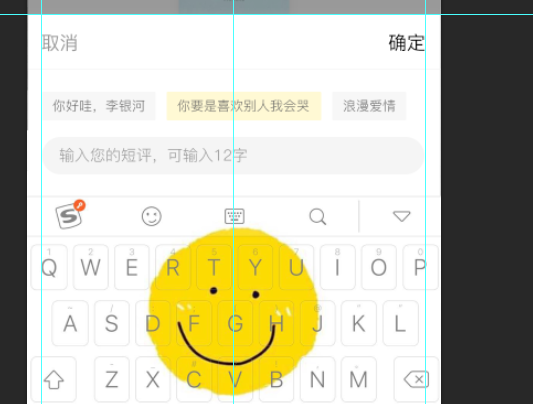
点击短评后会有一个弹出,可以输入短评

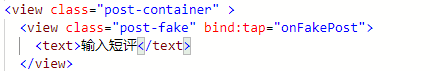
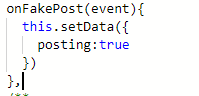
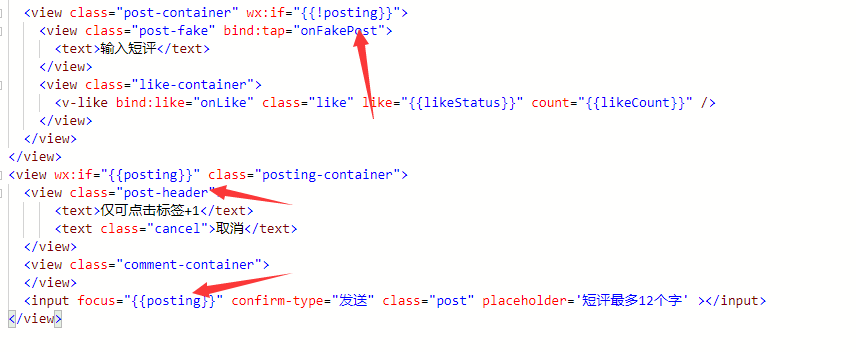
给外面假的输入框绑定一个点击事件

通过点击切换posting变量来显示弹出框的显示与否

点击事件:

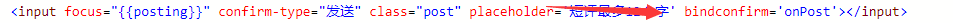
在页面里添加一个真正的评论输入框,通过posting切换是否显示

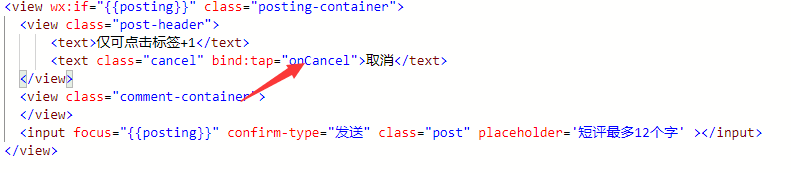
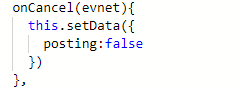
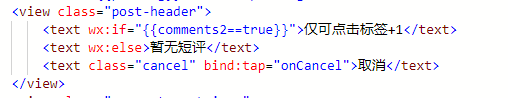
在取消按钮上绑定onCancel用于隐藏弹框


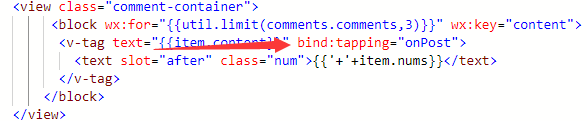
接下来再弹框的评论列表里显示前三条评论,由于前面封装了组件所以这里实现起来很容易:

给弹框添加一个黑色遮罩组件:


接下来需要实现点击上面的三个标签,或者输入短评,可以发送短评
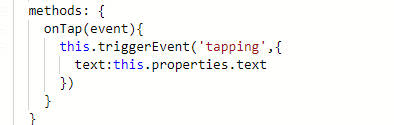
首先给tag组件添加一个ontap 事件

在ontap事件内部用triggerEvent的方法把评论数据传递出去

在父组件监听V-tag的自定义事件,点击的时候执行onpost方法,向服务器发送数据

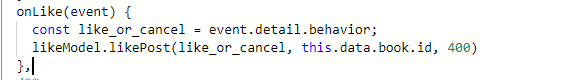
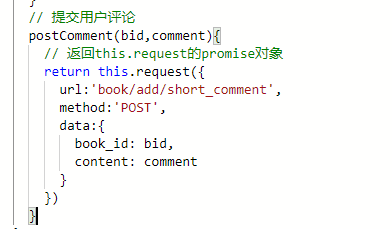
在book的model中添加一个方法,通过传递两个参数book_id和评论内容向服务器提交请求

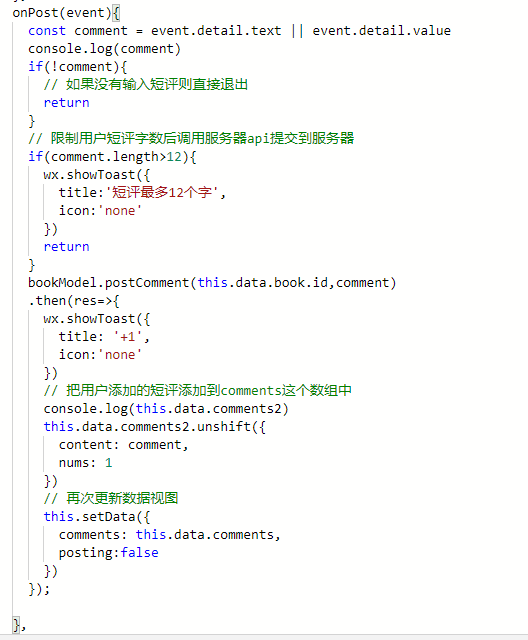
给input添加方法

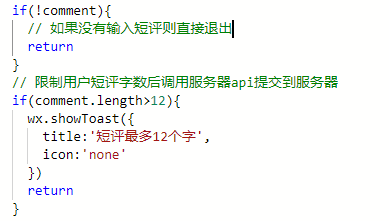
这时候还需要判断用户是否点击弹框中的标签来添加短评,还是输入了短评,这两个用了同一个方法
两个验证:

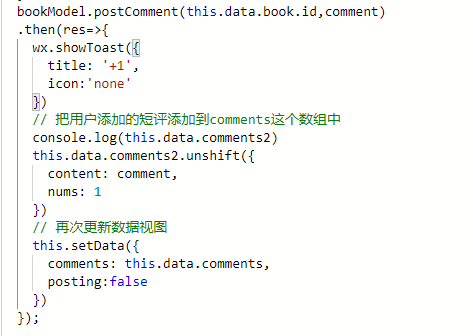
发送请求

完整代码

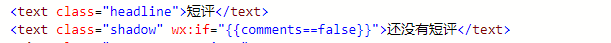
优化一下细节,当没有短评的时候给予提示:


到此文章详情页基本就完成了


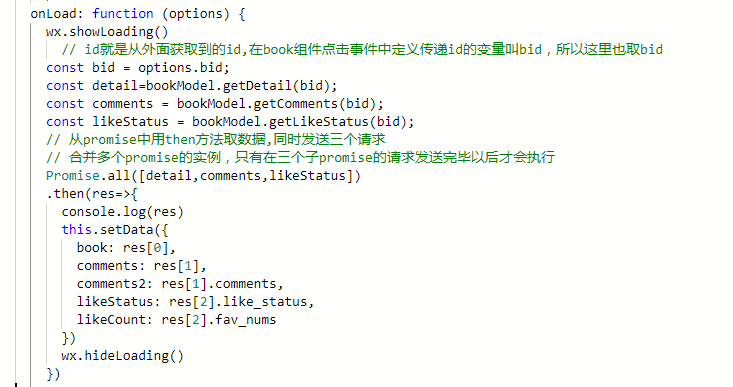
最后给图书详情一个loading效果:
在页面onload函数起始位置使用显示一个加载图标

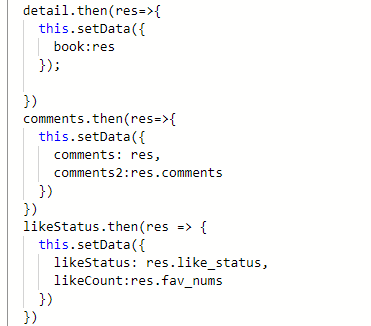
接下来只需要在页面数据加载完成后使用wx.hideLoading()方法即可关闭加载图标
由于之前页面发送了三个并行请求从服务器获取数据,如果需要实现这样的效果,则需要在第一个请求的回调里发送第二个请求,第二个请求的回调里发送第三个,在第三个请求的回调函数里关闭loading

但是使用了promise就可以简化这种 操作,直接合并三个请求: