1.HTML中DOM对象的概念
HTML Document Object Model(文档对象模型)
HTML DOM定义了访问和操作HTML文档的标准方法
HTML DOM把HTML文档呈现为带有元素,属性和文本的树结构(节点树)
2.DOM树
如图所示:

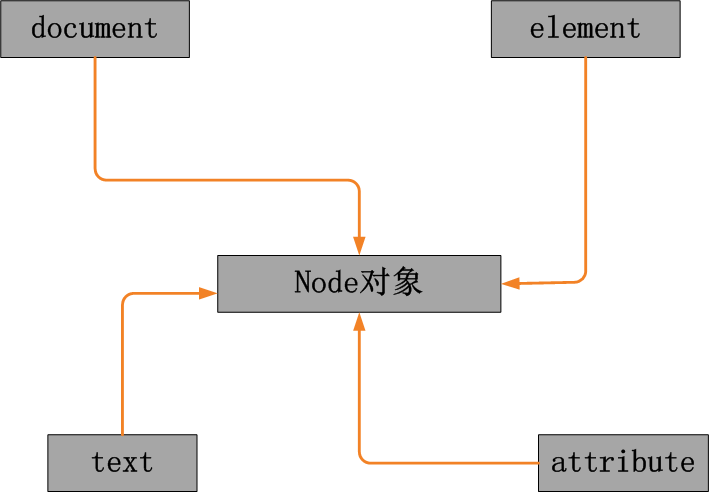
展示文档中各对象之间的关系,用于对象的导航
3.DOM节点
3.1 节点类型
HTML文档中的每个成分都是一个节点
DOM的规范:
整个文档是一个文档节点
每个HTML标签是一个元素节点
包含在HTML元素中的文本是文本节点
每一个HTML属性是一个属性节点
如图所示:

3.2 节点关系
节点树中的节点彼此拥有层级关系
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系,
父节点拥有子节点,同级的子节点被称为同胞(兄弟或姐妹)
在节点树中,顶端节点被称为根(root)
每个节点都有父节点,除了根,根没有父节点
一个节点可以拥有任意数量的子节点
同胞是拥有相同父节点的节点
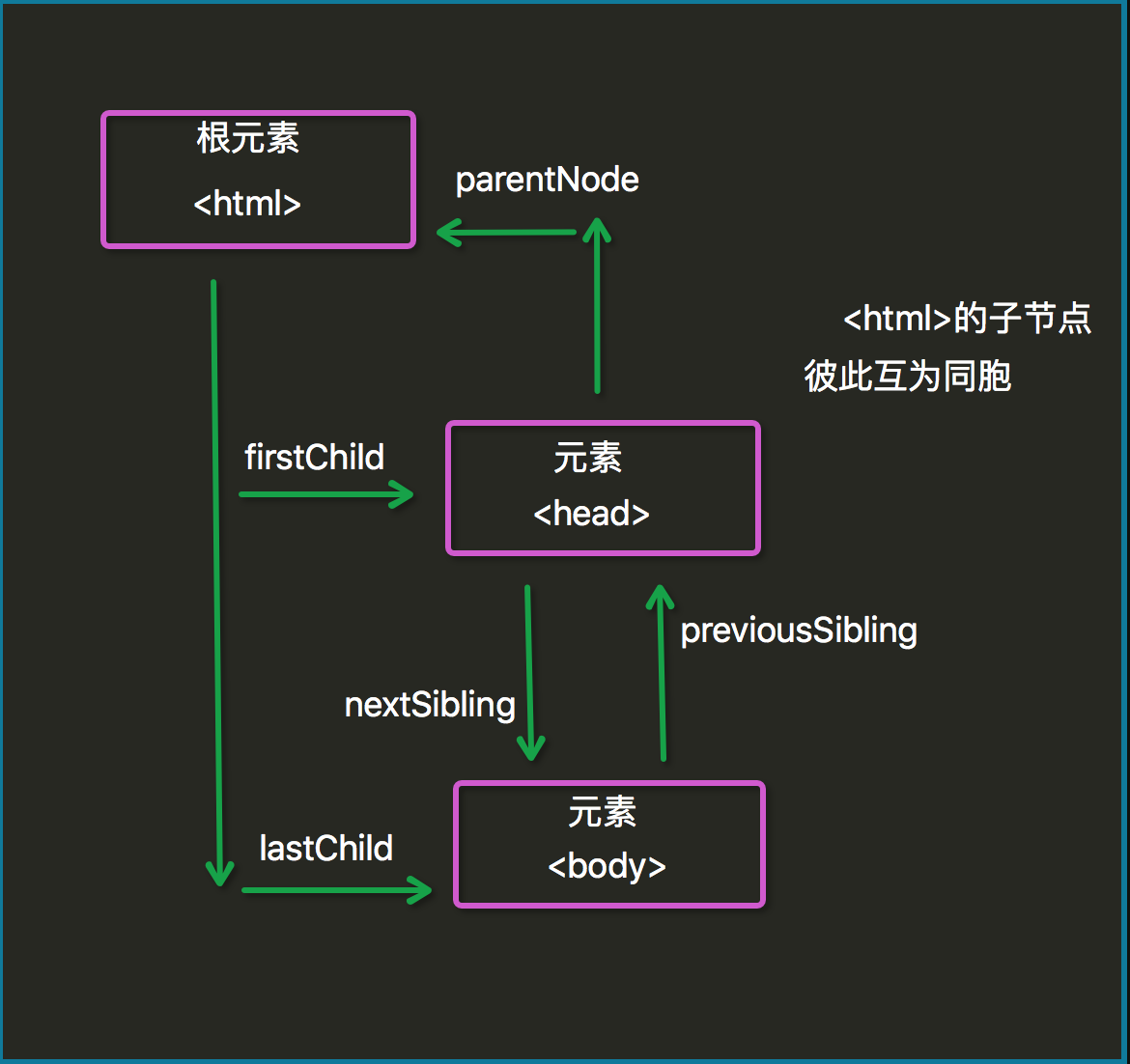
下图的图片展示了节点树的一部分,以及节点之间的关系

