此随笔的灵感来源于上周的一个面试,在谈到隐藏元素的时候,面试官突然问我【display: none】和【visibility: hidden】的区别,我当时一愣,这俩有区别吗,好像有,但是忘记了啊,因为平常基本都是用【display: none】,几乎没用过【visibility: hidden】,我只好如实回答。面试结束后回到家的第一件事就是敲代码测试,下面就是测试过程及结果:
一、首先在页面中放2个div,并用不同的背景色区分他们:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>两种隐藏元素方式的区别</title> 6 <style type="text/css"> 7 div{ width: 100px; height: 100px; color: white; text-align: center; line-height: 100px; font-size: 40px;} 8 </style> 9 </head> 10 <body> 11 <div style="background: blue;>div1</div> 12 <div style="background: red;">div2</div> 13 </body> 14 </html>

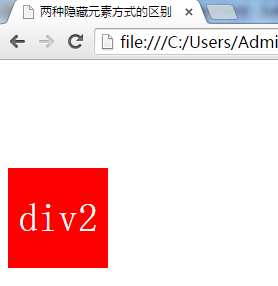
二、给div1设置【display: none】:
<div style="background: blue; display: none">div1</div>

三、给div1的【display: none】换成【visibility: hidden】:
<div style="background: blue; visibility: hidden">div1</div>

四、总结:
【display: none】:隐藏元素及元素内的所有内容,并且该元素的位置、宽高等其他属性值一并“消失”;
【visibility: hidden】:隐藏元素及元素内的所有内容,但是该元素的位置、宽高等属性值仍然还在。