vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时。
简单的说就是:进入首页不用一次加载过多资源造成用时过长! 如何实现?
------------------正常用法 // import Login from 'login/Login' // import LoginView from 'login/index.vue' // import SelectCountry from 'login/children/SelectCountry' // import OpenView from 'login/open/Index.vue' // import OpenViewTwo from 'login/open/Two.vue' // import OpenViewThree from 'login/open/Three.vue' // import OpenViewFour from 'login/open/Four.vue' // import OpenViewFive from 'login/open/Five.vue' // import OpenViewSix from 'login/open/Six.vue' // import OpenViewSeven from 'login/open/Seven.vue'
-------------------懒加载用法
const Login = r => require.ensure([], () => r(require('login/Login')), 'group-login') const LoginView = r => require.ensure([], () => r(require('login/index')), 'group-login') const SelectCountry = r => require.ensure([], () => r(require('login/children/SelectCountry')), 'group-login') const OpenView = r => require.ensure([], () => r(require('login/open/Index.vue')), 'group-login') const OpenViewTwo = r => require.ensure([], () => r(require('login/open/Two.vue')), 'group-login') const OpenViewThree = r => require.ensure([], () => r(require('login/open/Three.vue')), 'group-login') const OpenViewFour = r => require.ensure([], () => r(require('login/open/Four.vue')), 'group-login') const