1 引入js css 文件
<script src="js/jquery-1.11.1.min.js"></script> <script src="js/select2.full.js"></script> <link href="css/select2.css" rel="stylesheet" type="text/css">
2 html 代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>演示</title> <script src="js/jquery-1.11.1.min.js"></script> <script src="js/select2.full.js"></script> <link href="css/select2.css" rel="stylesheet" type="text/css"> </head> <body> <div style="text-align:center;"> <h2>select2 - 带搜索的下拉框演示</h2> <br/> <select id='ss'> <option value="richerdyoung">richerdyoung</option> </select> </div> <script> //本地数据获取 var data = [{ id: 'php', text: 'php' }, { id: 'python', text: 'python' }, { id: 'go', text: 'go' }]; $("#ss").select2({ data: data, placeholder:'请选择', allowClear:true }) </script> </body> </html>
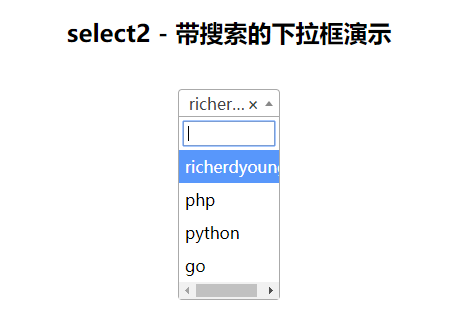
效果如下:

演示地址: https://www.richerdyoung.cn/select2/
git 地址: https://github.com/select2/select2/releases