1.通配符选择器
如果希望所有的元素都符合某一种样式,可以使用通配符选择器.
基本语法:
*{margin:0; padding:0}
可以让所有的html元素的外边距和内边距都默认为0.
写一段html代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>hello world</p>
</body>
</html>
用浏览器打开后,效果跟下面一样:

这个时候想让字体距离浏览器的边距为0时,就可以使用通配符选择器了.
修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>
用浏览器打开后的效果如下:

可以看到字体距离浏览器的边距差不多为0了.
2.组合选择器
在css文件中,组合选择器可以是id选择器,类选择器,html标签选择器等
实例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.span1{
color:red;
font-weigth:bold;
}
.span2{
color:red;
font-weight:bold;
font-size:30px;
}
.span3{
color:red;
font-weight:bold;
font-size:50px;
background-color:silver;
}
.span4{
color:red;
font-weight:bold;
font-size:50px;
background-color:silver;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<span class="span1">黄鹤楼送孟浩然之广陵</span><br>
<span class="span1">故人西辞黄鹤楼</span><br>
<span class="span2">烟花三月下扬州</span><br>
<span class="span3">孤帆远影碧空尽</span><br><br>
<span class="span4">唯见长江天际流</span><br>
</body>
</html>
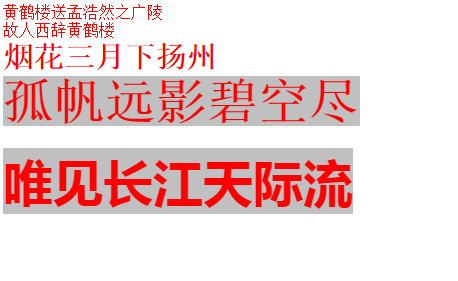
刷新浏览器后显示的效果如下:

虽然达到了效果,但是所用到的代码太烦杂了,可以使用更好的办法.
修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.span1,.span2,.span3,.span4{
color:red;
font-weight:bold;
}
.span2{
font-size:30px;
}
.span3{
font-size:50px;
background-color:silver;
}
.span4{
font-size:50px;
background-color:silver;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<span class="span1">黄鹤楼送孟浩然之广陵</span><br>
<span class="span1">故人西辞黄鹤楼</span><br>
<span class="span2">烟花三月下扬州</span><br>
<span class="span3">孤帆远影碧空尽</span><br><br>
<span class="span4">唯见长江天际流</span><br>
</body>
</html>
刷新浏览器,看到的效果跟上面的是一样的.
现在想要把网页中所有的字体颜色都变成绿色的,就只用修改一行代码就可以了.
修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.span1,.span2,.span3,.span4{
color:green;
font-weight:bold;
}
.span2{
font-size:30px;
}
.span3{
font-size:50px;
background-color:silver;
}
.span4{
font-size:50px;
background-color:silver;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<span class="span1">黄鹤楼送孟浩然之广陵</span><br>
<span class="span1">故人西辞黄鹤楼</span><br>
<span class="span2">烟花三月下扬州</span><br>
<span class="span3">孤帆远影碧空尽</span><br><br>
<span class="span4">唯见长江天际流</span><br>
</body>
</html>
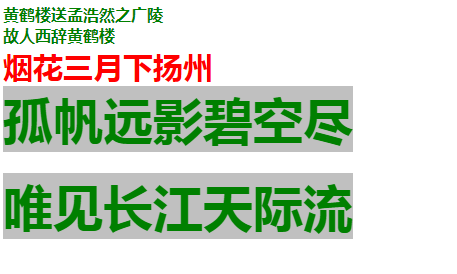
修改后的效果如下:

现在再来修改代码,在span2这个类标签中添加一个颜色属性,其值为红色的,效果会怎么样呢??
修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.span1,.span2,.span3,.span4{
color:green;
font-weight:bold;
}
.span2{
font-size:30px;
color:red;
}
.span3{
font-size:50px;
background-color:silver;
}
.span4{
font-size:50px;
background-color:silver;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<span class="span1">黄鹤楼送孟浩然之广陵</span><br>
<span class="span1">故人西辞黄鹤楼</span><br>
<span class="span2">烟花三月下扬州</span><br>
<span class="span3">孤帆远影碧空尽</span><br><br>
<span class="span4">唯见长江天际流</span><br>
</body>
</html>
刷新浏览器后,显示的效果如下:

可以看到span3标签里的属性覆盖了span1里的颜色设置.
关于组合选择器的多元素选择器的说明:
1.为了代码简洁,可以把各个选择器的共同的样式写在一起,做成多元素选择器
2.如果样式发生了冲突,以写在后面的样式为准.