9、HTML表单设计(主要内容<form><input><select>标记)
表单标记
<form>...</form>
<form></form>定义表单的开始位置和结束位置,表单提交时的内容就是<form>表单中的内容
基本格式
<form action="服务器端地址(接受表单内容的地址)" name="表单名称" method="post|get">...</form>
常用属性
1.name
表单名称
2.method
传送数据的方式,分为post和get两种方式
1)get方式
get方式提交时,会将表单的内容附加在URL地址的后面,所以限制了提交的内容的长度,不超过8192个字符,且不具备保密性
2)post方式
post方式提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制
3.action
表单数据的处理程序的URL地址,如果为空则使用当前文档的URL地址,如果表单中不需要使用action属性也要指定其属性为”no“
4.enctype
设置表单的资料的编码方式
5.target
和超链接的属于类似,用来指定目标窗口
文本域和密码
<input>标记
<input>标记没有结束标记
基本语法
<input type="" name="" value="" size="" maxlength="">
属性介绍
1.type属性
type属性有两个值
1)text
当type="text"时,<input>表示一个文本输入域
2)password
当type="password"时,<input>表示一个密码输入域
2.name属性
定义控件的名称
3.value属性
初始化值,打开浏览器时,文本框中的内容
4.size属性
设置控件的长度
5.maxlength属性
输入框中最大允许输入的字符数
提交、重置、普通按钮
1.提交按钮
当<input type="submit">时,为提交按钮
2.重置按钮
当<input type="reset">时,为重置按钮
3.普通按钮
当<input type="button">时,为普通按钮
单选框和复选框
1.单选按钮
当<input type="radio">时,为单选按钮
2.复选框
当<input type="checkbox">时,为复选框
3.注意
单选框和复选框都可以使用”cheked“属性来设置默认选中项
隐藏域
当<input type="hidden">时,为隐藏表单域
多行文本域
使用<textarea>标记可以实现一个,能够输入多行文本的区域
语法格式
<textarea name="name" rows="value" cols="value" value="value"> ... ... <textarea>
属性
rows属性和cols属性分别用来指定,显示的行数和列数,单位是字符个数
菜单下拉列表域
<select>标记
语法格式
<select name="" size="value" multiple>
<option value="value" selected>选项1</option>
<option value="value">选项2</option>
<option value="value">选项3</option>
... ... ...
</select>
属性
1.multiple属性
multiple属性不用赋值,其作用是,表示用可以多选的下来列表,如果没有这个属性就只能单选
2.size属性
设置列表的高度
3.name属性
定义这个列表的名称
option标记
<option>标记用来指定列表中的一个选项,需要放在<select></select>之间
值
1.value
给选项赋值,指定传送到服务器上面的值
2.selected
指定默认的选项
10、综合实战-简单的企业网站首页(主要内容设计图的切图和网页的整体框架)
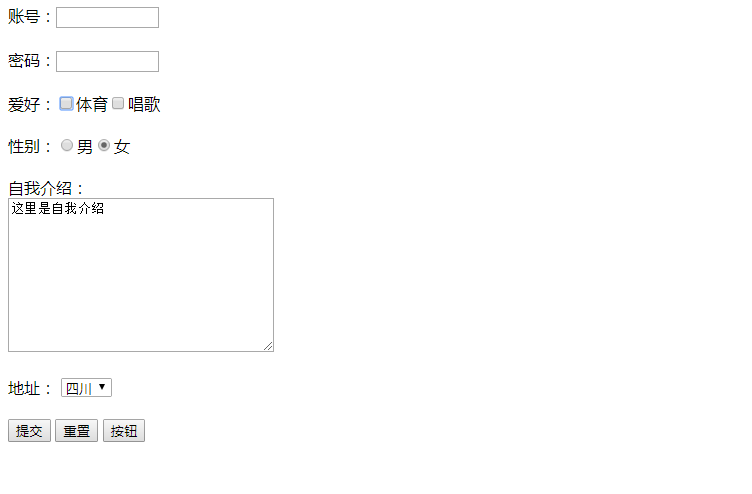
<html> <head> <title>表单设计</title> <meta charset="utf-8"> </head> <body> <form> 账号:<input type="text" name="zhanghao" value="" size="10" maxlength="5"> <br> <br> 密码:<input type="password" value="" name="mima" size="10"> <br> <br> <input type="hidden" value="隐藏的内容" name="mihiddenma" size="10"> 爱好:<input type="checkbox" name="tiyu" checked="checked">体育<input type="checkbox" name="changge">唱歌 <br> <br> 性别:<input type="radio" name="sex" checked="checked">男<input type="radio" name="sex">女 <br> <br> 自我介绍:<br> <textarea cols="35" rows="10" name="ziwojieshao"> 这里是自我介绍 </textarea> <br> <br> 地址: <select name="dizhi"> <option value="sichuan">四川</option> <option value="beijing">北京</option> <option value="shanghai">上海</option> </select> <br> <br> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="按钮"> </form> </body> </html>
图示