语法
elm {
filter: none | <filter-function > [ <filter-function> ]*
}
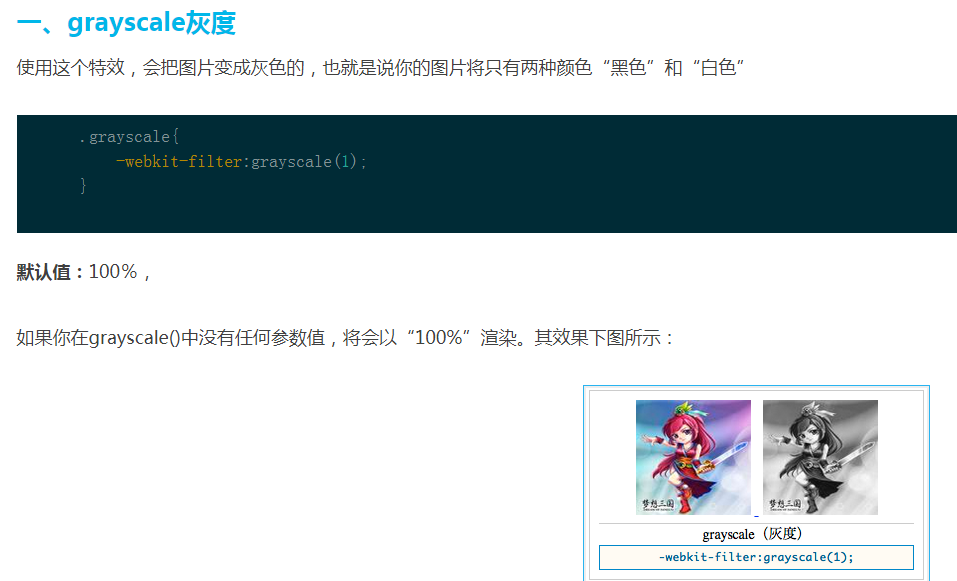
