、第一步:需要注意引入的js
jquery.js
jquery.cookie.js
下载地址链接: https://pan.baidu.com/s/1HB0GaMFfq8GJjNQwK7lPIA 密码: 8l6aa页面 ---》 b页面
b页面返回 ———— 》 a页面
第二部:在被返回的前一页加入以下代码
//这个方法是当页面返回来的时候从cookies中拿到值,并且返回到上次浏览到额位置 <script type="text/javascript"> $(function () { var str = window.location.href; str = str.substring(str.lastIndexOf("/") + 1); if ($.cookie(str)) { $("html,body").animate({ scrollTop: $.cookie(str) }, 1000);//滚动到cookies中去出的值(就是下边我存到cookies中的值) }else { } })
//这个是存储cookies的值,监听页面滚动事件,看看我当前滚动条滚动到哪里了 $(window).scroll(function () { var str = window.location.href; str = str.substring(str.lastIndexOf("/") + 1); var top = $(document).scrollTop();//监听当前页面的滚动调的位子 $.cookie(str, top, { path: '/' });//存到cookies中 return $.cookie(str); //最后一行这个可以去掉。网上有写的,不太明白。去掉也没问题(项目亲测),如果不行加上自己实验 }) </script>

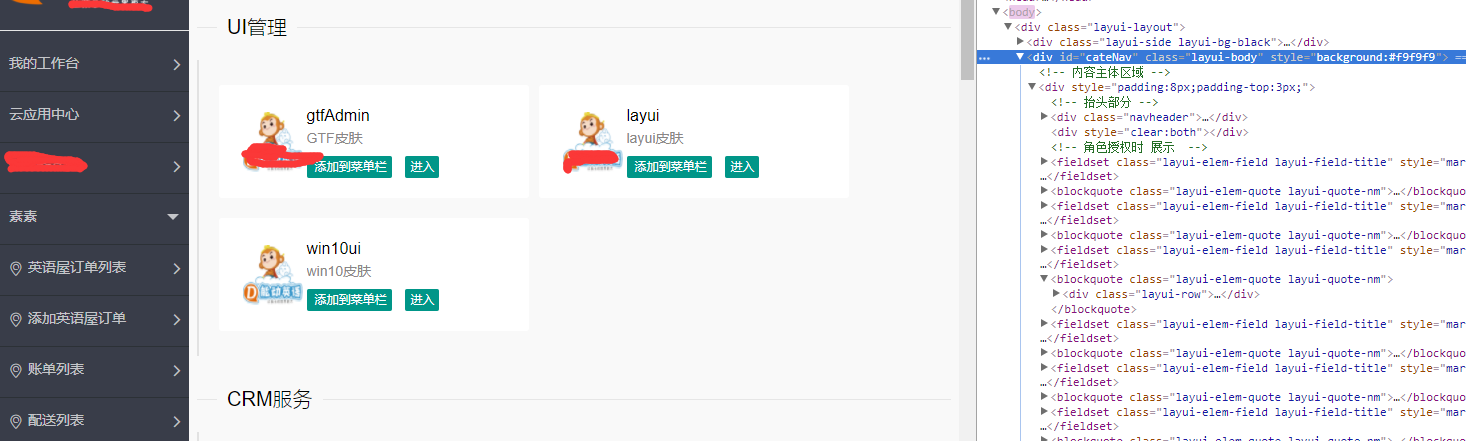
这个是我的页面,应为是好几块,左右,上下所以监听的时候就不能监听全部的html,body了,主要监控的是滚动条所在的页面,主要是监听滚动条我滚动位置

这个是body的部分,明显没有滚动条

这个是html的部分,也不是

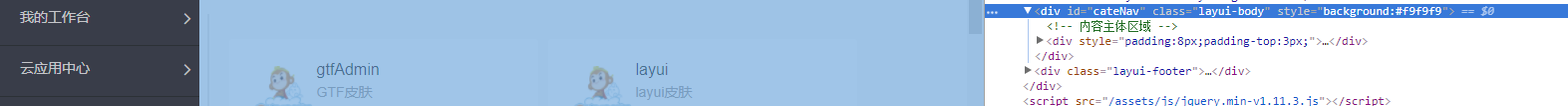
这个div才是我需要的监控控件。
所以写的时候需要改动
<script type="text/javascript"> $(function() { var str = window.location.href; str = str.substring(str.lastIndexOf("/") + 1); var topp = $.cookie(str); if (topp != null) { $("#cateNav").animate({ scrollTop: topp }, 100); } else { } }); $("#cateNav").scroll(function () { var str = window.location.href; str = str.substring(str.lastIndexOf("/") + 1); var top = $("#cateNav").scrollTop(); $.cookie(str, top, { path: '/' }); //return $.cookie(str); }) </script>
这里我监听的控件不一样。监听控件的时候需要自己看自己需要的页面的滚动条在那个容器里边。