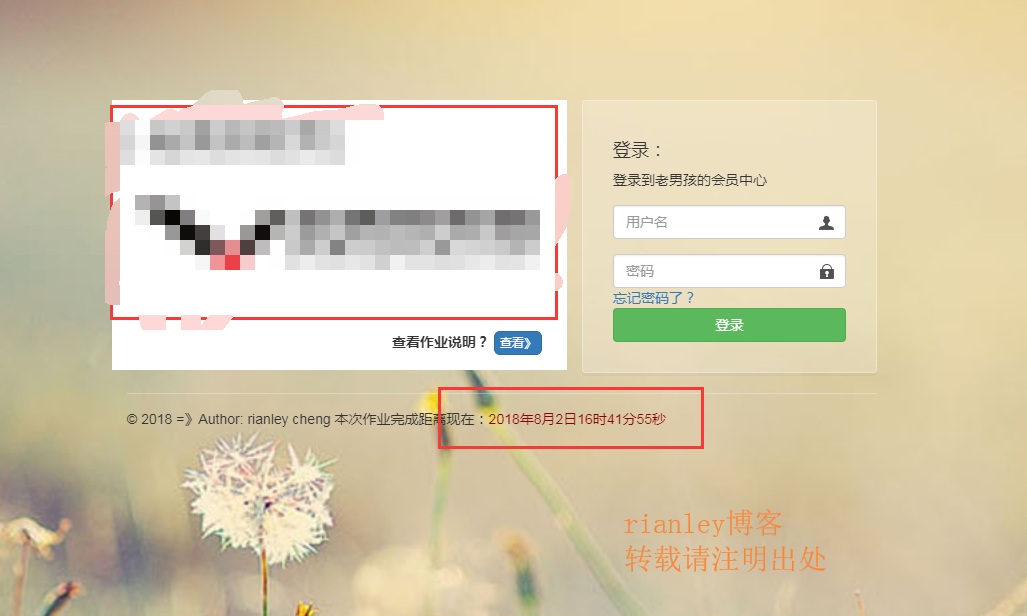
效果图:

具体代码
js代码
<script type="text/javascript">
var t = null;
t = setTimeout(time,1000);//開始运行
function time()
{
clearTimeout(t);//清除定时器
dt = new Date();
var y=dt.getFullYear();//获取年
var m=dt.getMonth();//获取月
var d=dt.getDate();//获取日
var h=dt.getHours();//获取时
var f=dt.getMinutes();//获取分
var s=dt.getSeconds();//获取秒
document.getElementById("showTime").innerHTML = "本次作业完成距离现在:<span style='color: darkred;'>"+y+"年"+(m+1)+"月"+d+"日"+h+"时"+f+"分"+s+"秒 </span>";
t = setTimeout(time,1000); //设定定时器,循环运行
}
</script>
html代码
<span id="showTime"></span>
实现的依据
主要是依靠这个定时器让js一直在运行,实现动态的效果!就像轮播图一样。采用的是js轮循!
说明
转载请注明出处!谢谢配合