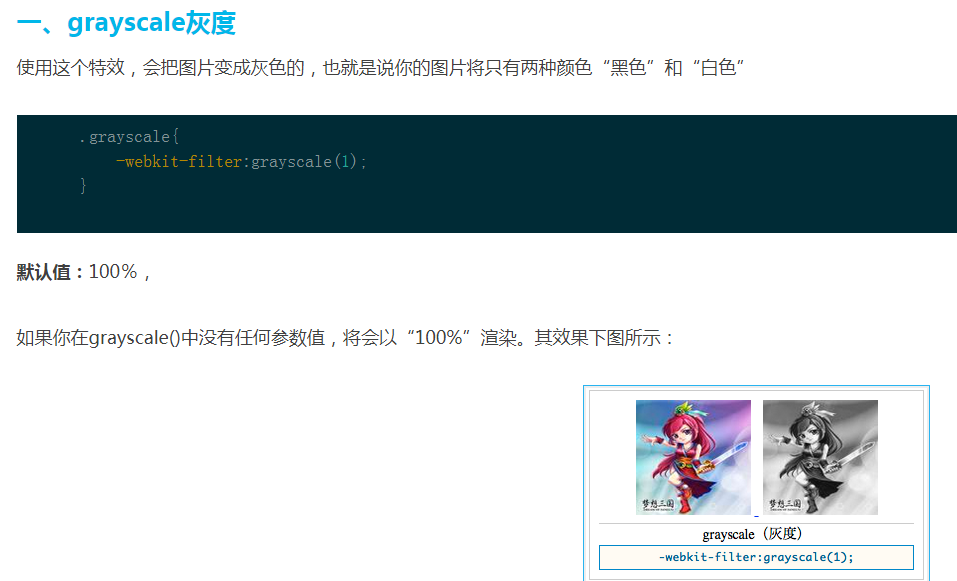
- grayscale灰度
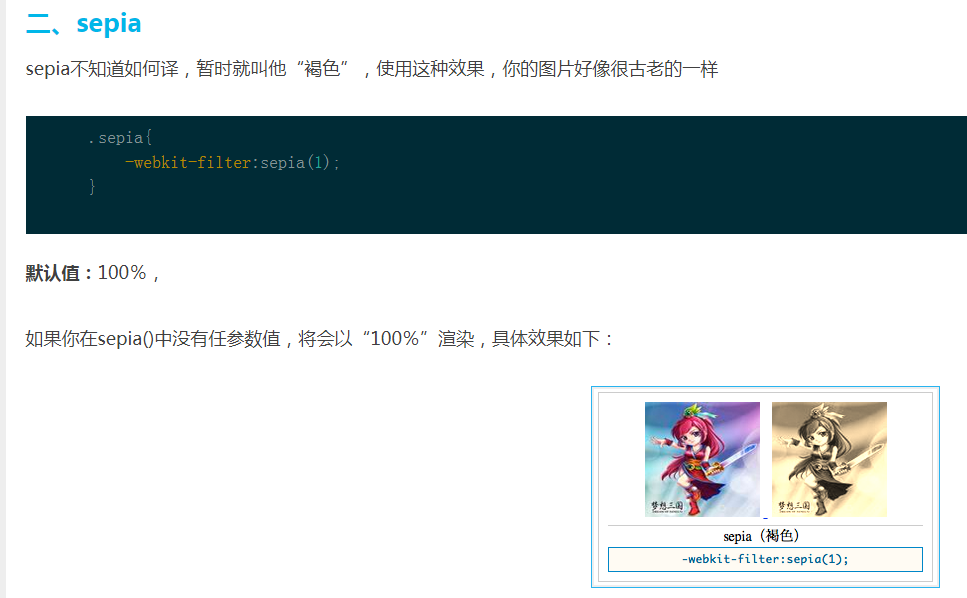
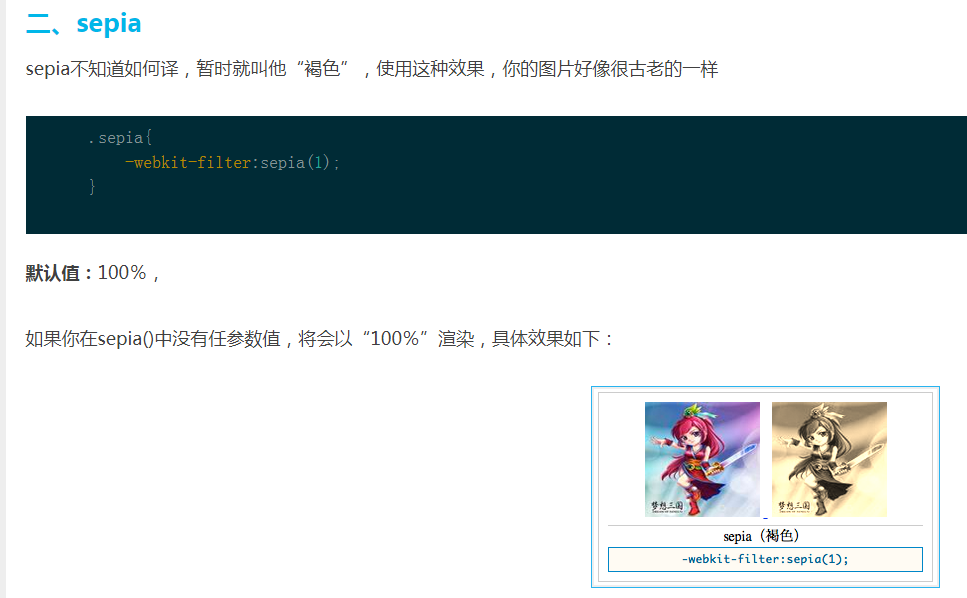
- sepia褐色(求专业指点翻译)
