最近发现android在4.4.3上面出现很多怪异的现象,现在虽然没有找到原因和解决方案,但是突然间找到一个css hack写法;
button{ display:none; width:$rem*45; height:$rem*33; //我这里Android 4.4.3 hack 写法 height:calc(1/16*32px); font-size:$rem*12; background-color:#b41a1a; border:1px solid #fff; color:#fff; padding:$rem*10 0; position:absolute; right: 0; top: 0; border-bottom-right-radius: 4px; border-top-right-radius: 4px; }
在ios和android4.4.4以上的版本显示都正常的,就在4.4.3上线显示的大小比其他机型明显大了个像素,百思不得其解,干脆上了一个hack的写法,4.4.3本身不支持calc,我就使用这个特性,让支持的浏览器默认覆盖前面的height值。实现hack的操作。

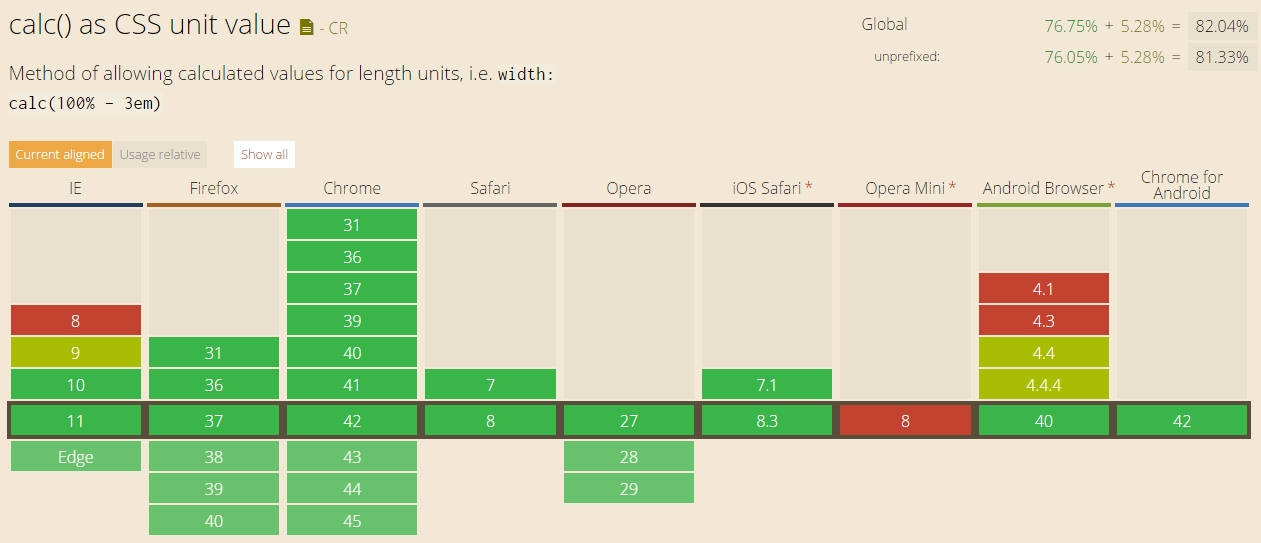
这是calc的兼容性,完全可以将opera mini和android4.3以前的版本覆盖掉。
有需要的朋友可以get一把!!!