如果希望对数据模型的属性进行更复杂的格式化逻辑,还可以编写自定义格式化函数。现在我们将使用自定义格式化程序添加本地化状态,因为数据模型中的状态是一种相当技术性的格式。
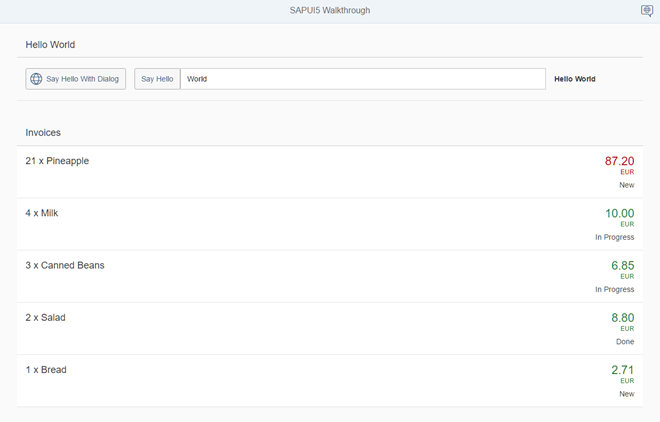
Preview

A status is now displayed with a custom formatter
Coding
You can view and download all files at Walkthrough - Step 23.
webapp/model/formatter.js (New)
sap.ui.define([],function(){
"use strict";
return{
statusText:function(sStatus){
var resourceBundle =this.getView().getModel("i18n").getResourceBundle();
switch(sStatus){
case"A":
return resourceBundle.getText("invoiceStatusA");
case"B":
return resourceBundle.getText("invoiceStatusB");
case"C":
return resourceBundle.getText("invoiceStatusC");
default:
return sStatus;
}
}
};
});
我们的新格式化程序文件位于应用程序的model文件夹中,因为格式化程序正在处理数据属性并格式化它们以便在UI上显示。到目前为止,除了发票之外,我们没有任何与模型相关的 Invoices.json 文件, 现在,我们将把文件夹webapp/model添加到我们的应用程序中。这一次,我们不从任何基本对象进行扩展,只返回一个JavaScript对象,其中包含sap.ui.define调用中的formatter函数。
函数lawstext从数据模型获取技术状态作为输入参数,并返回从resourceBundle文件读取的可读文本。
webapp/controller/InvoiceList.controller.js
sap.ui.define([ "sap/ui/core/mvc/Controller", "sap/ui/model/json/JSONModel", "sap/ui/demo/walkthrough/model/formatter" ], function (Controller, JSONModel, formatter) { "use strict"; return Controller.extend("sap.ui.demo.walkthrough.controller.InvoiceList", { formatter: formatter, onInit : function () { var oViewModel = new JSONModel({ currency: "EUR" }); this.getView().setModel(oViewModel, "view"); } }); });
要加载格式化程序函数,必须将其添加到invoiclist .controller.js中。在这个控制器中,我们首先向自定义格式化程序模块添加一个依赖项。控制器只是将加载的格式化程序函数存储在本地属性格式化程序中,以便能够在视图中访问它们。
webapp/view/InvoiceList.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.InvoiceList" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <List headerText="{i18n>invoiceListTitle}" class="sapUiResponsiveMargin" width="auto" items="{invoice>/Invoices}"> <items> <ObjectListItem title="{invoice>Quantity} x {invoice>ProductName}" number="{ parts: [{path: 'invoice>ExtendedPrice'}, {path: 'view>/currency'}], type: 'sap.ui.model.type.Currency', formatOptions: { showMeasure: false } }" numberUnit="{view>/currency}" numberState="{= ${invoice>ExtendedPrice} > 50 ? 'Error' : 'Success' }"> <firstStatus> <ObjectStatustext="{ path: 'invoice>Status', formatter: '.formatter.statusText' }"/> </firstStatus> </ObjectListItem> </items> </List> </mvc:View>
我们使用firstStatus聚合向ObjectListItem添加一个状态,该状态将显示发票的状态。自定义格式化程序函数是用绑定语法的保留属性格式化程序指定的。formatter名称前面的“.”表示在当前视图的控制器中查找该函数。在那里,我们定义了一个属性formatter,它保存我们的formatter函数,因此我们可以通过.formatter.statusText.访问它。
webapp/i18n/i18.properties
# App Descriptor
appTitle=Hello World
appDescription=A simple walkthrough app that explains the most important concepts of SAPUI5
# Hello Panel
showHelloButtonText=Say Hello
helloMsg=Hello {0}
homePageTitle=Walkthrough
helloPanelTitle=Hello World
openDialogButtonText=Say Hello With Dialog
dialogCloseButtonText=Ok
# Invoice List
invoiceListTitle=Invoices
invoiceStatusA=New
invoiceStatusB=In Progress
invoiceStatusC=Done
我们向资源包中添加了三个新条目,它们反映了翻译后的状态文本。这些文本现在显示在ObjectListItem的number属性下面,该属性取决于发票的状态。
Parent topic: Walkthrough
Previous: Step 22: Expression Binding
Next: Step 24: Filtering
Related Information