- saturate饱和度
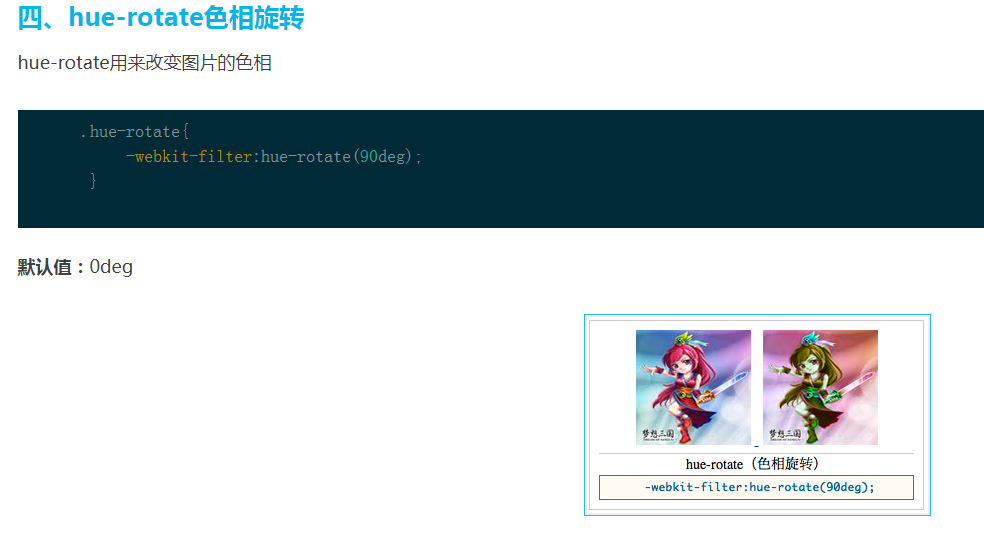
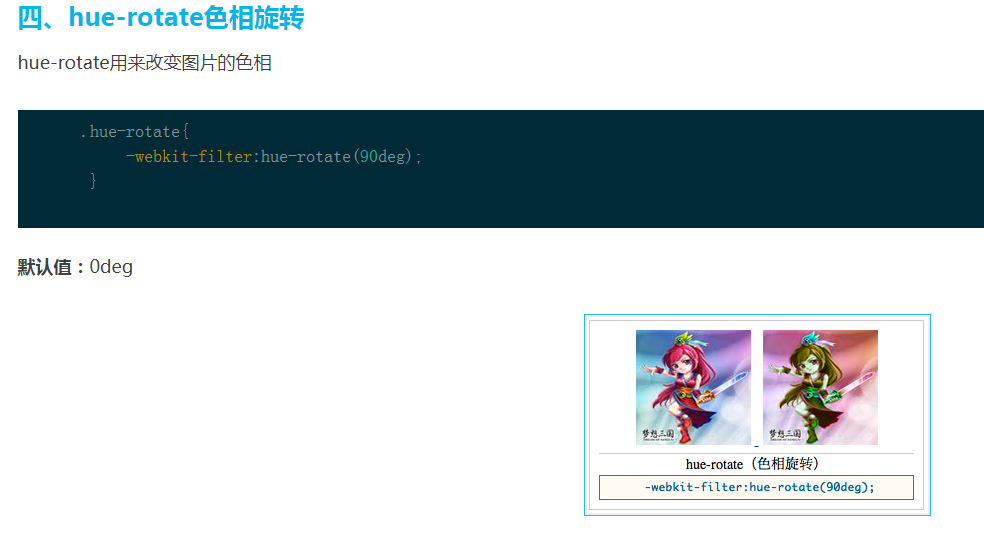
- hue-rotate色相旋转
