在使用layer数据表格的时候,默认是不可以换行的。这样显示

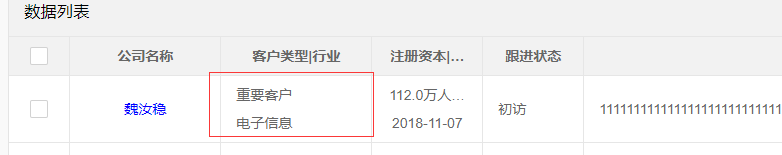
改动后

数据格式为 aa<br>bb就会显示为换行
比如我们的字符串是 a<br>b
这样的字符串浏览器会把它解析换行的,但是layer的数据表格的单元格高度就是那么高,不变,底层数其实是加载到了,但是由于高度不够,所以不显示
/* layui-table 表格内容允许换行 */ .layui-table-cell { height: inherit; }
/* layui-table 表格内容允许换行 */ .layui-table-cell { height: auto; }
两种都可以,这是使用高度时候 auto 和 inherit 的区别

其他人的解释:
inherit是继承父类的属性,一般用于字体、颜色、背景等
auto是按情况自适应,一般用于高度、宽度、外边距和内边距等关于长度的属性
现在一般常用的属性都支持inherit,用的不多,auto自适应长度用的比较多。如{ margin:0 auto}加上这个属性的元素只要定义了宽度就会相对于他的父元素自居中。
学习到一个知识点:
layui中如果想要合并表体的单元格,可以使用layui的模版,然后在模版中作出调整
每个单元格中多加几行,行与行之间可以使用 横线<hr/> 来作为每行之间的分割线。
同事想到的做的,自己只是积累他人的知识成为自己的。