##动态html
1.jquery技术拓展
$.each():遍历数组中的元素。
2.prepend():用于向每个匹配元素内部的起始位置追加指定的内容。
3.createTextNode():创建一个文本节点。
2.jquery对象与dom对象
jquery对象装换为dom对象
1.如果本身是一个数据对象,则通过[index]对象,转换为dom对象。
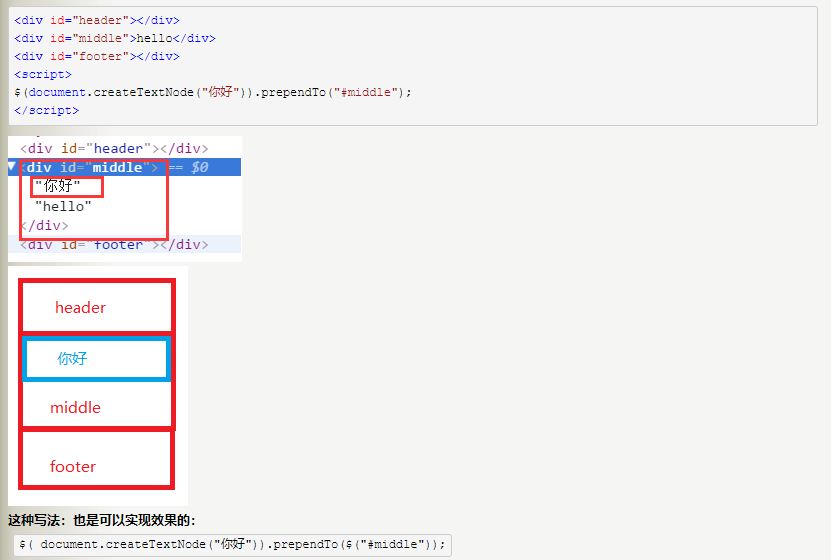
3.prependTo的一些问题
错误例子:

正确例子:

4.动态htmlappend之添加函数
注意:jquery会自动完善html代码
如果标签没有闭合,则会自动完善,若写了闭合标签,则不会自动完善。
5.before与prepend的区别
before是添加至元素之前,而prepend是添加到元素内的起始位置。
6.如果插入的是页面内存在的元素,则元素的原来位置会消失。总而言之,这是一个移动操作,不是复制操作。