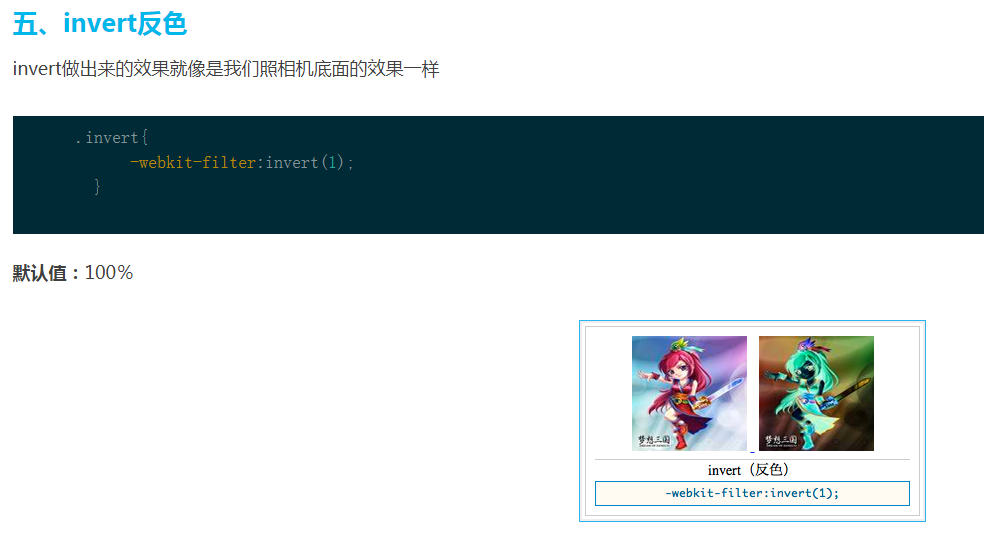
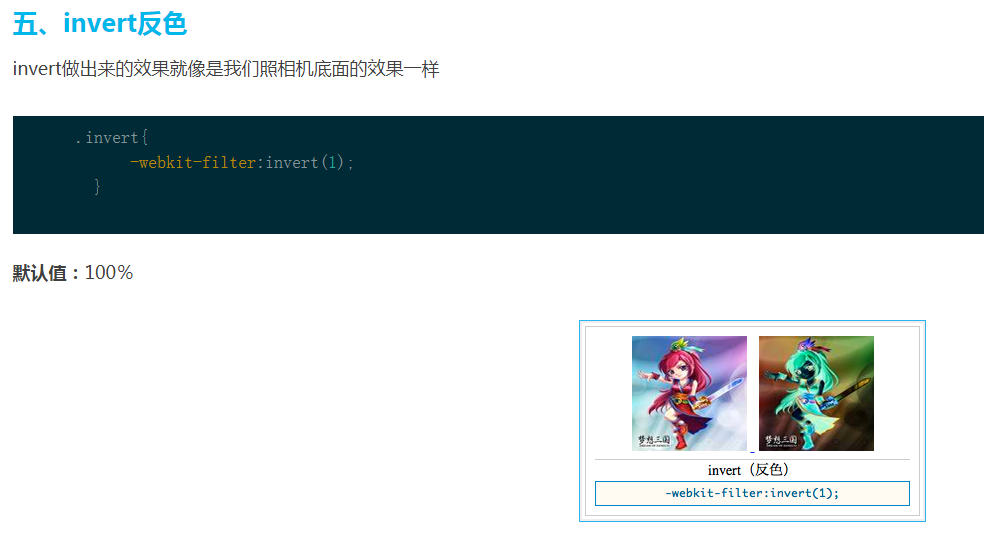
- invert反色
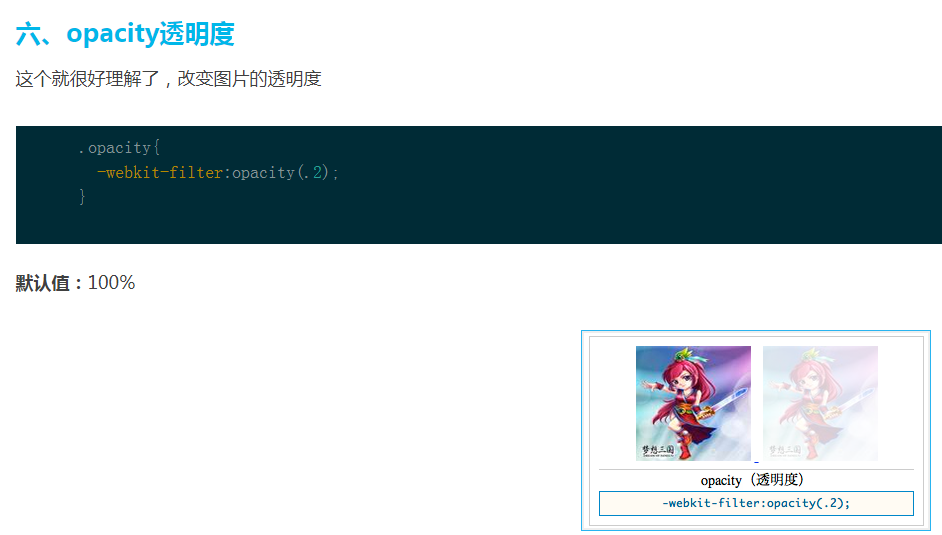
