装Layabox 1.x 前要装git
texture.loadImage 会缓存图片,texture.load同样的图片会一直加载 且不会清空占用的内存
image.skin会缓存图片
https://layaair.ldc.layabox.com/demo/?category=2d&group=Tween&name=EaseFunctionsDemo
图片以icon_开头命名 有可能不显示
微信公众平台
微信小游戏
https://developers.weixin.qq.com/minigame/dev/index.html?t=18110719
小游戏必要文件 game.js[小游戏入口文件],game.json[配置文件]
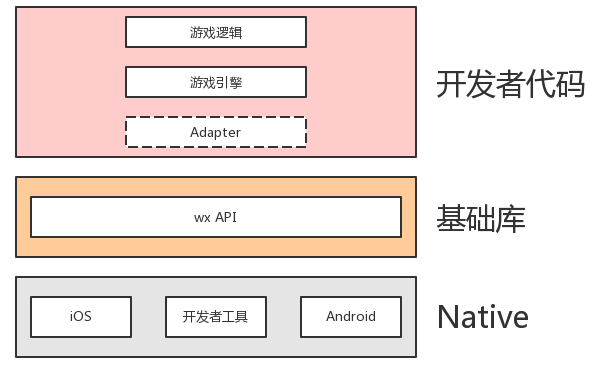
小游戏的运行环境在 iOS 上是 JavaScriptCore,在 Android 上是 V8,都是没有 BOM 和 DOM 的运行环境,没有全局的 document 和 window 对象.因此当你希望使用 DOM API 来创建 Canvas 和 Image 等元素的时候,会引发错误
Adapter
https://developers.weixin.qq.com/minigame/dev/tutorial/base/adapter.html
广告接入
https://developers.weixin.qq.com/minigame/dev/tutorial/ad/banner-ad.html
跳转
https://developers.weixin.qq.com/minigame/dev/api/wx.navigateToMiniProgram.html
关系链
https://developers.weixin.qq.com/minigame/dev/tutorial/open-ability/open-data.html
使用wx API模拟BOM和DOM的代码组成的库称之为Adapter.
顾名思义,这是对基于浏览器环境的游戏引擎在小游戏运行环境下的一层适配层,使游戏引擎在调用DOM API和访问DOM属性时不会产生错误.
Adapter是一个抽象的代码层,并不特定指某一个适配小游戏的第三方库,每位开发者都可以根据自己的项目需要实现相应的Adapter.
官方实现了一个Adapter名为weapp-adapter,并提供了完整的代码,供开发者使用和参考
weapp-adapter不是小游戏基础库的一部分

sharedCanvas的绘制是异步的,如果在上屏canvas只进行一次绘制,那么肯定是不显示或者显示不全的

let canvas = wx.createCanvas(); function loop() { // 主域绘制 let openDataContext = wx.getOpenDataContext(); let sharedCanvas = openDataContext.canvas; canvas.getContext('2d').drawImage(sharedCanvas, 0, 0); requestAnimationFrame(loop); } loop();

let sharedCanvas = wx.getSharedCanvas(); let ctx = sharedCanvas.getContext("2d"); ctx.fillStyle = "red"; ctx.fillRect(0,0,100,100);
服务器使用的微信小游戏appid 要和 客户端相同 才能正常登录
在服务端和客户端appid相同的情况下,appid所属账号可以正常连接
有权限的别的账号使用和服务端相同的appid也可以正常连接
appid 只有在详情页面力修改才有用,appid在project.config.json里面修改无效
微信小游戏里的 json 要改成UTF-8 无BOM格式编码