访问HTML元素(节点),访问HTML元素等同于访问节点,可以以不同的方式来访问HTML元素
3.3 节点查找
document.getElementById("id_name") //根据id号查找节点
document.getElementsByTagName("tag_name") //根据标签名查找节点
document.getElementsByClassName("class_name") //根据类名查找节点
document.getElementsByName("name") //根据标签名称查找节点
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">
<div class="first_div">
<div id="second_div">
<p class="p1">1111</p>
<p class="p2">2222</p>
<p class="p3">3333</p>
</div>
</div>
</div>
<script>
var ele1=document.getElementsByTagName("p");
console.log(ele1);
</script>
</body>
</html>
查找代码中所有的"p"标签:
var ele1=document.getElementsByTagName("p");
console.log(ele1);
查找结果如下:

查找代码中类名为"first_div"的标签:
var ele1=document.getElementsByClassName("first_div");
console.log(ele1);
查找结果如下:

查找代码中名为"p1"的标签:
var ele1=document.getElementsByName("p1");
console.log(ele1);
查找结果如下:

查找代码中id为"second_div"的标签:
var ele1=document.getElementById("second_div");
console.log(ele1);
查找结果如下:

3.4 导航节点的属性
parentElement //父节点标签元素
children //所有的子标签元素
firstElementChild //第一个子标签元素
lastElementChild //最后一个子标签元素
nextElementSibling //下一个兄弟标签
previousElementSibling //上一个兄弟标签
需要注意的是,javascript中没有办法一次性找到所有的兄弟标签
只能先找到父标签,再根据父标签的子标签来查找兄弟标签
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">
<div class="father_div">
<div id="first_div">first div</div>
<div id="second_div">
<p class="p1" name="p1">1111</p>
<p class="p2">2222</p>
<p class="p3" name="p3">3333</p>
</div>
<div id="third_div">third div</div>
<div id="fourth_div">fourth div</div>
</div>
</div>
<script>
var ele1=document.getElementById("second_div");
console.log(ele1);
</script>
</body>
</html>
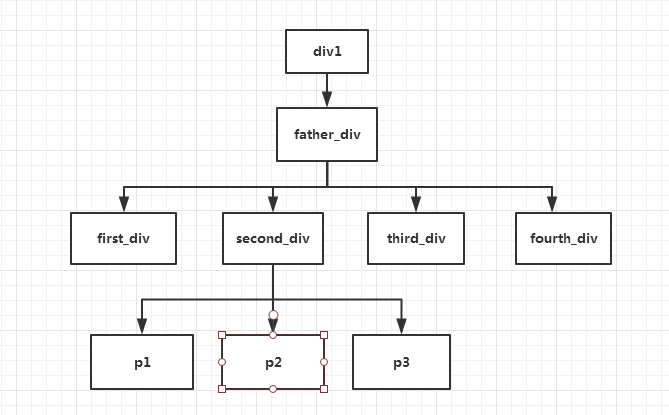
节点树的关系如图所示:

导航节点用法如下:
//取得"second_div"这个标签
var ele1=document.getElementById("second_div");
console.log(ele1);
//取得"second_div"标签的父节点,即"father_div"
var ele2=ele1.parentElement;
console.log(ele2);
//根据上面找到的"father_div",查找其所有的子标签
var ele3=ele2.children;
console.log(ele3);
//根据"second_div"标签查找其第一个子标签,即"p1"节点
var ele4=ele1.firstElementChild;
console.log(ele4);
//根据"second_div"标签查找其最后一个子标签,即"p3"标签
var ele5=ele1.lastElementChild;
console.log(ele5);
//根据"second_div"查找上一个兄弟标签,即"first_div"节点
var ele6=ele1.nextElementSibling;
console.log(ele6);
//根据"second_div"查找下一个兄弟标签,即"third_div"节点
var ele7=ele1.previousElementSibling;
console.log(ele7);
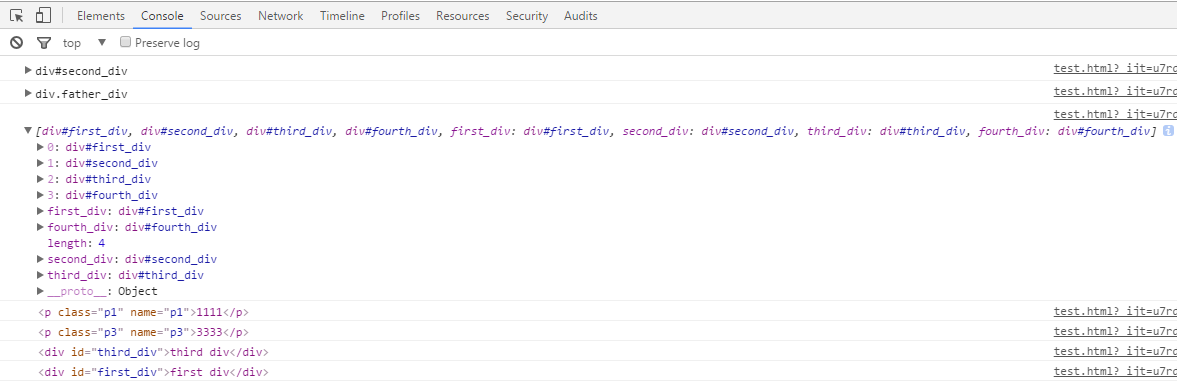
上面代码的查找结果如下:

想根据"second_div"标签找到"fourth_div"标签,代码如下:
//找到"second_div"这个标签
var ele1=document.getElementById("second_div");
//根据"second_div"这个标签找到父标签,即"father_div"
var ele2=ele1.parentElement;
//根据"father_div"标签找到最后一个子标签,即"fourth_div"标签
var ele3=ele2.lastElementChild;
console.log(ele3);
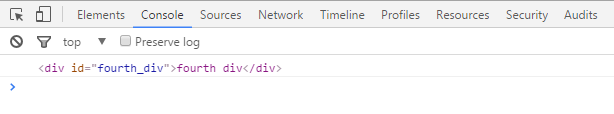
查找结果如下:

3.5 导航节点属性设置
div标签:
var ele1 = document.getElementById("div1");
ele1.className = "div1"; # 为标签设置class名为:div1
ele1.style.color = "red"; # 为标签设置颜色为:red
ele1.style.background = "blue"; # 为标签设置背景颜色为:blue
ele1.style.fontSize = "20px;" # 为标签设置字体大小为:30px
ele1.title = "aaaa"; # 为标签设置title属性为:aaa
ele1.innerHTML(); # 读写div标签包括的内容
ele1.innerHTML="aaa"; # 设置div标签所包括的内容
ele1.innerHTML="<a href='www.baidu.com'>百度</a>"; # 设置div标签的内容为a标签
a标签:
var ele2 = document.getElementById("link");
ele2.href = "www.baidu.com"; # 为a标签设置href属性
ele2.title = "百度"; # 为a标签设置title属性
var attr = "background"; # 定义attr变量为:background属性
ele2.style[attr] = "red"; # 为标签设置attr变量的样式,即background属性为:red
ele2["style"][attr] = "red"; # 为标签设置attr变量的样式,即background属性为:red