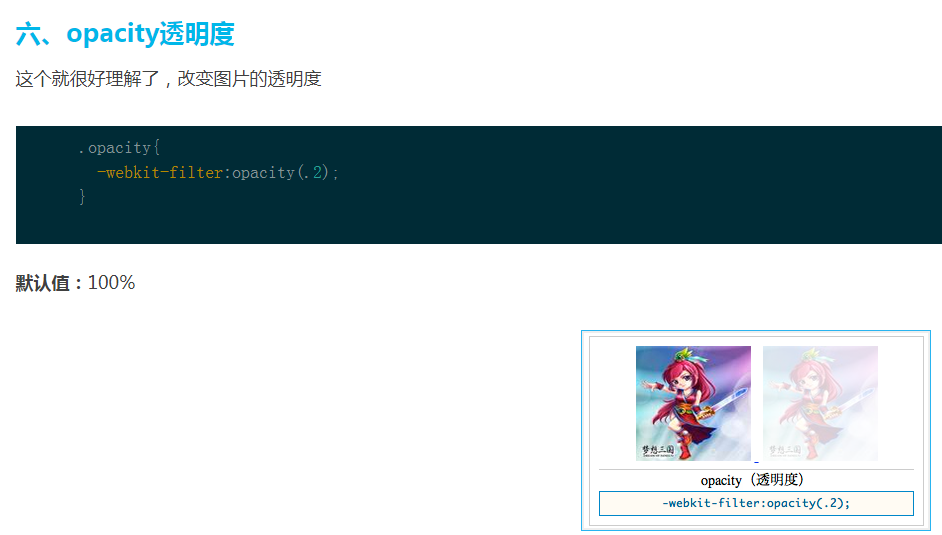
- opacity透明度
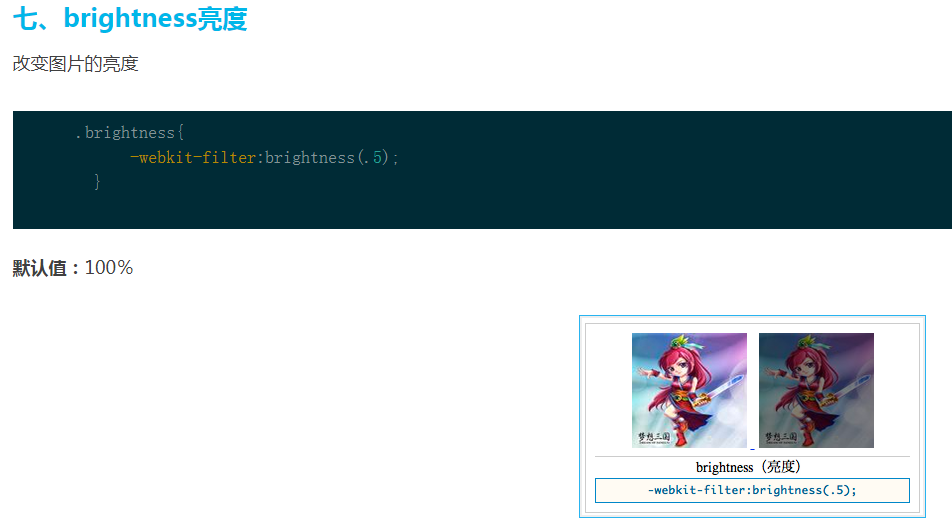
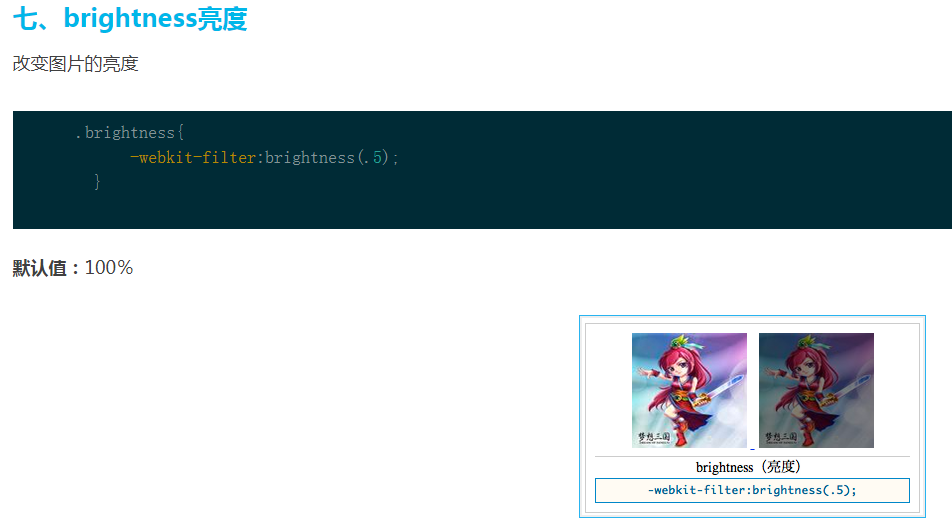