OpenViewFive = r => require.ensure([], () => r(require('login/open/Five.vue')), 'group-login') const OpenViewSix = r => require.ensure([], () => r(require('login/open/Six.vue')), 'group-login') const OpenViewSeven = r => require.ensure([], () => r(require('login/open/Seven.vue')), 'group-login')
小希项目 优化,路由模块懒加载,目前测试环境已部署,线上等待部署
项目页面加载对比
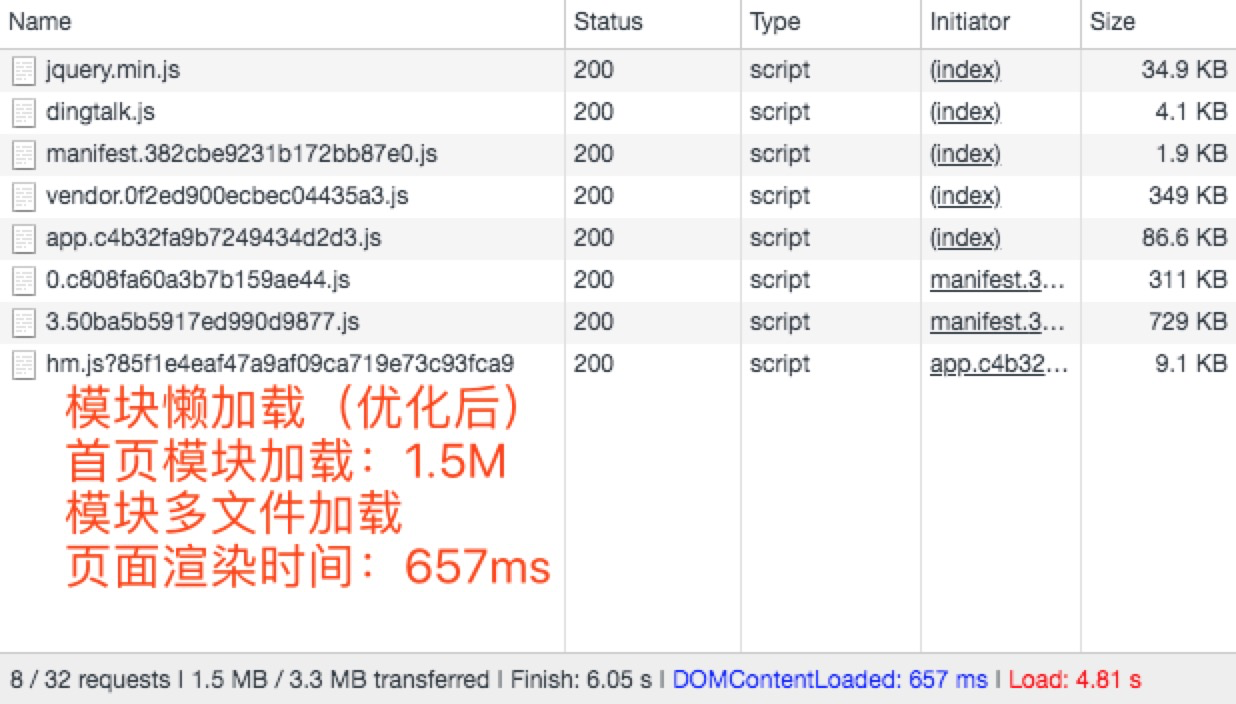
优化后页面加载图示:

优化后页面加载图示:

————————
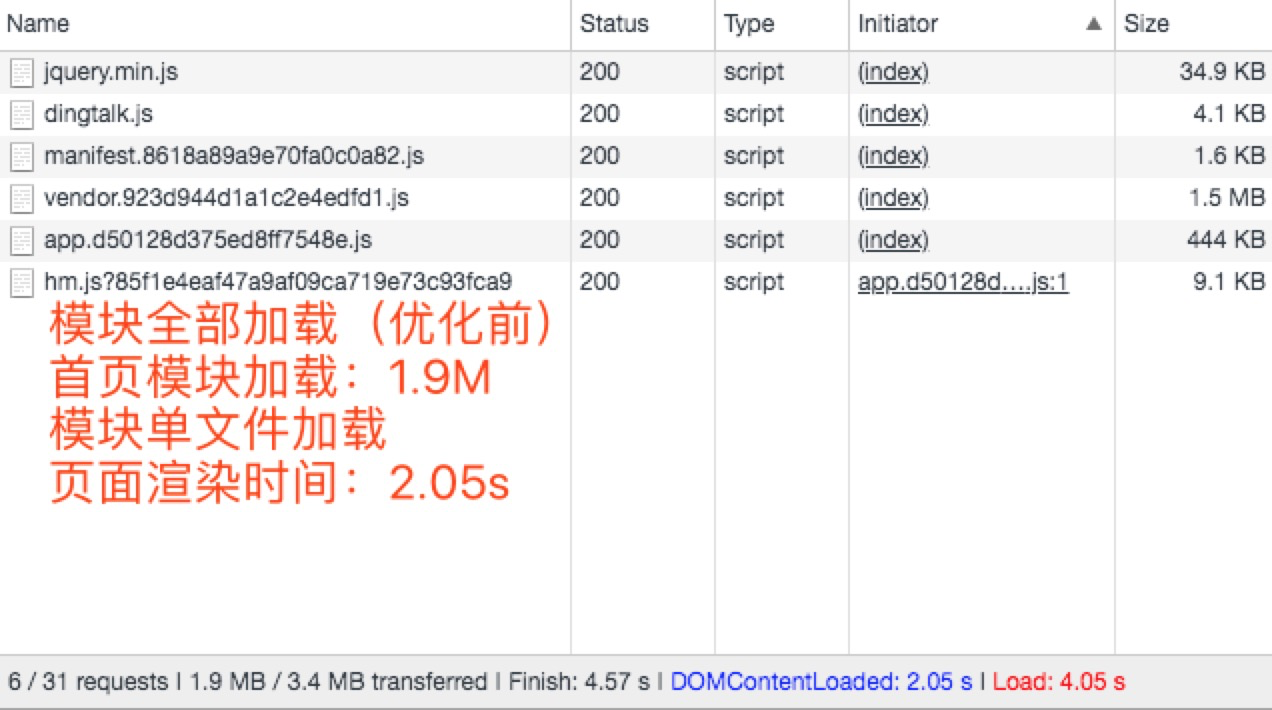
页面finish时间 目前是对比中 优化前加载时长比优化后加载时长短,因为对比时,0.25测试服务器带宽慢,线上服务器带宽快 原因所导致,部署线上后,就正常了
————————
项目打包对比
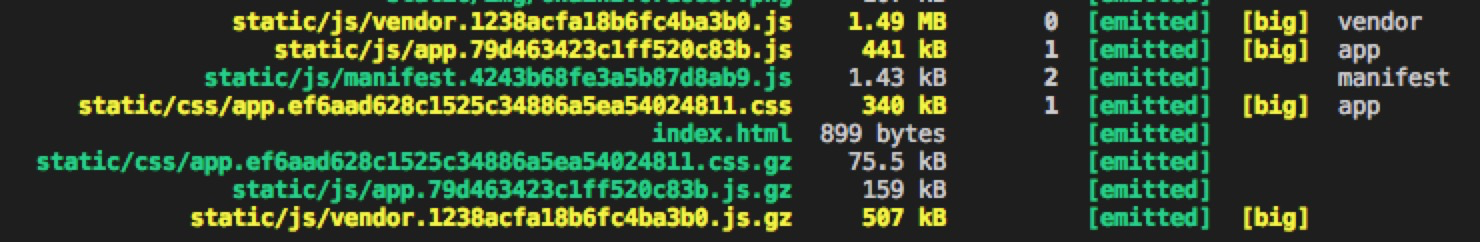
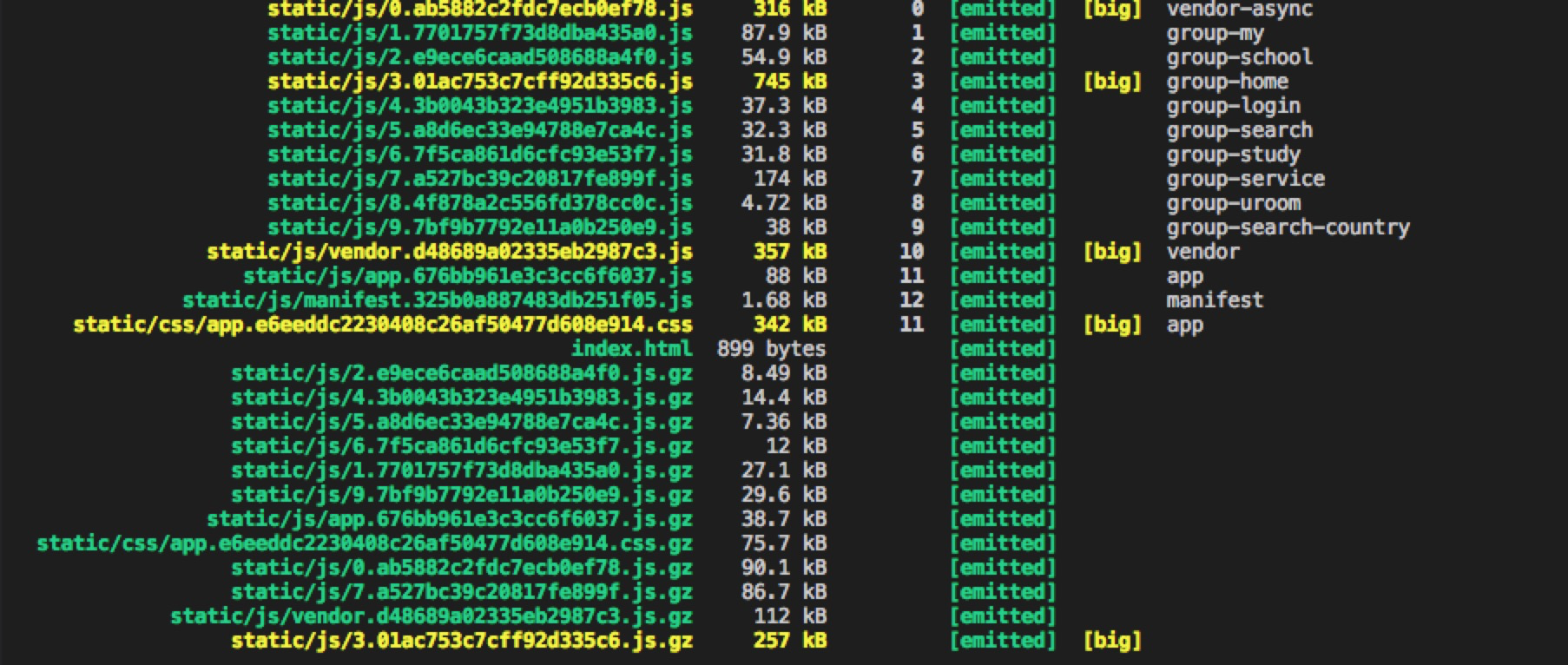
优化后打包图示:

优化前打包图示: