
环境:angular.js
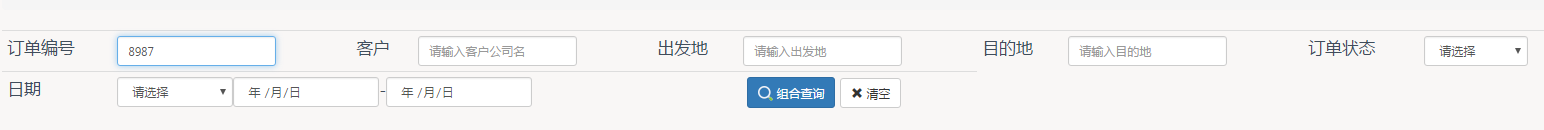
问题:当你在input框中输入搜索信息,然后回车键,信息消失而且也没有执行查询???
原因:组合查询的代码不是<button ng-click="ch()">组合查询</button>这样的块状标签,而是<a>或者<div>
当你聚焦输入框的时候,按回车,有搜索后的数据出现,这意味着angular捕获了input的回车事件,并且用button的处理器来处理。
然而,如果你把<button ng-click="ch()">点击</button>换成<div ng-click="ch()">点击</div>,就没有我说的这种现象了。