- brightness亮度
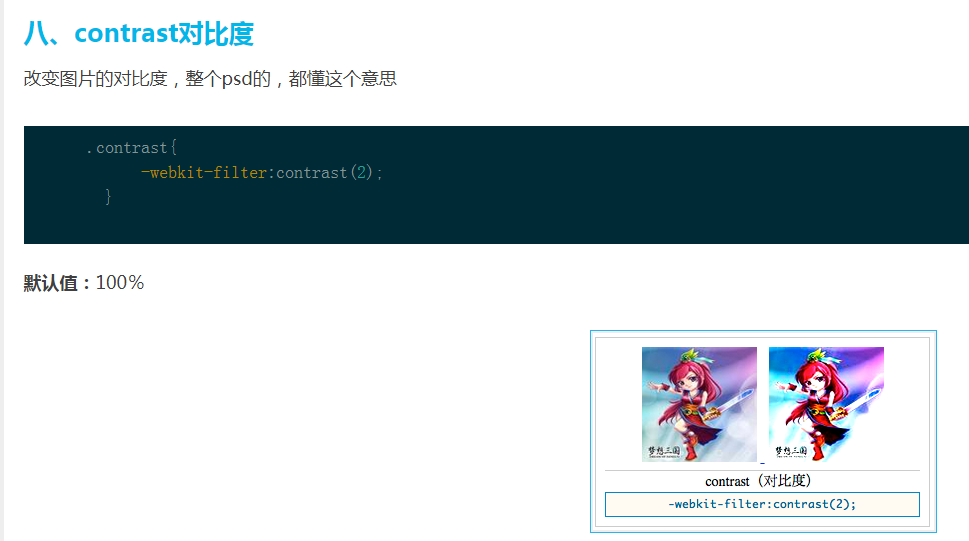
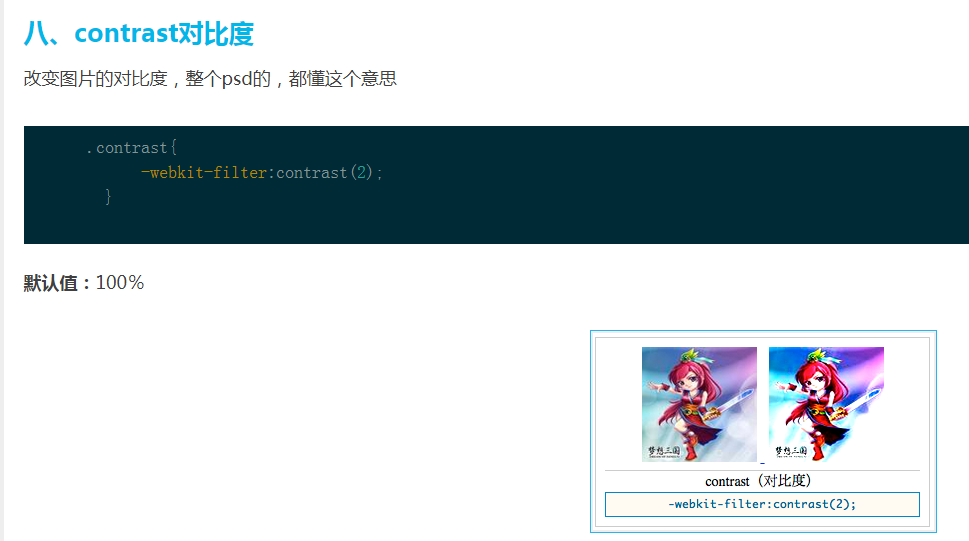
- contrast对比度
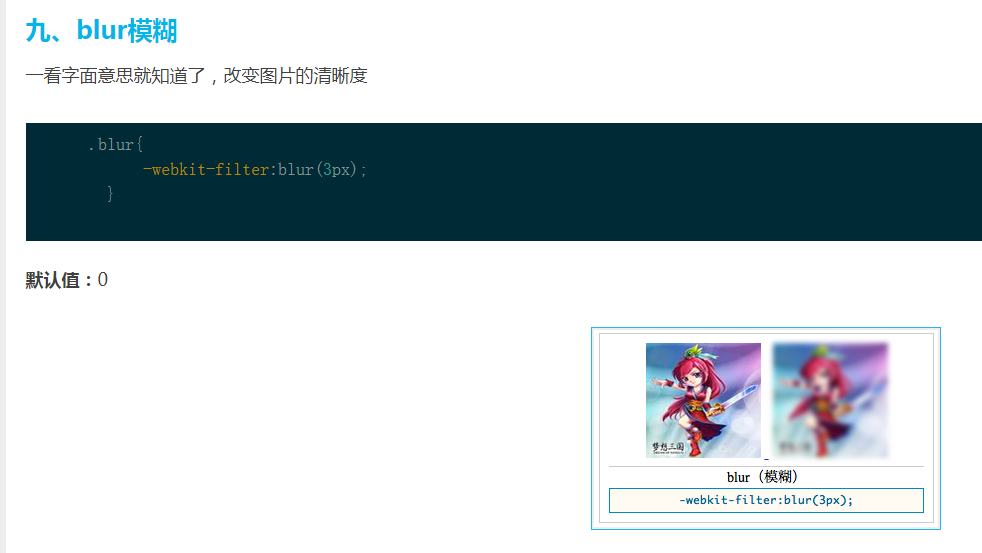
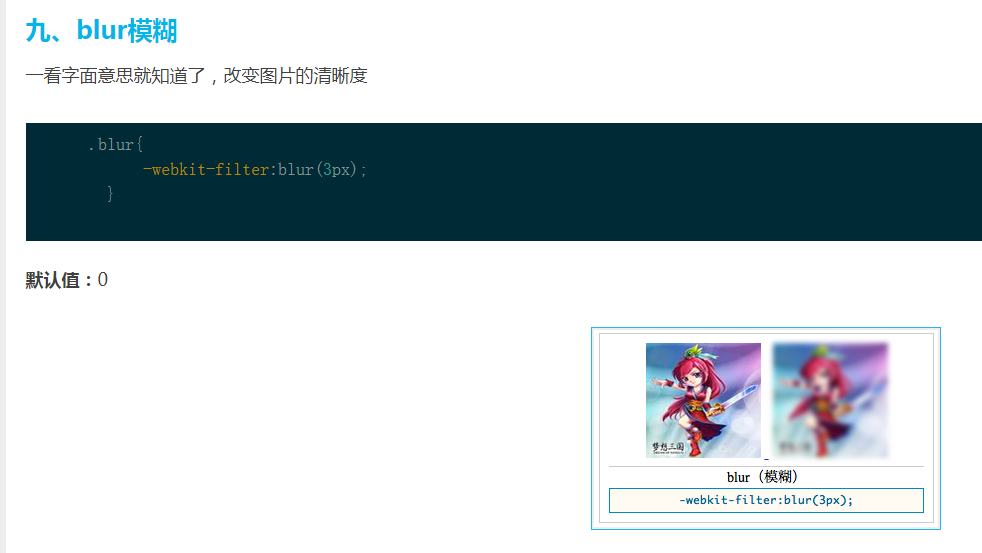
- blur模糊
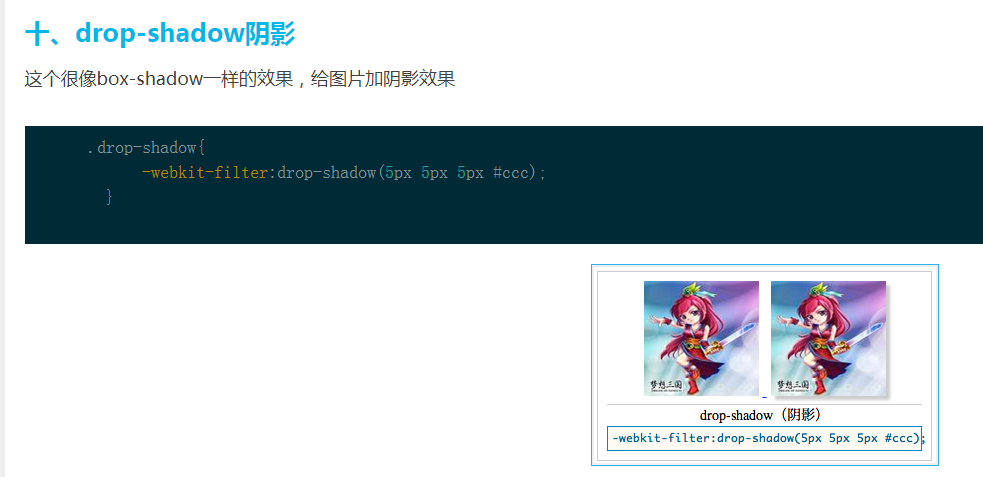
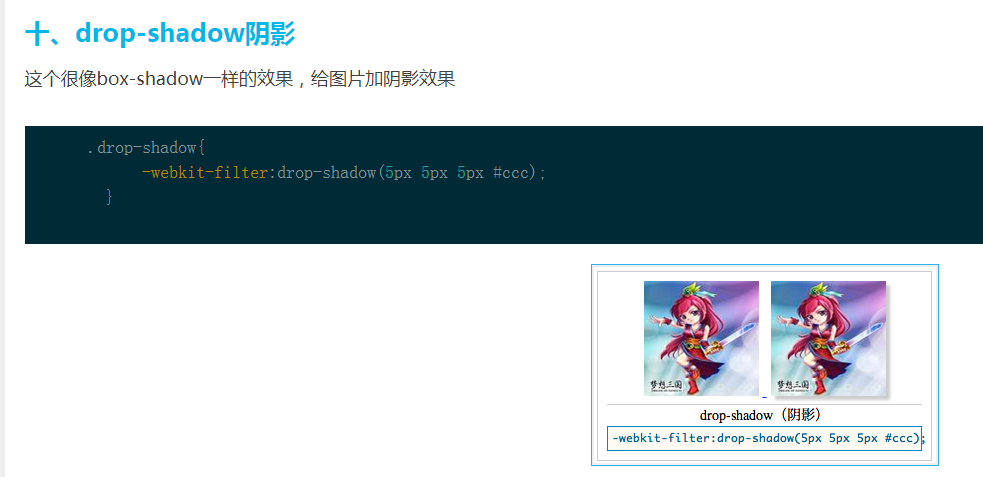
- drop-shadow阴影











elm {
filter: none | <filter-function > [ <filter-function> ]*
}